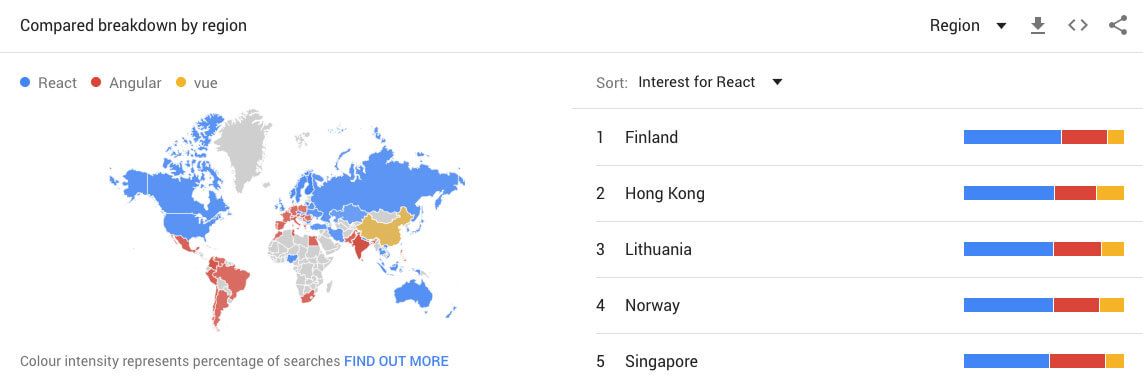
Stack Overflow Reportによると、JavaScript、フロントエンド、バックエンドは何年もの間ソフトウェア開発に最も人気のある言語であり、5年間はその地位を失うことはないでしょう。対話型アプリケーションを開発するための新しい構造と最新のライブラリを提供しているため、常にWebアプリケーションやモバイルアプリケーションの開発者にとって優先順位が高く、プロセスも迅速かつ簡単になります。
テクノロジーは開発のピークに達していない、つまりまだ巨大な「耕されていない」分野があることを表しています。それにもかかわらず、積極的に古いコーディング方法を新しいものに置き換えて、市場での人気を保っています。
IT分野の専門家によると、2019年のプロジェクトに最適なJavaScriptフレームワークはVue、React、Angular.J、Nodeの4つですが、この記事ではそれ以外も取り上げます。
この記事ではメリットとデメリット、また自分に適したフレームワークを選択する際に検討すべきことについて説明します。

Vue.js
Vue.js(Vueとも呼ばれる)は、ユーザーインターフェイス設計を簡素化および合理化するために設計されたオープンソースのJavaScript環境です。このフレームワークは、AngularとReactの理想的な組み合わせとも呼ばれ、React JSフレームワークのアングル構造とサーバーレンダリングに軽量の双方向データバインディングアプリケーションを開発するための理想的な選択肢としての地位を確立しました。Vue.jsはGitHubでスターを118個獲得し、最も人気のあるJavaScriptインターフェースとして推薦されました。

Vue.jsはソフトウェア開発にとって理想的なJavaScript構造のように思えるかもしれませんが、それでもメリットとデメリットがあります。
メリット
– すぐに人気が出た:開始からわずか数年で、多くの企業がVue.jsをテクニカルスタックに追加しました。
– クイック設定:VueにはデータバインディングとMVCモデル(モデル、ビュー、コントローラー)が組み込まれているため、Angular.jsやReact.jsに比べて設定がはるかに簡単です。
– 統合が簡単:プラットフォームはHTML要素と簡単に統合できます。
– 習得が楽:Angular JS Frameworkと比較して、Vueは習得、理解、使用がはるかに楽です。
デメリット
– リソースが少ない:インターネットや自己学習で役立つ解決策を見つけるにはまだ規模が小さすぎる。
– 参加コミュニティが小さい:上で述べたように、Vue.jsは市場に出てきたばかりのため、AngularおよびReactテクノロジーよりもコミュニティのサポートが少なくなります。

