インタラクティブプロトタイプは、アニメーションエフェクトやトランジションなど沢山あります。しかし、アニメーションエフェクトを作るとなると、デザイナーは通常Adobe After Effectsのような複雑なツールを使うか、コードを使う必要があります。プロトタイピングはデザインプロセスの重要な部分です。
プロトタイプを作るのは、自分の考えを他の人と共有するためですが、プロトタイプの作成方法は変わりつつあります。静的レイアウトから再現忠実度の高いインタラクティブなものへと急速に移行しつつあるのです。再現忠実度の高いプロトタイプは、使用する人々に沢山の情報を提供してくれます。これはデザイナーにとって時間の削減に繋がります。(例えば、インタラクションでどのように見えるかを説明する時間など )
プロトタイピングは面倒ではありません。 それは楽しいもののはずです。作成にあたり、デザイナーはわずか数クリックで静的デザインをインタラクティブプロトタイプに変更することができるはずです。
デザイナーの多くは、コード作成なしでインタラクティブなプロトタイプが作れるツールを夢見ていました。そしてついに、その夢が叶ったのです。
Mokup
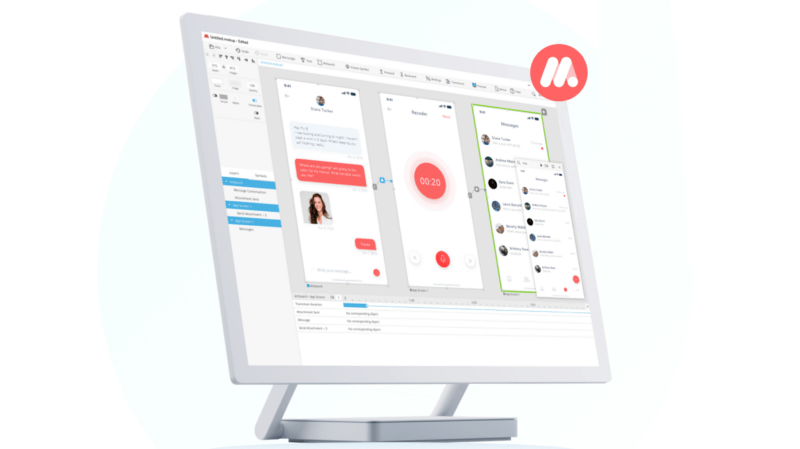
Mokupはインタラクティブなアニメーションプロトタイプをデザインするためのツールです。マイクロインタラクションのあるモバイルプロトタイプから、複数の画面と複雑なインタラクションのあるフルサイズのアプリケーションプロトタイプまで、あらゆる規模のプロトタイプ作成が可能です。Mokupを使用してリアルな外観デザインを作成するのに役立つ方法をご紹介します。
新しいレイアウトをデザインするか、Photoshop、Sketch、またはFigmaから既存デザインをインポートします。
Mokupを使用すると、内蔵エディタを使用して新デザインを作成したり、Photoshop、Sketch、またはFigmaから既存のデザインをインポートすることができます。
・Mokupはレイヤー付きPhotoshop PSDファイルをサポートしているため、複雑なビジュアルデザインも読み込むことができる。
・MokupからSketchデザインを直接インポートして同期することが可能。
・FigmaからMokupにプロトタイプをインポートするために必要なのは、プロジェクトへのリンクを貼り付けることだけ。
アニメーションエフェクトを作る方法
Mokupは状態ごとのアニメーションコンセプトを中心に構築されています。ユーザーインターフェイスの各コンポーネントには、いくつかの異なる状態があります。 たとえば、ウェブサイトのボタンは、デフォルト状態、ホバー状態、または押された状態。 Mokupを使用すると、これらの状態をデザインしてその状態の遷移を作成できます。 各遷移は、ユーザーの操作によって、またはタイムアウトによってアクティブ化されます。
モックアップは、ドラッグ、スクロール、ページの最も一般的な種類のインタラクション動作をサポートします。それぞれ水平軸と垂直軸で個別に有効にできます。
Mokupにはアニメーションを作成するための高度なツール、つまりバインディングとシンボルもあります。
・バインディング: 対象アニメーションとほかのインタラクションとを繋げて、目的の位置へユーザーを導くことで、きっかけを作ることができます。
・シンボル: Mokupは再利用可能なコンポーネントのシステム – シンボルを提供しています。シンボルを使用すると、デザイナーはプロジェクトを適切に整理できます。
プロトタイプのテストとプレビュー方法
初期テストと繰り返しのテストは製品デザインの基本です。Mokupでは、デザインテストがより簡単にできます。試作品をライブプレビュー用にウェブにアップロードしたり、モバイル機器で試作品をテストしたり、mp4でインタラクションを記録したりもできます。
ワンクリックでドリブル対応のデザインを作成
作業を共有することはデザインプロセスにおいて重要です。ポートフォリオやDribbble / Behanceアカウントを持っていないデザイナーはほとんどいないでしょう。Mokupを使用すると、ワンクリックでDribbble対応デザインを簡単に作ることができ、GIF / MP4作成機能も備えられています。
クロスプラットフォームプロトタイピングツール
以前から、デザインツール多くがMac専用に利用可能ですが、ほとんどの開発者がWindows / Linuxユーザーであるため、デザインと開発者の間に大きな問題を引き起こしています。多くの場合、デザイナーはデザインを開発者と共有するため、別のプラグインを使用する必要があります。
Mokupのチームはこの問題をよく知っているので、ツールをクロスプラットフォーム用にデザインしました。このお陰で、何の障害もなく作品を作り、共有することができるようになりました。WindowsとMacで作成 – AndroidとiOSでプレビューということも可能です。
実践事例を見てみましょう
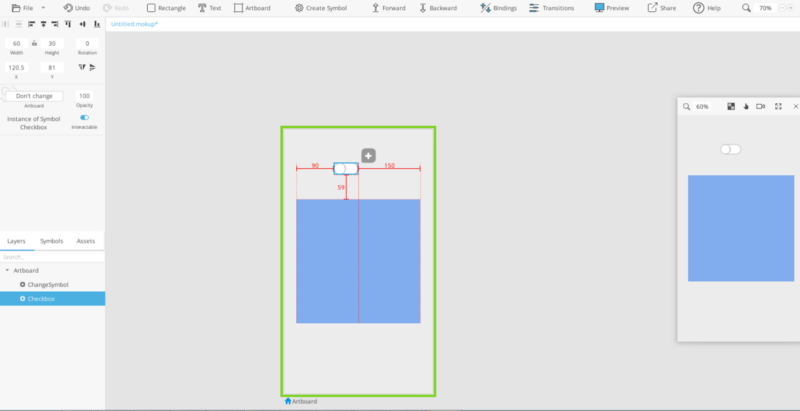
シンボルを使用してオブジェクトの状態変更をする
シンボルはデザイナーが複雑なインタラクションを作成するのを助けます。 任意のオブジェクトをシンボルに変換して複数回再利用することも可能です。
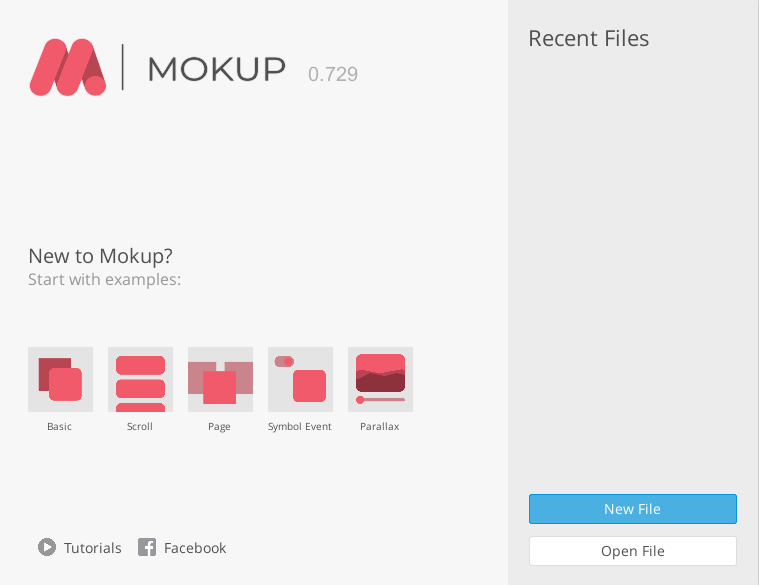
シンボルの概念は、多くのデザイナーにとっては新しいものかもしれません。初めてMokupを起動すると、作成したいプロジェクトを選択するように促す画面が表示されますが、その一つに「シンボルイベント」があります。

