TumblrとPinterestは石造り風グリッド(メーソンリーグリッド)を普及させました。
これは、可変サイズの画像の一般的なレイアウトスタイルであり、グリッド構造にうまく収まるように画像を加工するのに最適なやり方です。
今まで、苦労なくメーソンリーグリッドレイアウトを構築できたらと思ったことはありませんか?
もしイエスなら、この記事は最適です。
本記事では、カスタムできるメーソンリーグリッドレイアウトを10個フィーチャーし、無料で使用できるオープンソーススニペットとともにご紹介します。コピーしやすく、編集しやすく、あらゆる開発者にとって完璧なコレクションです。
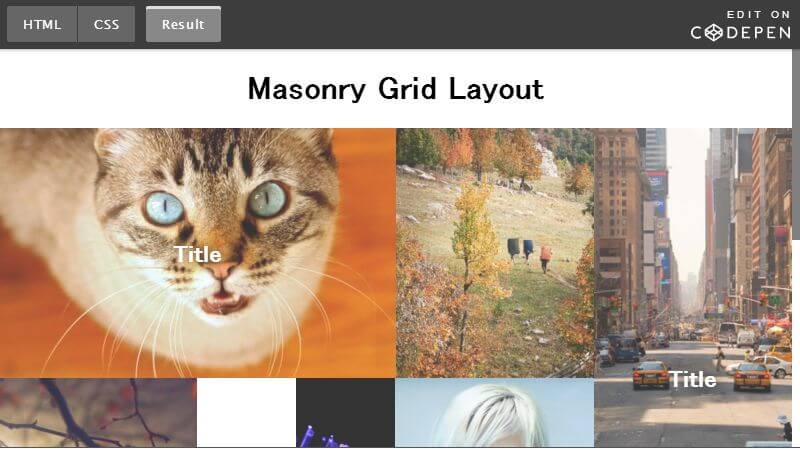
1.メーソンリーレイアウト(フルJS)
カスタムJSプロパティを使用して、あのグリッドレイアウトが具備されています。言うまでもなく、CSS Gridに依存しています。
これは新しいプロパティなので、それがどのように動作するかをすべての開発者が知っているわけではないでしょうが、この機会に勉強してみるのもよいでしょう。
この無料のグリッドレイアウトは、そのための完璧な学習ツールだと思います。
2.CSSグリッドコラム
純粋なCSSコードで実行される面白いメーソンリーレイアウトです。
開発者のLasse Stilvangは、これらの要素を単純なグリッドにうまく収まるように作成しました。スタイル、色、位置を編集することも簡単にできます。
さらにこれは、現代のウェブサイトの要であるモバイルユーザーに100%レスポンシブです。
3.ブログスタイル・グリッド
大きなブログでは、長方形のカスタムボックスを備えた大きなボックスに投稿記事が表示されることがよくあります。
この傾向は広く普及しており、まさにこのスニペットはそれに焦点を当てています。
これは、いくつかの小さな画像サムネイルを含むコンテンツピース、特集記事のようなもの、なんであれコンテンツのためのテキストボックスなどのミックスです。
Kreig Durhamは、四角にしっかりとフィットする石工格子でできることの例として、このペンを作成しました。余白なし、間隔なしです。
これはあらゆる画像サイズで可能なわけではありませんが、レイアウトが処理できるかぎり、試してみる価値があります。
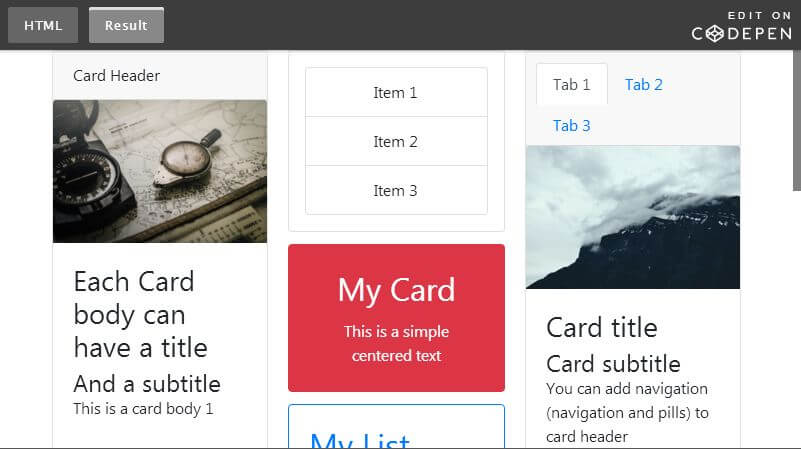
