レスポンシブレイアウトを作る際、最も厄介なのがモバイル版のメニューの企画製作だろう。読みやすさと機能性を器用に両立しなければならない。
かつては、ナビゲーションをドロップダウンメニュー化するだけで済んだが、現在では、ハンバーガーメニュー(3本線アイコンのメニュー)、トグルメニュー, ナビドロワー、スライドアニメーションによるメニューが主流だ。
ここでは、そんな中きっと皆さんの役に立つソリューションをご紹介しよう。
関連記事:15 Responsive Navigation jQuery Plugins
Basic Responsive Hamburger Menu (CSS & jQuery)

このチュートリアルでは、短めのコーディングのみでレスポンシブサイトを実現し、これ以上マークアップを加えなくても、ハンバーガーメニューを作ることができる。マークアップを追加する場合は、jQueryを一緒に使うことで可能だ。
Basic Responsive “Three Line” Menu
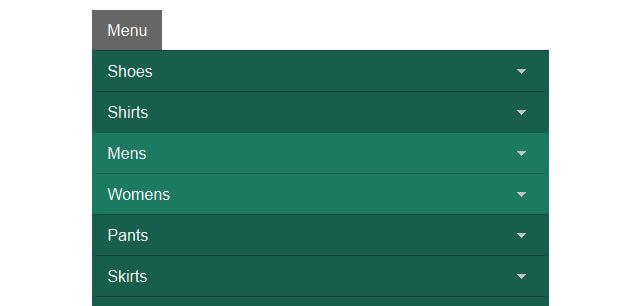
Responsive Multi-Level Navigation (CSS & jQuery)
こちらのレスポンシブナビゲーションにおける手法は、大規模なマルチレベルメニューをメディアクエリとjQueryの使用により作成しつつ、マークアップをシンプルに、かつ外部ソースをできるだけ最小限に抑える方法だ。
目的は、大きめのスクリーンにて、水平方向のドロップダウンメニューを作成し、メインメニューを表示したまま、その下に最大2段階のサブ・メニューを表示できるようなものにすることだ。そして、モバイルなどの小さめのスクリーンでは、メニューは垂直方向に表示され、メインメニューがクリックもしくはタッチされると、サブメニューが表示される仕組みにする。
Responsive Multi-Level Navigation
RESPONSIVE TOGGLE MENU (css & jQuery)

ブラウザーウィンドウがモバイルサイズの際に、どのようにして手品のようにドロップダウンリストに変化するナビゲーションバーを作るか、そして、タブレットサイズ以上の場合は、メニューバーが水平方向に表示された状態をキープするのかが学べるチュートリアルだ。
Animated jPaneslMenu (jQuery Plugin)

jPanelMenuはjQueryによるプラグインで、動画スタイルのパネルメニュー(FacebookやGoogleのモバイルバージョンで見られるようなもの)を作るものだ。動画はハードウェアアクセレレーションで対応ブラウザのCSSトランジションにより製作可能である。CSSトランジションに対応していないブラウザの場合は、jQuery動画エンジンはフォールバックとして機能する。
CSS: Responsive Navigation Menu (CSS-only)

このテクニックにより、JavaScriptを使用せず、クリーンかつセマンティックなHTML5によるマークアップを使用し、レスポンシブメニューを作成することができる。メニューは左にも右にも中央にも設置でき、カーソルをのせるだけでトグルが可能なので、クリックメニューよりはるかに使いやすい。このテクニックはInternet Exploreを含め、あらゆるモバイルとデスクトップブラウザで使用できる。
CSS: Responsive Navigation Menu
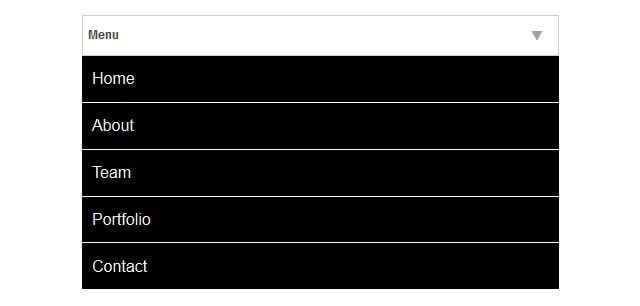
Smooth Responsive Dropdown Menu-Top Drawer (CSS&jQuery)

