すべてのWeb関係者にとってセキュリティはこれまでもこれからも等しく重要な課題で、WordPress のWebサイトでSSLを利用することが日に日に一般的になってきています。
実際、2017年のMatt MullenwegのState of the Wordによると、SSLを使用しているWordPressサイトの量は、2016年に比べて36%に倍増しています。
この増加は、無料で安価な証明書を入手できるというだけでなく、ChromeやFirefoxなどのブラウザがhttpsで動作していないサイトを呼び出すようになったためです。 Googleはまた、検索結果にSSLを使用することも名言しています。
つまり、電子商取引に焦点を当てたサイトだけでSSLが必須機能であるというようではもはやなくなっているのです。
本記事では、WordPressでSSLを使用する利点のいくつかについて説明したうえで、実装するためのヒントを4段階で紹介します。
1.SSLの利点のまとめ:ユーザーおよび管理者のセキュリティ
ユーザーの観点からのSSLの利点は理解しやすいでしょう。フォーム、ショッピングカートなどを介してサイトと共有する情報がすべて暗号化さることで、それらの情報の安全性が保たれます。
しかし、サイト管理者にもまったく同じことが当てはまります。
httpsでWordPress管理を実行することにも大きな利点があるのです。 WordPressの内部に日常的に入力するあらゆる機密情報のことを考えてみましょう。管理者自身のログイン証明書、新しいユーザーアカウント情報、注文データなどはすべて保護が必要です。このデータを暗号化することは、そこのすべてのWordPressウェブサイトにとって不可欠なのです。
証明書を必要としているのに、どうしても予算が厳しいという場合には、Let’s Encryptが良い選択肢になってくれます。唯一欠点があるとすれば、これらの無料の証明書は3ヶ月ごとに更新する必要があるという点です(ホストがLet’s Encryptをサポートしている場合は、自動的に更新するオプションがあることもあります)。
それほど切羽詰まってもいない場合は、低コストの証明書のマーケットにはいくつか選択肢があります。ただし eコマースサイトの場合は、より高レベルの証明書を使ったほうが良いかもしれません。
要するに、SSL証明書に時間とお金を少しでも投資しない理由はありません。
次に、それをWordPressのインストールないし統合する方法を見てみましょう。

2.ワードプレスのHTTPS設定
以下ではすでにサーバーにSSL証明書がインストールされているものとします。
ほとんどの場合、https接続を利用するようにWordPressを設定するのは簡単です。それを実現するには、次のことを行う必要があります(まずサイトをバックアップしましょう)。
(1)サイトのURLの変更
(2)すべての内部リンクと添付ファイルがhttpsを使用していることの確認
(3)WordPressアドミニのhttpsでの実行
(4)HTTPリクエストのhttpsへの自動転送
(1)サイトのURLを変更する
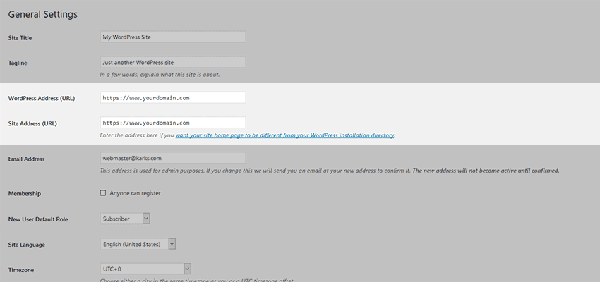
まず、WordPress管理エリア内の[設定]> [一般]に移動します。ワードプレスアドレス(URL)とサイトアドレス(URL)を「http://www.yourdomain.com」から「https://www.yourdomain.com」に変更してください。
完了したら、下にスクロールして変更を保存します。保存すると、WordPressからログアウトさせられる可能性が非常に高いです。
新しく保護されたURLを使用して再度ログインします。