4.ブートストラップ4メーソンリーレイアウト
純粋にブートストラップフレームワーク上で動作する、完全に機能的なメーソンリーグリッドレイアウトです。
これは、Bootstrapカードコンポーネントをこのメーソンリーセットアップと組み合わせて使用しています。ここで紹介している他のスニペットよりも扱いが簡単ですので、新米開発者がコツを学ぶのには最適です。
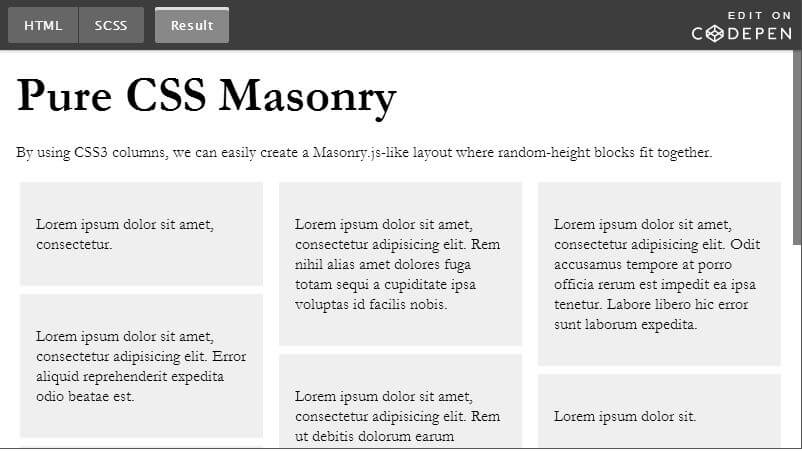
5.純粋なCSS
Adam Blumは、CSS3だけで完全に動作するもののもう一つの例であるこのペンで、スイートなメーソンリーグリッドを提供しています。
これは、CSSグリッドプロパティを使用してエフェクトを作成し、ページを完全にレスポンシブに保っています。
この例では、テキストボックスを使用して効果を表示するだけなので、パーフェクトということはできません。
しかし、ほとんどなんにでも使用できる点で、このリストのうちでもベターな例の1つだと思います。
まだグリッドのプロパティを完全に理解していなくても、このコードを編集することで、必要に応じて機能させることができます。
6.動的行スパン
Reddit APIで動作し、JSONデータを動的に引き出すスニペットです。
ペンはBrett Commandeurによって開発され、CSSグリッドプロパティも使用されています。ただし、Reddit APIからコンテンツが取得される部分では、レイアウトはJavaScriptによって動的に制御されています。
ほとんどのコンテンツはconsole.log()コマンドを使用して共有されるので、レスポンスを調べて構造がどのようになっているかを見ることができます。
総評すれば、メーソンリーグリッドデザインをカバーするだけでなく、JavaScriptを使用したAPI開発についても少しカバーしている点で、魅力的なスニペットです。
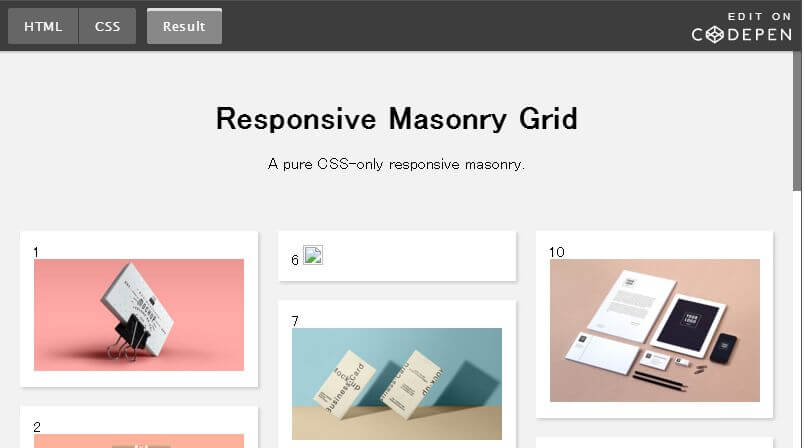
7.レスポンシブな石工格子
スタンダードな石造りのレイアウトにデザインされた、本当に魅力的なレスポンシブグリッドです。
必要に応じて画像を追加し、必要に応じて高さを設定すると、このレイアウトはそれに応じて調整されます。
全体がCSSで動作し、列カウントなどのプロパティを使用してモバイル用の石積みレイアウトを設定します。
