検索フィールドは、どんなWebサイトにもある実用的なパーツです。しかし、だからといってデザインの工夫の余地がないわけではないし、しなくてもよいというわけでもありません。むしろ、その逆です。
検索フィールドがあると、ユーザーは探しているものを簡単に見つけ出すことができるので、特にコンテンツが多いサイトでは非常に役立ちます。したがって、検索フィールドを魅力的で目に留まりやすく、かつ使いやすいものとなるように時間をかける価値は十分にあります。
このことを念頭に置いて、本記事では、ワンランク上の検索フィールドにしてくれるスニペットのコレクションをご紹介します。CSSでシンプルに作った機能拡張から、JavaScriptで作るUIまで、幅広く探してあります。
1.モーフィングアイコン
モーフィングアニメーションはオススメです。虫眼鏡アイコンをクリックすると検索バーに変形し、 “×” をクリックすると元に戻ります。使用しないときにはフィールドをしまっておくことができるので、小さなスクリーン向けには素晴らしいソリューションとなります。
2.ジャスト・ホバー&サーチ
この例は、上のものと似た機能ですが、大きな違いがあります。クリックの代わりに、アイコンの上にカーソルを置くだけで検索フィールドが表示されます。ちょっとした違いかもしれませんが、ユーザビリティを高めるという面では大きな違いになるかもしれません。これも、窮屈なスペースのためには有力な選択肢です。
3.スクロールするにも検索が必要
モバイルでは、ユーザーはより多くのスクロールを求められます。しかし、探しているものが見つからない場合は、さらに検索するために、サイトのヘッダーに戻らなければならないことがよくあります。この例では、ページを下にスクロールするときには画面の上部に固定される「スティッキー」検索バーが表示されます。この便利な機能は、UXを大幅に改善するはずです。
4.画面いっぱいの検索フィールド
最近、Googleのマテリアルデザインがかなり使用されています。そうなると、デザイン言語を検索関連にも適用するのは当然の流れでしょう。一度クリックすれば、検索フィールドが画面全体に広がるのもナイスな点です。これによりユーザーを検索に専念させることができますし、少し設定すればディスプレイに他の関連情報を追加することができます。
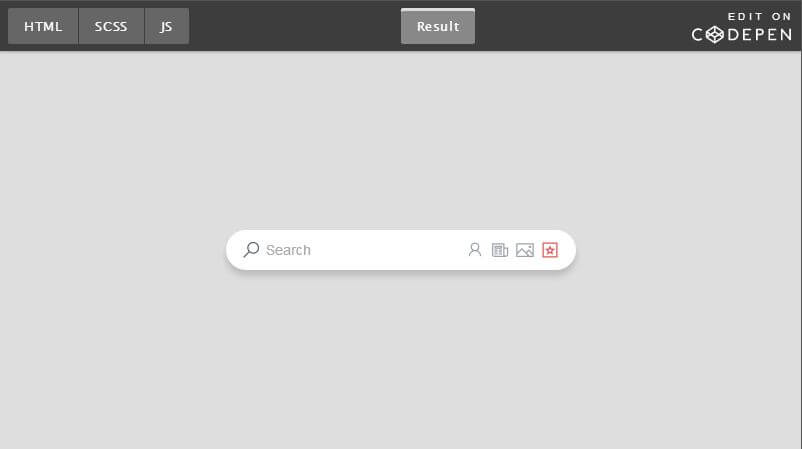
5.シンプルなカスタム検索
ユーザーがサイトの特定の領域のみを検索したいという場合もあります。カスタム検索はまったく新しいコンセプトではありませんが、ビジュアル的に映える検索方法はこれまではありませんでした。このカスタム検索フィールドのデモは違います。検索エリアを示す一連のアイコンを一緒に表示しているのです。ユーザーはただ検索したい領域のアイコンをクリックするだけでカスタム検索ができます。簡単なのです。
6.コンテキストアニメーション
検索中に視覚的なコンテキストを提供すれば、ユーザーは、自分がいま正しい画面と向き合っているかどうかを確認するのに役立ちます。このスニペットはAJAXを使用して背景色を変更し、ユーザーが検索を実行する際にテキスト情報を追加します。
7.半透明な検索フィールド
悪目立ちしないように、かつ目立つ検索フィールドを作るのはなかなか難しいものです。そこで、透明にするのは一つの方法です。ここでは、フルスクリーン画像の上に半透明の検索フィールドが表示されます。白い枠線はしっかりと見えるので、ページを邪魔せずにしかも見事な視覚効果が得られています。
8.マルチ検索
ユーザーが複数のデータセットを検索できるサイトでは、この例では非常に便利です。 jQueryを使用して、ユーザーがさまざまな検索フィールドを切り替えて、すべての検索機能を1か所でできるように配置しています。
おわりに
検索フィールドは、ユーザーをサイトから離脱しないようにするための重要な役割を果たしています。ここに紹介した検索フィールドの例は、大きな労力をかけずに便利な拡張機能を追加できます。検索機能のビジュアルや機能についてこれまであまり気に留めていなかった方は、ぜひ参考にしてみてください。
▼こちらの記事もおすすめです!