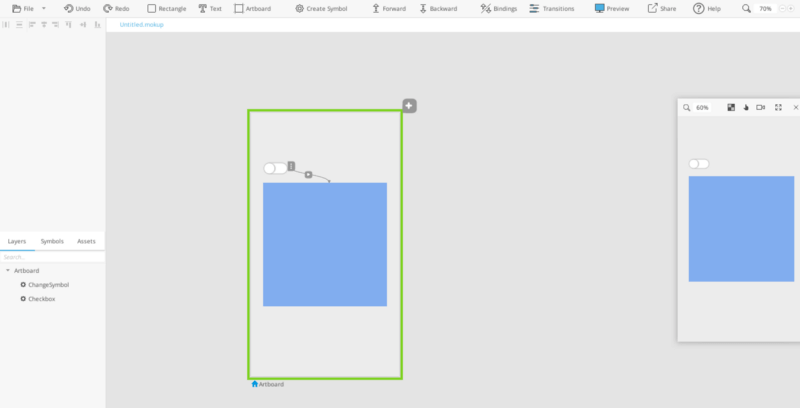
Mokupの素晴らしいところは、最後のトランジションプレビューがプロトタイプと同じ場所にあるということです。 そのため、アプリの別の部分に切り替えることなく、アニメーションエフェクトプロトタイプを作成、確認ができます。

