レスポンシブデザインの大きな課題と言えば、画像解像度のブレイクポイント(CSSが切り替わるポイントの設定)問題。もちろんブレイクポイントを細かく設定すればいいわけですが、CSSの記述が増えてしまうのが難点ですね。
そこで「srcset属性」を使って、ウィンドウサイズに合わせて画像を切り替える解決法もあります。
(※この「srcset属性」や未対応ブラウザへの対処についてはこちらの「HTMLのsrcsetを使って画像をレスポンシブにRetina対応させてみよう」で詳しく解説されています)
ですがこの「srcset」での解決もそのブレイクポイント分の画像を用意しなければならないところが面倒ですなんですよねぇ……と思っていたらありました!自動でブレイクポイントを分割してくれて、かつ画像もそのブレイクポイント分用意してくれて、さらに「srcset要素」を使ったHTMLを書き出してくれるワンダフルな無料ツールが!
「Responsive Image Breakpoints Generator(Ver2.0)」
http://www.responsivebreakpoints.com/
「Responsive Image Breakpoints Generator」の使い方
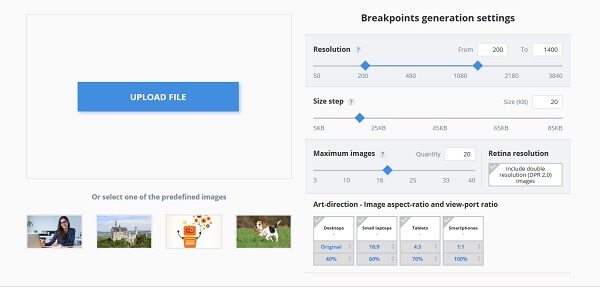
同ツールは高機能ですが、操作方法はいたってシンプルです。

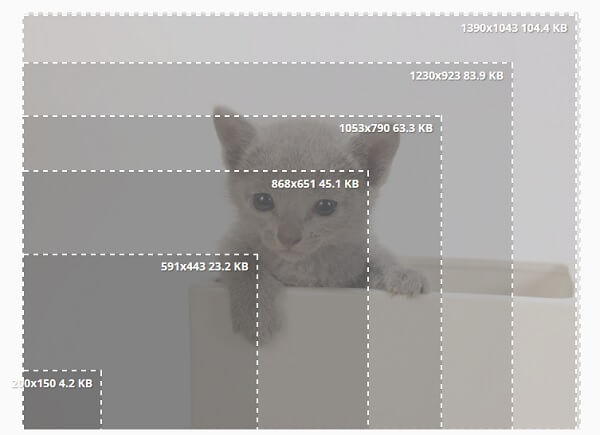
画面右上に7つのブレイクポイントが自動で設定されています。
(200px以下の解像度というのはあまり一般的なブレイクポイントではないので、上記の解像度の設定で最小を600pxに設定しておいたほうがよさそうです)

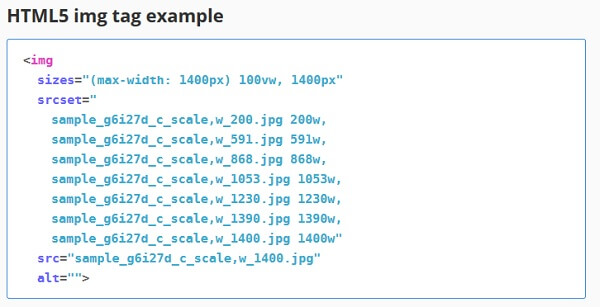
また「srcset要素」を使ったHTMLも、一般的な記述と

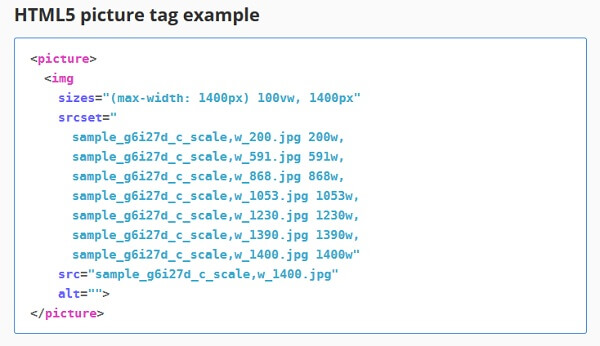
pictureタグを使った場合の記述の2パターンが出力されます。

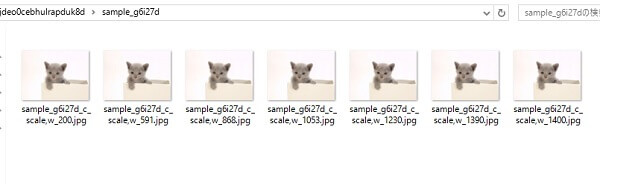
「DOWNLOAD IMAGE」ボタンを押すと、各サイズの画像が自動で生成されZipファイルでダウンロードできます。
大量の画像を使用するWebサイトのデザインの場合、この「Responsive Image Breakpoints Generator」を使えば、かなりの工数節約できますね!
先述の通り無料かつ登録不要で利用できますので、ぜひ一度お試しになってみてください。
「Responsive Image Breakpoints Generator」