React
Facebook、Instagram、他の有名な組織によってサポートされているため、Reactは過去5年間で最高のJavaScriptフレームワークの一つです。React.jsまたはReact JSとも呼ばれ、世界中の38%以上の開発者がフロントエンドインフラストラクチャを使用しています。Netflix、Flipboard、PayPal、BBCがReactを使い始めた最初の組織です。
Reactのメリットとデメリットを見てみましょう。
メリット
– 豊富なドキュメントとオンラインリソース:Facebookのサポートのおかげで、React用のJavaScriptフレームワークを学び、使用するためのドキュメントやオンラインリソースがたくさんあります。
– 高速で柔軟、効率的、かつ軽量の技術:JSは、そのシンプルなコンポーネントモデルとサーバーサイドのレンダリング機能により、効率、スモールブロックサイズ、柔軟性、そして作業の迅速化のために広く推奨されています。
– バージョン間の移り変わり:バージョン間の移行は通常とても簡単です。Facebookがプロセスの大部分を自動化する「codemods」を提供しています。
– ES6 / 7 ReactJSを使って作業すると、とても気持ちがいいです。どんなに負荷がかかっても大丈夫です。
– この構造は、Web開発に革命をもたらし他の技術に影響を与えたコンポーネントアーキテクチャです。
– DOMを使用すると、HTML、XHTML、またはXML文書を特定の基準に従って、ほとんどの場合はツリーにまとめることができます。したがって、Webアプリケーションのさまざまな要素を分析する場合、ReactはWebブラウザに最適です。
– DOMを使用すると、HTML、XHTML、XMLのドキュメントをある基準に従って、ツリーにまとめる(ほとんどの場合)ことができます。このためReactはWebブラウザで、Webアプリケーションのさまざまな要素を分析するのに最適です。
デメリット
– アセンブリツールが必要:このJavaScriptインフラストラクチャーは、適切なアセンブリツールがないと正しく機能しない可能性があります。またDOMが高いために他のライブラリやコードとの互換性が失われる可能性があります。
– 習得に時間がかかる:Vueとは異なり、Reactは概念を学んで実装するのに時間が多くかかります。React JSは、ユーザーインターフェイスをMVC構造に統合するのにかなりの知識が必要です。
– 合理的ドキュメンテーションの欠如:ReactJSにおいてソリューション交換があまりにも早く進みドキュメンテーションを合理化する時間がありませんでした。多くの開発者が体系的なアプローチなしに、個々にデータベースに入力したからです。

Angular.js
Angular.jsは、Googleや他の人気企業によってサポートされているフル機能のインターフェースJavaScript環境です。この構造には潜在力があります。たとえば高速コード生成、双方向データバインディング、アプリケーションパーツのテストなどです。
AngularフロントエンドJavaScriptフレームワークを使うことを(本当の意味で)楽しんでいる企業や開発者は何百といますが、このテクノロジーにはメリットとデメリットがあります。
メリット
– 双方向データバインディング
– モバイルWeb開発
– WAのサポート
– Googleの安定的かつ長期的なサポート
– ユニバーサルMVVMモジュール(同じデータセットを使用し、アプリケーションの1つのセクションで別々に操作できます)
– コンポーネントとモジュールとの関連性を考慮した、機能の相互依存性
– RXJS、超高速コンパイル(2.9秒未満)、HttpClientの起動方法を修正
デメリット
– バッテリーの消耗に関する問題:JavaScriptフレームワークで作成されたアプリケーションは、デバイスのバッテリーを過度に消耗することが知られています。
– 不十分な最適化:Angular.jsベースのアプリケーションはパフォーマンスが低い問題を解決するため、最適化を多くする必要があります。
– 習得に時間がかかる:Angularは学習すべきことが多く、この構造を習得するには時間がたくさん必要です。
– 旧バージョンから新バージョンへの移行中に、統合エラーが発生する可能性があります。
– AngularがTypeScript 2.4を使用しているにもかかわらず、プログラミング言語が難しいです。

Node.js
Node.jsは、さまざまな分散デバイスで実行される効率的で軽量なアプリケーションを開発するためのイベント管理(I / O原則)により、バックエンド部分に最適なJavaScriptフレームワークの1つでもあります。フレームワークは年々人気が高まっています。すべてのツールにアクセスできるフル機能のJS環境を必要とする人にとっては正しい選択でしょう。
メリット
– 複数のリクエストを送信する機能:Node.jsのノンブロッキング入出力環境により、アプリケーション開発者は複数のリクエストを同時に処理できます。
– 一から作成:開発者は個々のエレメントを一から作ることができます。これ制限はありません。
– 非常に活発なコミュニティ:Node.js開発者コミュニティはとても活発です。つまり全てのコードとソリューションに素早く確実にアクセスできるのです。
– クライアントアプローチ:このJS構造は、完全にクライアントサイドのことを考えて開発されています。
デメリット
– マルチスレッドプログラミングの欠如:Node.jsはマルチスレッドプログラミングをサポートしていません。つまりJSインフラストラクチャーが長時間の計算にはまだ理想的ではないということです。このテクノロジーでアプリケーションを作成しようとすると、アプリケーションのパフォーマンスが非常に低下することがあります。
– インターフェイスノードの不安定性:Node APIではさまざまな不安定性が報告されています。