このチュートリアルでは、JavaScriptでアニメーション化するのではなく、CSS3を使用した、スムーズに表示されるモバイルメニューの作り方が学べる。メニューアイコンをクリックすると、アクティブクラスをドロワーに付与し、 ドロップダウンメニューをスムーズに表示するようトランスレートを行うことができる。
Modernizrで使用しているデバイスがCSS transformに対応しているか検証可能で、対応していない場合は、メニューの出し入れがボタンのクリックによって可能だ。
Simple Responsive Navigation (css & jQuery)

このチュートリアルでは、少しのCSS3メディアクエリとjQueryの使用で、モバイルの小さなスクリーンで表示するためのレスポンシブメニューを作るための非常にシンプルな方法が学べる。
Mobile Drawer-Style Menu (jQueryプラグイン)
このjQueryのモバイルメニュー・プラグインはiOSデバイスで見られるようなドロワースタイルのナビゲーションをモバイルサイトで作成する方法だ。
MeanMenue – A Media Query Independent Navigation (jQuery Plugin)

MeanMenu
CSS3 Responsive Menu (CSS-only)

このチュートリアルでは様々なスクリーンサイズに適応した、blockスタイルのレスポンシブナビゲーションメニューを作成するステップを丁寧に解説している。
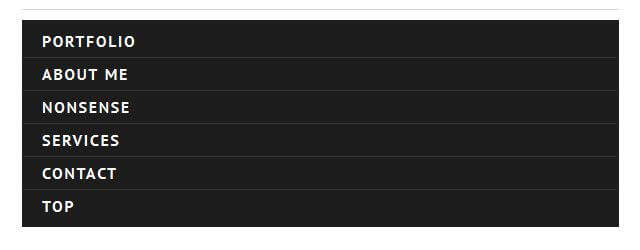
Simple & Responsive Mobile First Navigation (CSS- Only)

このチュートリアルで学べるのは、モバイル上でのシンプルでわかりやすいレイアウトとナビゲーションの作り方だ。更に、スクリーンサイズを察知するためのメディアクエリを使用し、必要に応じてスタイルや機能を追加しつつ、大きめのスクリーン向けにデザインを着実にグレードアップする方法も教えてくれる。
Simple & Responsive Mobile First Navigation
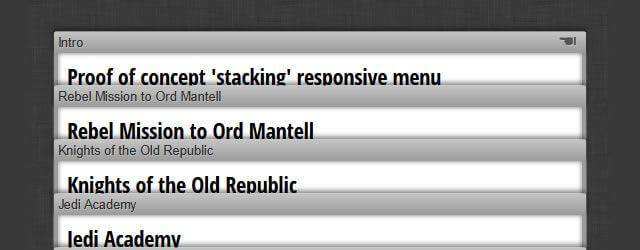
Stacking Responsive Menu (Proof of Concept)

このソリューションは概念実証のためのもので、実用のためのものではないが、ぜひデモ(下記リンク)をご覧いただき、ウィンドウの大きさを変換してみてほしい。各セクションの素晴らしい「スタッキング効果」が確認できるだろう。‘
Progressive and Responsive Navigation Tutorial

こちらのチュートリアルは、Smashing Magazineに掲載されているものだ。ナビゲーションのコーディングをステップごとに解説してくれる。ここでは、初めから着実なエンハンスを計画し、最終的には何らかのレスポンシブ要素を用いることで、デスクトップでもモバイルでも、機能性が低めのブラウザやモダンブラウザにも簡単に対応するナビゲーションの作成を目標としている。
Progressive And Responsive Navigation →
Responsive Navigation Menu Tutorial

このチュートリアルでは、コーディングによりシンプルで効果的なグリッドレイアウトのレスポンシブナビゲーションメニューを作成し、その後も調整や再利用しやすいものに仕上げる方法を説明している。
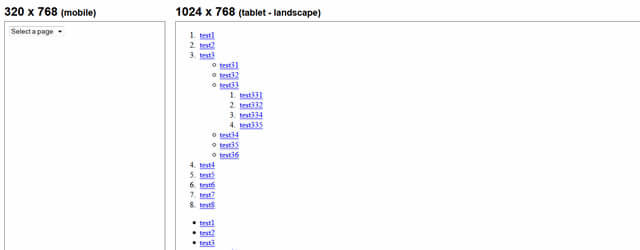
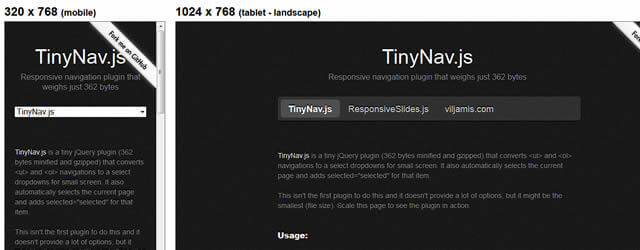
TinyNav.js jQuery Plugin