モックアップは、ピクセルパーフェクトなレイアウトの作成を可能にする素晴らしい機能を持つドラッグ&ドロップインターフェースを持っています。

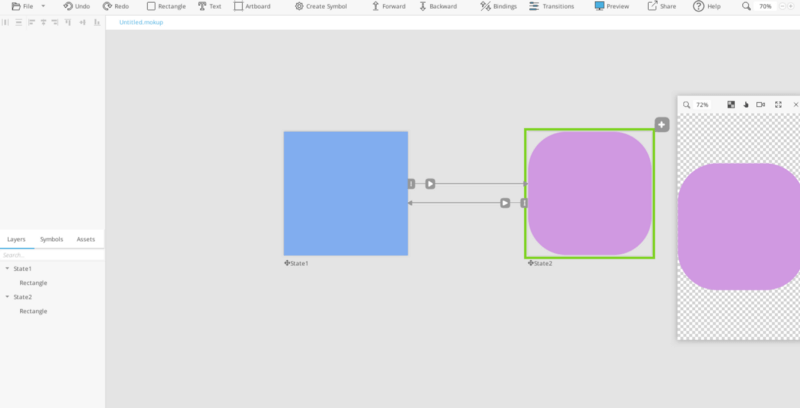
[編集]をクリックすると、アニメーションがどのように機能するかが見られる画面が表示されます。Mokupのもう一つの素晴らしいところは、最終的なデザインだけではなく、それぞれ個々のシンボルもプレビューできるということです。さまざまなアニメーションを試す必要がある時に非常に便利です。

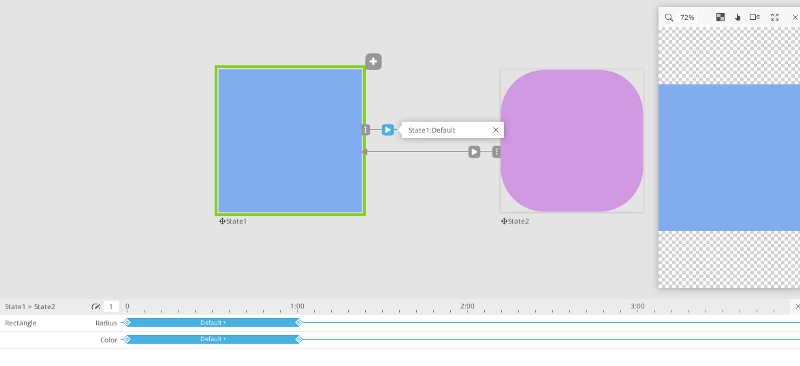
トランジションをカスタマイズする
Mokupを使用すると、ステータスの変化のプロパティをカスタマイズが比較的簡単にできます。設定したいものをクリックするだけで、画面下部にタイムラインが表示され、タイミングをカスタマイズできます。