Ember.js
Ember.jsは、Kickstarter、Heroku、LinkedInといった洗練されたWebサイトのデザインに使用されています。
Ember.jsは複雑なWebアプリケーションの開発に理想的であり、付属するテンプレートの文字列システムはロード時間を大幅に短縮します。
フロントエンドJavaScriptフレームワークは、開発者がモバイル開発も容易にできるように拡張性に焦点を合わせています。
メリット
– Library Ember Data: ローカルアプリストアでのAPIレベルのリクエストとデータ取得に最適なライブラリの1つです。
– Ember CLI:Railsから盗まれたアイデアですが、Ember.jsを非常に便利にする機能です。
– 単一の端末コマンド(ember install)を使用してアプリケーションに簡単に追加できる拡張機能(emberアドオン)がたくさんあります。一覧表示されたすべてのアドオンの集中管理されたリポジトリと検索も楽しめます。
– アドオンテストツール:標準のember-cliにはQUnitが付属しています。
デメリット
– Emberデータは標準クエリのREST APIにしか適していません。
– 多くのemberアドオン(ポートはjQueryライブラリに存在)。
– jQueryとの相互関係:Emberがajaxリクエストを作成するためにaxiosまたは標準サンプルを使用するなら、かなり便利です。
– 習得にかなり時間がかかる:最初にJavaScriptを学び、それからEmberを学ぶ必要があります(特に一から始める場合)。
– サーバーサイドレンダリングはありません。
– reduxがない:本当です。これ以上言うことはありません。

Next.js
Next.jsは普通ベースのJavaScriptではありません。フレームワークはチームが始めました。サーバーサイドレンダリングツールとしてのReact.jsです。NextやReact.jsを使用している開発者は、インターフェース開発プロセスを大幅に簡素化できます。
Next.jsにはクライアントサイドルーティングや自動コード分離などの優れた機能がいくつか付いています。まずNext.jsには、ユーザーインターフェイス設計の開発を簡素化するための、style-jsxと呼ばれるCSSのフルサポートが付いています。
メリット
– 自己構造化、Next.jsはライブラリだけではありません。
– 自己ファイルルーターがあります。
– 始めるのがとても簡単です。
– antdとJavaScriptを使ってとても快適に作業できます。
– 大きな静的リンクページは作成されません。読み込みがより簡単で高速になります。
– 開発チームによって非常によくサポートされています。
デメリット
– レンダリングされたコントロールから作られた汎用テンプレートを作成する可能性はありません。
– ルーターの実行速度が早すぎるため、ナビゲート時にページ全体が置き換わります。
– ルートvdomの近くには何も置けません。
– Typescript defsは完全ではありませんが、開発者はこの問題について心配していません。
– サーバー側のルーティングはページに基づいているため、アプリケーション全体の静的パッケージは受け取りません。つまりasp.netを通してサービスを提供することができます。

Meteor.js
Meteor.jsの本格的なインフラストラクチャーは、エンドツーエンドのWebやモバイルJavaScriptアプリケーションのフロントエンド開発が素早くできます。モジュール式のライブラリ構造のため、パッケージはとても使いやすいです。
今日このフレームワークは、マツダ、ハネウェル、イケアなどの企業でアプリケーションを開発するために使用されています。
メリット
– フルスクリーンのJavaScriptプラットフォームです。
– リレーショナルデータベースより優れているMongoDBがあります。
– ミドルウェアやORMは必要ありません。
– オープンソースです。
– Node.jsモジュールをサポートします。
– データ同期を行います。
– インストールが簡単です。
– ブラウザをアップデートせずに、クライアント側のユーザーインターフェイスをアップデートできます。
– チャットアプリケーションの開発に最適です。
デメリット
– 多くの開発者がもっと人気のあるフレームワークに移行しています。
– NoSQLはRDBMS指向のアーキテクトには必要ない特別なスキルが必要です。
– ツールの配置と統合は、他のプラットフォームほど簡単ではありません。
– サーバー側のエラーを修正するのが難しいです。
– CPUの性能がよくありません。

Mithril.js
Mithril.jsはAPIが小さいおかげで、gzip形式で約12kbです。レンダリング用のDOM diffを仮想実装したテンプレートエンジン、機能構成を使用したハイレベルモデリング用のユーティリティ、ルーティングとコンポーネントのサポートが含まれています。
Mithril.jsにはReact.jsと同じ機能がいくつかあります。Mithrilには、MVC階層エレメントとDOMよりよくできた様々なセキュリティテンプレートがあります。これらは高性能レンダリングのテストに使用されます。
このJavaScriptフレームワークには、フロントエンド開発のための2つの非常に優れた機能(URLルーティングとカスタムデータバインディング)も付属しています。
メリット
– JavaScriptをクリアします。
– ES6でよく動き、どんな負荷にも対処できます。
– 自動再描画を行うインテリジェントシステムがあります。
– Reactよりも速いです。
– 仮想DOMを使用すれば、特定の基準に従ってHTML、XHTML、XMLドキュメントを組み合わせることができます。
– 軽いです。
– うまく最適化できます。
デメリット
– APIが小さいので、複雑なプロジェクトで作業するのには不便です。

最適な構造はプロジェクトのニーズに依存する
開発者はそれぞれ自分の意見を持っていますが、我々全員があることを認めなければなりません。JavaScriptフレームワークで最高の構造を見つけることはできません。最適な構造の選び方は、完全にプロジェクトのニーズに依存します。
<このページはMereheadの記事を翻訳して掲載しております。翻訳元の記事はこちらから確認することができます。>

























