開発者でユニットテストの安全性を認める人は多いでしょう。ユニットテストを行うのが好きという人はいないでしょうが、ユニットテストがもたらす安心感は、その余計な仕事をも行うに値するものです。
ユニットテストでは、コードブロックをチェックし、すべてが予定通りに動くことを確認します。これは従来のソフトウェア開発では非常に一般的なもので、現在ではウェブ開発でも非常に一般的です。
しかし、JavaScriptはどの程度正確にユニットテストをするのでしょうか? この記事では、ユニットテストの基本、JavaScriptとの連携、およびワークフローの改善に使える優れたリソースについてご説明します。
ユニットテストとは
ユニットテストは、インプットとアウトプットをチェックして、プログラムの一部に対してコード実行をします。このテストにより、開発者はプログラムのそれぞれの領域をチェックし、エラーがどこで(そしてなぜ)発生するかを確認できます。
これは、あなたが何をテストしているのか、そしてコードがどのように機能するかについて理解しているという前提があります。バグやエラーをチェックすることは、全体を正確にわかっている場合にのみ役立つからです。
この作業を開始する前に、作業の準備には、注意すべきことがたくさんあります。JavaScriptの世界では、ウェブページのフロントエンドで実行されるため、少し複雑になる可能性があります。 これを処理する最も簡単な方法は、JSライブラリを使用することでしょう。

しかし、どのようにして実際にユニットテストを行い、それらから結果を引き出すのでしょうか。その答えはコードによって異なりますので、C ++開発者はJavaScript開発者とは方法が異なります。JavaScriptのユニットテストをもう少し詳しく見てみましょう。
テスト駆動開発(TDD)と動作駆動開発(BDD)
HTML / CSSは機能ベースの言語ではないので、ユニットテストする必要はありません。JavaScriptはスクリプト言語であり、Node.jsやTypeScriptなどの新しいリソースによって、強力にできます。
単純なJavaScriptユニットテストで関数を取得し、アウトプットをチェックしてその動作を返します。Smashing Magazineには、特定の種類のインプットに基づいてカレンダー日付アウトプット関数をテストする優れた例が載っています。
すべてのJavaScriptプロジェクトがユニットテストを必要とするわけではありません。 しかし開発者の多くは、安全であることを好み、ダブルチェックすることを選びます。
すべてのユニットテストは、JavaScriptの個々のユニットに対してチェックするために行われ、通常、JavaScriptは関数またはライブラリに分類されます。その目的は、すべてのケースですべてが正しく機能することを確認するために、機能のあらゆる側面をチェックすることです。

ユニットテストについては、TDDとBDDの間で頻繁に議論されています。 テスト駆動開発(TDD)は基本的に動作駆動開発(BDD)と同じですが、用語とアプローチが異なります。
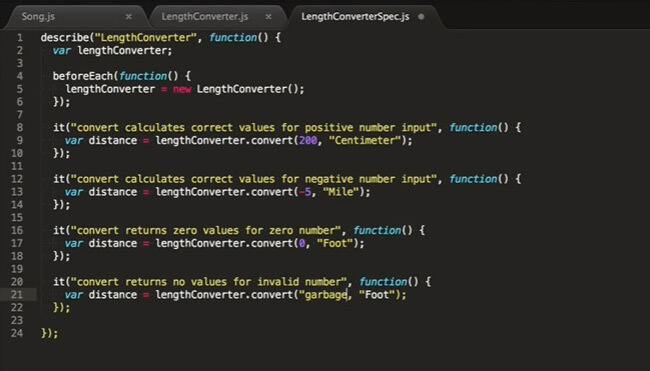
最大の違いは、TDDはテストベースの実装を行うのに対し、BDDは動作検証です。この記事では、動作駆動開発BDDがユーザーの行動把握に役立つことを説明するのに良い例をご紹介します。
そのため、ロジックだけで関数をレイアウトするのではなく、ユーザーが入力を送信する方法と、その入力がJavaScriptに渡される方法(HTMLアンエスケープなど)について検討します。TDDメソッドは生データとしてこれを取りますが、BDDメソッドは最初に動向を調べ、次にデータを調べます。
同じと見なすこともできますが、用いるアプローチは異なります。もっと説明したいと思いましたが、今回はこれにはあまりとらわれないようにしましょう。ユニットテストは実践的で、テストを多く行えば行うほど理解しやすくなります。最初は、完璧にしようと思わず、テストを行うことに集中してください。
ユニットテスト設計
何をテストしているのかがわかったら、テスト作業を始めましょう。 しかし、正確には何をテストしますか?
最も一般的なものは、入力アクションがユーザーアクションです。 ユーザーがログインしてCookieを設定したいとしましょう。 Cookie設定は、複数の結果(ログインの失敗と成功)に基づいてテストする必要がある動作です。
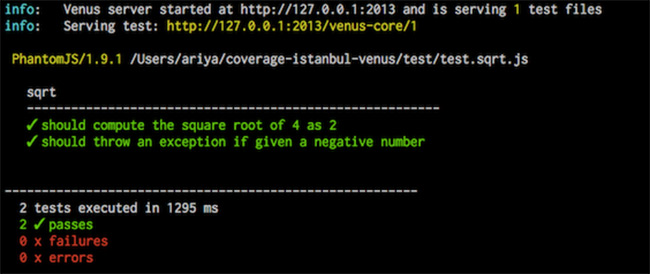
テストでの全ての表示には、問題のある箇所を見つけるのに役立つ有用な情報が含まれているはずです。各障害レポートには、この記事で概説する異なるプロパティが出るはずです。
・どの機能/問題をテストしていますか?
・テスト実行後の表示は何ですか?
・テスト成功の予想される表示は何ですか?
この情報を使い、すべてのユニットテストをチェックし、どの部分に問題があるのかを判断します。
ログインCookieは、ユーザーがログインしたときには設定されませんが、ログインが失敗したときに設定されるとします。 これはおそらく関数内のロジックステートメントの問題であり、どこを見ればよいかについてのいくつかの考えが出るかもしれません。関数で間違いの表示が出れば、なぜそしてどこが違っているのか知りたくなるでしょう。
新しいテストを行う時は、常にコードを非常にシンプルにしておくようにしてください。シンプルにするための最善の方法は、何をチェックしているのか、どのタイプのアウトプットを期待しているのかを明確にしておくことが重要です。
本当にJavaScriptを書くのが好きでない限り、JavaScriptライブラリで作業するべきです。最良のツールは作業をスピードアップしてくれるでしょう、そして潜在的なエラーを含むコードテストには、エラーのないライブラリを提供してくれるでしょう。
Jasmine.js:コードスニペットが充実