(2)すべての内部リンク/添付ファイルがhttpsを使用することを確認する
サイトのURLを変更しても、WordPressのすべてのリンク、画像、添付ファイルのURLがhttpsに切り替わることは保証されません。これは、データベースの検索と置き換えを行うことで簡単に補えます。うまくいかない場合に備えて、何かをする前にはサイトをバックアップしましょう。
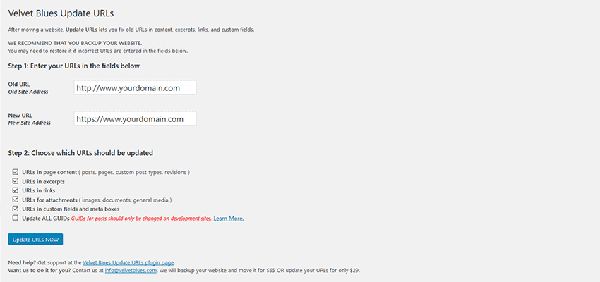
WordPressにはいくつかの検索プラグイン・置換プラグインがありますが、簡単な解決策の1つはVelvet Blues Update URLです。このプラグインのうれしい点は、変更が必要なデータベースの領域にしか触れないことです。だから変更すべきでないものを誤って変更する可能性はほとんどありません。プラグインをインストールしてアクティブにしたら、[ツール]> [URLを更新]をクリックして始めましょう。
プラグインの使用は、サイトの古いURLと新しいURLを追加するのと同じくらい簡単です。 「Update ALL GUIDs」のチェックボックスはオンにしないよう注意してください。他のすべてのボックスは、必要に応じてチェックすることができます。
すべての設定が正しく表示されていることを確認し、準備が整ったら[Update URLs Now]をクリックします。プラグインが残りの部分を処理してくれます。 URLが置き換えられると、変更されたURLの数とプラグインが見つけた場所に関するレポートが画面に表示されます。

(3)WordPress Adminをhttpsで実行する
WordPressのバックエンドが常にhttpsを使用するようにするには、サイトのwp-config.phpファイルの最新バージョンを取得し、「/* That’s all, stop editing! Happy blogging. */」のラインを加えます。
ファイルを保存してサーバーにアップロードします。
(4)HTTPリクエストをhttpsに自動的に転送する
最後に、httpsのURLのみがサイトで使用されることを確実にします。サイトの.htaccessファイルの最新のコピーをダウンロードし、次の行を “RewriteEngine On”のすぐ下に追加してください。
ファイルを保存してサーバーにアップロードします。 テストするには、ブラウザのサイトのhttp URLを入力してください。 すべて正常に動作している場合、自動的にhttpsバージョンに転送されます。 ただし、それぞれのサーバーはそれぞれの仕方で設定されていますので、この作業を行うための他の方法を見つけなければならない場合があります。 問題が発生した場合は、Webホストに連絡してください。
3.「壊れた」ロックのトラブルシューティング
サイト全体の一部またはすべてのページで、ブラウザのアドレスバーに壊れた南京錠のアイコンや複合コンテンツの警告が表示されている場合は、httpアドレスから何かが読み込まれていることを意味しています。
通常、この犯人はサイトのテーマやCSSから呼び出されるスクリプトやその他の外部リソースです。 たとえば、Googleフォントをインポートする古いサイトでは、httpアドレスを使用している可能性があります。
httpsを使用していないものを探して編集してください(httpを完全に取り出して、バックスラッシュ( ‘//www.resourcedomain.com/script.js’)を使用してリソースへの呼び出しを開始することもできます)。 ページを更新し、問題が解決するかどうかを確認します。
それでも問題が解決しない場合は、Why No Padlock?をご覧ください。 分析するURLを入力すれば、セキュリティで保護されていないリソースをスキャンし、それらのリソースを一覧表示してくれます。 そこから、必要な変更や再テストを行うことができます。

より安全なWebを作るシンプルな方法
SSLはこれまで決して容易ではありませんでした。 実際、ブラウザと検索エンジンは現在でも、httpsを使用していないいわば「さらしあげ」サイトになっています。
消費者は、自分の個人情報が真剣に受け止められていることを示す、緑色の南京錠が見たいと思っています。 それが見られるサイトからは、何かを購入したり、簡単な連絡フォームに記入したりする可能性は高くなるでしょう。
もはやhttpsを使用しないための言い訳など存在しません。 数分のセットアップで、サイトや訪問者にとって大きなメリットが得られます。
※本記事は、Adding SSL to Your WordPress Websiteを翻訳・再構成したものです。
関連記事


