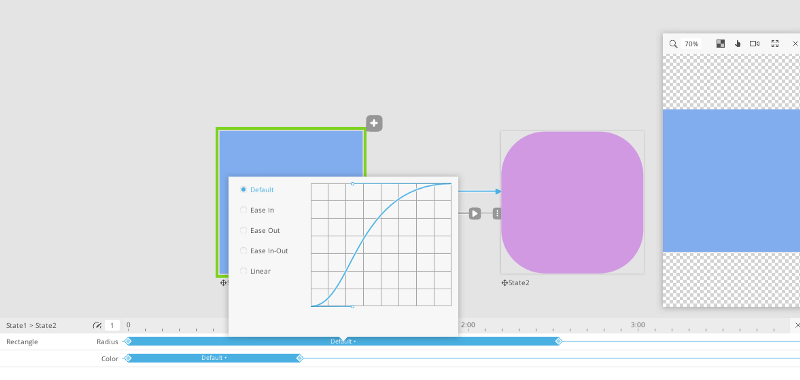
設定できるのはタイミングだけではありません。 青いバーをクリックすると、加速度増減イージングカーブをカスタマイズするオプションが表示されます。 ワンクリックでイーズイン/イーズアウトを設定できるのは本当に素晴らしいです。

Dribbble用にデザインを準備する
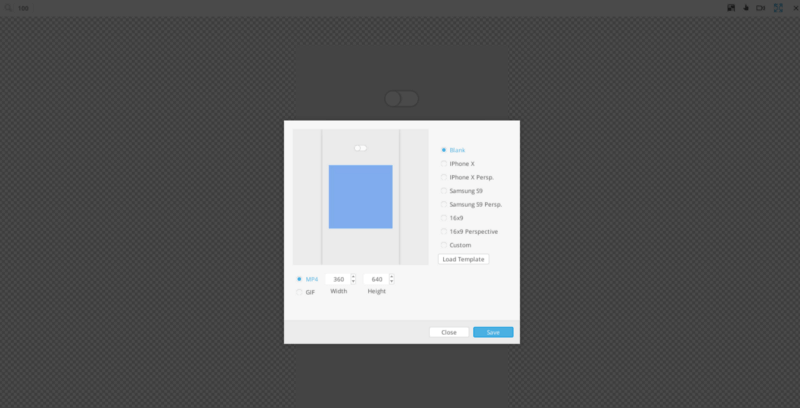
レイアウトの作成が終わると、おそらくデザインコミュニティで共有したいと思うでしょう。インタラクションビデオを録画したくなります。Mokupには録画のための組み込み機能があります(プレビューセクションで利用可能です)。カメラアイコンをクリックして録画を有効にします

インタラクションを記録した後に、ビデオのフレームを選択できます。

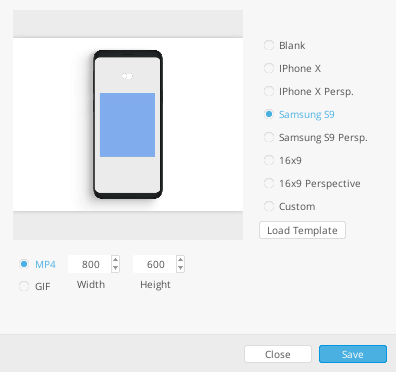
プロトタイプがサムスンS9でどのように表示されるか見てみましょう:

DribbbleはGIFとMP4の両方をサポートしているので、エクスポートフォーマットを選びましょう。[保存]をクリックすると、オンラインで公開できるすぐに使える動画ができあがります。
オブジェクトにスクロールを追加する
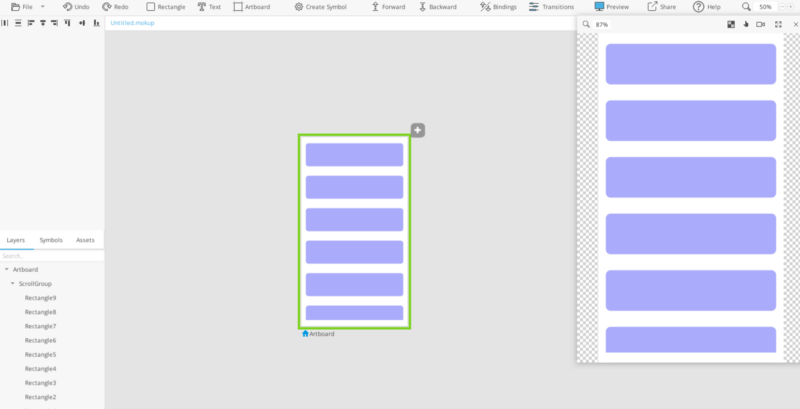
スクロールは、ユーザーにとって最も一般的な操作の1つです。 スクロールを必要としないWebサイトやモバイルアプリはほとんどありません。そのため、プロトタイプ作成中にもスクロールが最も一般的な操作の1つになります。
スクロールやその他の複雑な効果(ページングやパララックス効果など)は、バインディングを使って簡単に作成できます。バインディングは、ユーザーの操作によって検知されるカスタムオブジェクト変換を追加する優れたツールです。Mokupはすぐに使えるスクロール効果を備えています。