JSを使うともう少し強力ですが、これはHTML&CSS(Sassは必要ありません)のみの優れたレスポンスレイアウトです。
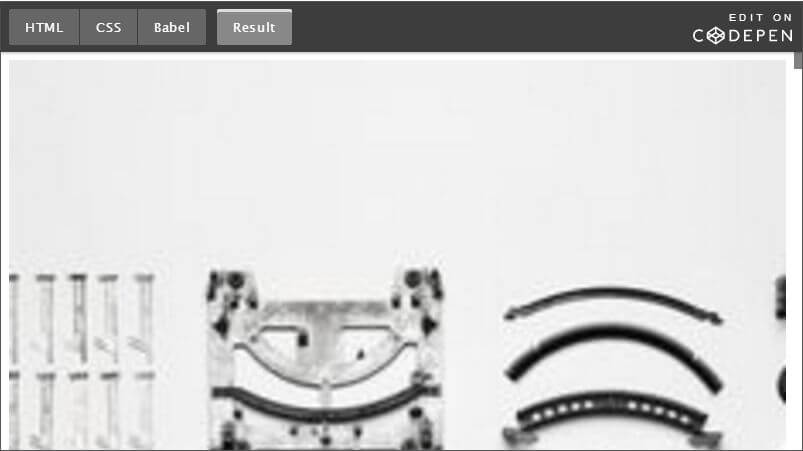
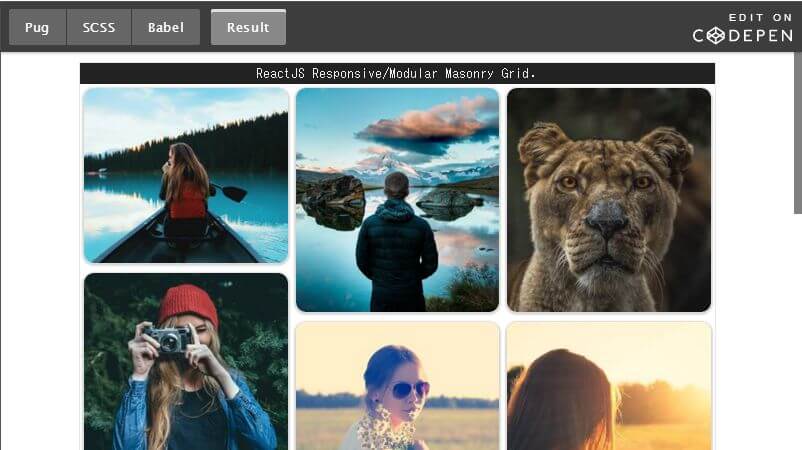
8.リアクト・メーソンリーグリッド
Reactの上で動作する石積みの興味深いアプローチです。
Facebookのオープンソースフレームワークはウェブを嵐に巻き込んでおり、Goran Rakic氏によるブリリアントな例をこのペンで見ることができます。
Goranは、バベル上で動作する多量のReactコードをそなえたHTML要素を1つだけ使用しています。
すでにリアクトコードを理解しているなら、これは楽しいプロジェクトです。またリアクトコードを学びたい場合、これは一から作り直すというクールなプロジェクトでしょう。
いずれにしても、それは取り組んでみる価値があります。
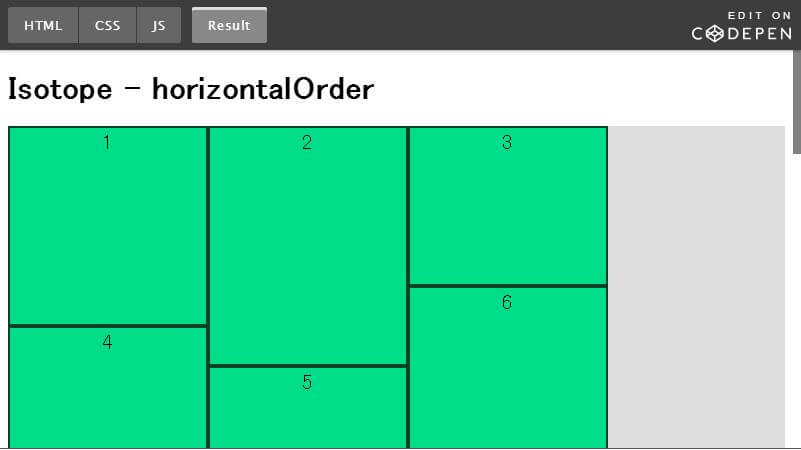
9.アイソトープ=ホリゾンタル・オーダー
コーダーのDave DeSandroはアイソトープスクリプトを使ってこの面白いペンを作りました。
カスタムレイアウトデザインとカスタムグリッドを処理し、それに従ってコンテンツを再配置します。これは最高のツールとはかけ離れていますが、レイアウトをより自由にコントロールできます。
さらに、このライブラリで作業するために、フロントエンドコーディングについて多くのことを知っている必要はありません。簡単にメーソンリーレイアウトをオンラインで手に入れようと望んでいる開発者にとっては最適です。
10..真の石積み
開発者のBalázsSziklai氏は、CodePen上に真の石積みグリッドを作成し、世界中の人々に無料のスニペットとして提供しています。 それはJavaScriptを使用せず、自然にすべての画面サイズを扱うことができます。
また、デザインはかなり洗練されており、CSSクラスにはカスタマイズの余地が残っています。
JavaScriptを処理する方法を知っているなら、このペンは実際に独自のカスタムスクリプトでうまくいくでしょう。 しかし、それはかなり多くの作業を必要とするので、誰でも簡単にということはありません。