TinyNav.js は小さなjQueryのプラグイン(362バイトに縮小・圧縮されている)であり、 <ul>と<ol>のナビゲーションを変換し、モバイルスクリーンにてドロップダウンを選択することが可能だ。また、自動的に見ているページを選択し、selected=”selected”を追加することができる。
Responsive Drop Down Navigation Menu Tutorial

このメニューのコードは有名なSuckerfish Dropdownメニューを基に、レスポンシブ化したものだ。Javascriptを使用せず、デスクトップの幅広いモダンブラウザに対応している。
Responsive Drop Down Navigation Menu →
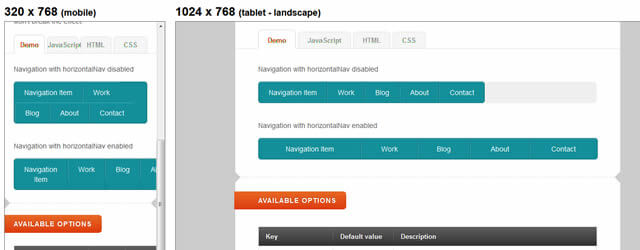
HorozontalNav jQuery Plugin

HorizontalNavはjQueryのプラグインで画面の幅までナビゲーションを垂直方向に展開するものだ。ナビゲーションをレスポンシブにし、ウインドウのサイズが変われば、自動調整を行うようにすることも可能だ。
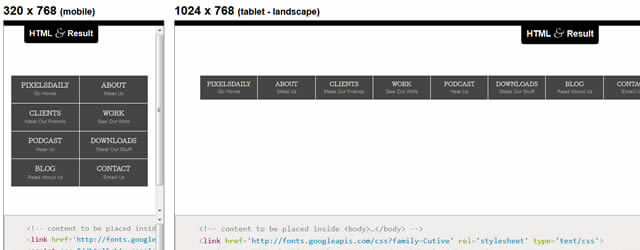
Responsive, Mobile-First Navigation Menu Tutorial

このチュートリアルでは、Mobile-First Approachにより、レスポンシブな複合メニューの作り方を説明している。モバイルユーザーがタッチパネル用のインタラクティブな擬似ネイティブインターフェースを利用できることを目的としている。
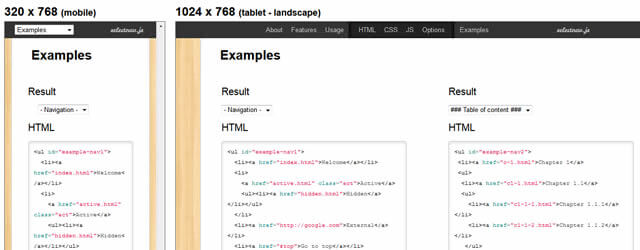
SelectNav.js Javascript Plugin

SelectNav.jsはJavaScriptのプラグインで、ウェブサイトのナビゲーションを<select>のドロップダウンメニューに変換するものだ。メディアクエリと併用することで、コンパクトにまとまったモバイル用のレスポンシブナビゲーションを作るのに役立つ。
Convert a Menu to a Dropdown for Small Screens Tutorial

Convert a Menu to a Dropdown for Small Screens →
Simple Responsive Menu

このチュートリアルは一般的なデスクトップメニュー向けで、Modernizr, jQuery、メディアクエリを使って、そのメニューをモバイルなどの小さめのスクリーン用のメニューボタンに変換する方法を解説している。モバイル版のスクリーンはタッチすることで出し入れ可能だ。
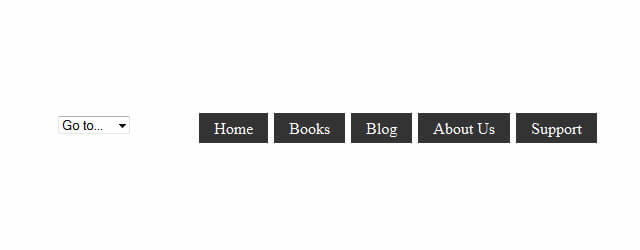
Mobile Menu jQuery Plugin
Mobile MenuはjQueryのプラグインで、ブラウザがモバイルサイズになると、サイトのナビゲーションをドロップダウン型に変換してくれる。様々なオプションが備わっており、中でも便利なのは、”combine”機能で、これは多数のナビゲーションリストを一つのドロップダウンに変換してくれる。