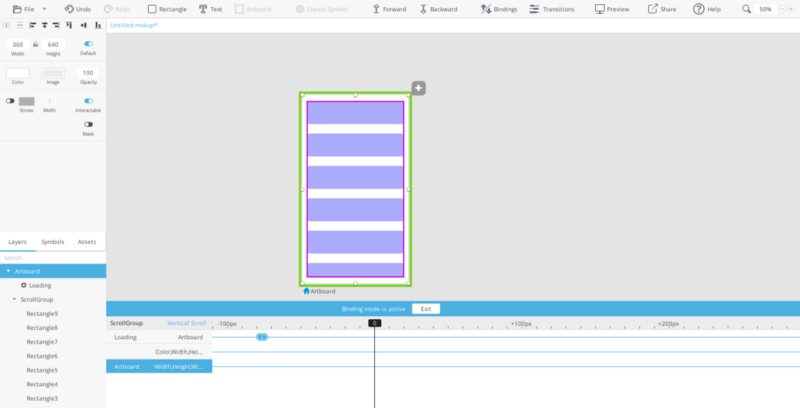
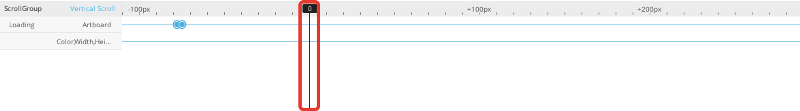
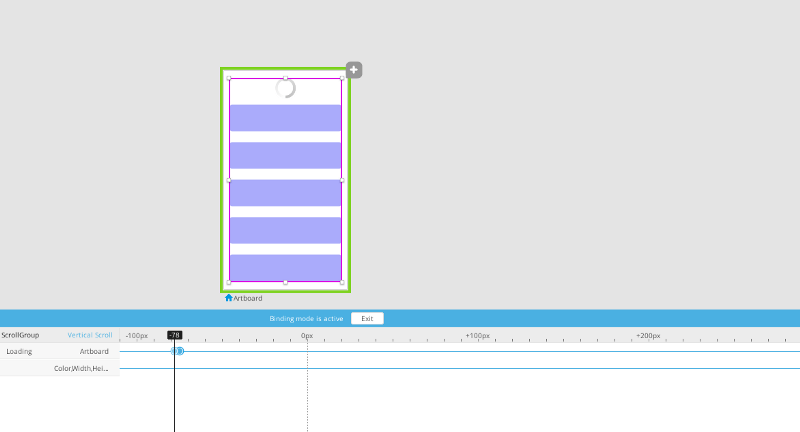
バインディングがどのように機能するのかを見てみましょう。 グループを選択して、左側のメニューから[バインドの編集]をクリックします。 バインディングエディタが表示されます。

アニメーションとは異なり、バインディングは時間ではなく、親オブジェクトの位置に依存します。 位置インジケータもエディタにあります。

そのため、基本的にバインディングを作成するために必要なことは、オブジェクト位置を特定のピクセルと結び付けることだけです。 ご覧のとおり、この例では-78ピクセルがスピナーのトリガー領域を示しています。

Mokupが優れたインタラクティブエクスペリエンスにどう役立つかについて、ここではほんの数例をご紹介しました。他のチュートリアルでも、たくさんの例を見つけることができるでしょう。
Mokupでプロトタイプの作成を始めてみましょう
素晴らしいものを生み出すには、優れたツールが必要です。非常によくできたツールMokupを無料でダウンロードして、プロトタイピングを試してみてください。優れたデザインを生み出しましょう。