displayプロパティは複雑そうに見えますが実のところそうでもありません。スーツケースのパッキングをするようなものです。
それでは、スーツケースに以下の3タイプの洋服を詰めていくことを想像してください。Display:block、inline-blck、inlineについて解説していきます。
- ・delicate…襟付きシャツのようなデリケートなもの
- ・tshirt…丸められるTシャツ
- ・socks…隙間に埋められる靴下や下着
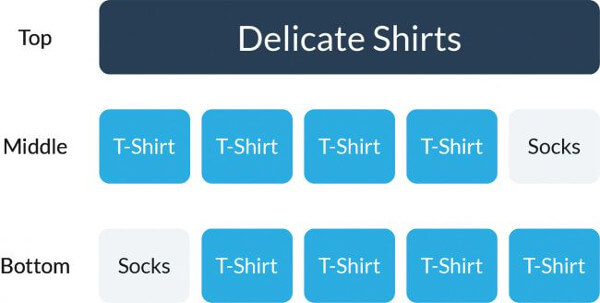
これらをHTMLに当てはめると以下のようになります。
デリケートなものは一番上

Display:blockがほとんどのHTML要素ではデフォルト値になっています。
その要素がdiv内の横方向全体的に広がることを意味します。襟付きのシャツにしわが付いてほしくないため、他の物を避け、一番上に置くようなものです。ただし、シャツがスーツケースの横幅よりも小さいことにお気づきでしょうか。このような場合でも、display:blockは他の要素がそのレベルに上がってくるのを許可しません。
Display:blockは、自動的にマージンを追加し、横方向のスペースを補完します。
綺麗にパッキングされたTシャツ

他の物をスーツケースに詰めるために、Tシャツをまるめて横に並べる人は多いのではないでしょうか。これは、まさにdisplay:inline-blockの使い方です。これらの要素は同じライン上に隣同士に並びます。Display:inlineも同じです。
Display:inline要素と異なり、inline-block要素は、div内に収まらない場合に次のラインに移動します。入りきらないTシャツを半分にカットしてしまうといったことをせずに、スーツケースの次の列にしまうというようなものです。
ギャップを埋める靴下

元々のHTMLを再度確認してみてください。靴下のdiv要素は一つだけですよね。ではなぜスーツケースの両端に靴下があるのでしょうか。
これが、display:inlineの使い方です。
inline要素はdiv要素の幅を超えてしまった場合に分割して次のラインへと移るのです。
靴下であればこのためにカットされる必要はありません。だから、inline要素として使うことができるのです。一方でTシャツはinline-block要素にしかなりえません。もし真ん中の列のTシャツがスーツケースの横幅の60%のみ占めている場合、靴下のdivが残りを埋めるために上の列に移動します。
以下が最終的なCSSです。
※本記事は、Understanding the CSS display propertyを翻訳・再構成したものです。

