Jasmineがウェブ上で最も人気のあるJavaScriptベースのユニットテストライブラリの1つであることは否定できません。これは完全に無料のオープンソースで、頻繁に新機能が追加されています。
初心者ガイドとたくさんのコードスニペットを揃えていて、たとえば、全く考えることなく、JasmineのサンプルコードでAjax呼び出しテストができます。今現在Jasmineの最新バージョンはv2.4で、サポートも充実しています。
QUnit:ユニットテストの知識ゼロの人向け

より安全な選択肢の1つはQUnitです。 このJavaScriptユニットテストフレームワークは、jQueryチームによって作成されたもので、すべてのプロジェクト(jQuery UIおよびjQuery Mobileを含む)で使用されています。
サイトには、QUnitで教えることによって、初心者向けの単体テストをカバーする記事もあります。 どこから始めていいのかわからず、ユニットテストのことが分からない場合は、QUnitを選択してその説明に従ってください。テストを行う方法、利点、そしてQUnitのようなライブラリの重要性について更に理解を深めることができるでしょう。
Mocha.js:ゼロからオリジナルのユニットテストを作りたい人向け

開発者の多くはMocha.jsの柔軟性を好みます。ゼロからあなた自身のカスタムテストライブラリを書くことができるからです。Mochaのガイドラインに従えば、モジュール式のユニットテストを行うのは簡単です。そして、すべてのコードの中でいいものは他のプロジェクトで再利用できます。
デフォルトではMochaはアサーションテストにChai.jsのような他のライブラリと連携できるテストライブラリです。 Chaiは基本的なtrue / falseテスト結果以上のものが可能で、Mochaの柔軟性をより強めてくれます。
これはこれから始める人に最良ライブラリの1つです。 全ての非同期メソッドを処理し、他の最新JSライブラリと同様にNode.js上で実行します。
Intern:人間のためのソフトウェアテスト

ここでご紹介したいもう一つの選択は、フレームワークではなく、むしろJavaScriptテストのためのオプションです。 Internは無料のGitHubのオープンソースとして提供されています。 それは「人間のためのソフトウェアテスト」として分類されている本当に優れたプラットフォームです。
テストはブラウザで実行することも、カスタムのInternテストランナーで実行することもできます。 BrowserStackのようなサードパーティのフレームワークでテストを実行することもでき、想像できるすべてのJSフレームワークをサポートしています。
ただ、最大の欠点は初心者にとっては複雑だということです。 しかし、難しいと思っても、ワークフローにさまざまなツールを接続する時間が削減できるため、Internを試してみてください。
ここでご紹介する選択肢は数が多すぎるので、実際に選ぶのはあなた次第です。もっと便利なテストツールを探しているのであれば、これらのツール(無料)を強くお勧めします。
ユニットテストを理解するための最良の方法は、次のプロジェクトから実際に試してみることです。 誰もがユニットテストをする必要があるわけではないので、これは小規模な個人プロジェクトには当てはまらないかもしれません。
しかし、チームで作業している場合、または大きなプロジェクトを立ち上げる予定の場合は、コードをユニットテストする習慣をつけるのがいいでしょう。今回の記事を読んで、皆さんがJavaScriptユニットテストの旅を続けるための最良ツールを見つけることができることを願っています。

























