ウェブサイトに動画を載せる行為は諸刃の剣となることがあります。 Webユーザーは高解像度の動画を好みますが、Webサイトがそういった動画を処理できるように最適化されていない場合、このタイプのコンテンツはパフォーマンス上の問題を引き起こす可能性があります。この動画最適化ガイドでは、マルチメディアコンテンツを使ってユーザーを失ってしまうことなく、コンバージョンを増やすための方法を説明します。
動画の最適化が重要な理由
マルチメディアコンテンツを提供することは、ユーザーの関心を引き付ける素晴らしい方法です。そのため、多くの開発者が自分のWebサイトに動画を載せています。平均的なウェブページのサイズは、主に動画コンテンツの増加が原因で、2011年から2017年の間に約1MBから3MB以上に増加しました。
過去2年間で平均的なWeb動画のサイズも204KBから729KBに増加しました。ウェブサイトに多くの動画コンテンツがある場合は、動画の最適化に関するベストプラクティスに従うことで、大幅なパフォーマンス向上を達成できます。
Webに適したフォーマット
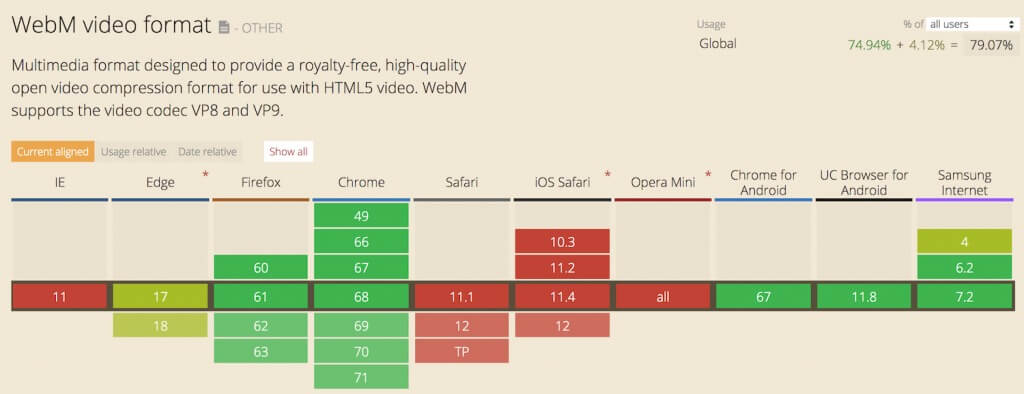
高画質の動画を小さなファイルサイズにまとめることができるため、MP4やWebMはYouTubeやVimeoなどのプラットフォームの標準フォーマットとなっています。 MP4動画はすべてのブラウザでサポートされていますが、WebMは現在のところChromeとFirefoxでのみ完全にサポートされています。
WebMファイルはMP4ファイルよりも軽い傾向がありますが、モバイルデバイスではMP4動画の方が、若干優位性があります。
Webサイト用動画最適化の概要
高画質の動画コンテンツをユーザーに提供するには、2段階のプロセスを経なければなりません。
1.ページのスピードに与える影響が最小限になるように動画ファイルを最適化する
2.動画コンテンツを適切に埋め込んで表示するようにウェブページを最適化する
Webページ用の動画ファイルの最適化
最も効果的に作業を進めるには、動画をウェブサイトに追加する前に、次のヒントに従いましょう
1.データ圧縮ツールを使用する
BlazempやHandBrakeのようなデータ圧縮ツールは、画質を落とさずに動画ファイルのサイズを縮小します。 メディアファイルのサイズが小さくなると読み込み速度が速くなり、すべての動画を圧縮することでユーザーが過ごす無駄な時間を大幅に削減できます。
圧縮作業中に動画の品質を落とさないようにしましょう。 高画質の動画を使用すると、ウェブサイトにプロフェッショナルなイメージを加えることができますが、アニメーションGIFのような動画はユーザーに良くない印象を与えてしまいます。
2.HTML5でサポートされているフォーマットに変換する
HTML5の主な利点は、開発者がプラグインを使用せずに動画コンテンツを配信できることです。オンライン動画コンバータを使用して、動画ファイルをMP4やWebMなどのHTML5で使用できる形式に変換します。
3.ミュートされた動画からオーディオを削除する
音声がミュートされている動画がある場合は、動画ファイルから音声データを削除して、動画のサイズを小さくすることができます。動画を自分で作成した場合は、ファイルを書き出す際に音声を削除することができます。それ以外の場合は、シンプルな動画編集ツールやFFmpegを使って音声を取り除くことができます。
4.サーバーから直接ストリーム
インターネットの暗黒時代には、動画ファイルは視聴する前に、ユーザーのデバイスにファイルを完全にダウンロードする必要がありました。現在では、ストリーミング技術により、動画はユーザーのブラウザで再生できる小さなチャンク単位で配信されています。 Mediumには、HTML5タグを使用してウェブサイトで動画ストリーミングを最適化する方法を説明する参考記事があります。
5.コンテンツ配信ネットワークを使用する
CDNは、サイトの静的資産のキャッシュされたコピーを格納するサーバーのネットワークです。冗長性を向上させることに加えて、CDNは、コンテンツが最寄りのエッジサーバーから提供されるため、コンテンツの配信が速くなります。これは、動画などの大きなファイルには不可欠な技術です。これによって、ユーザーはダウンロードとバッファリングのために長時間待たされることはなくなるのです。CDNを使用すると、ウェブサイト全体のパフォーマンスが大幅に向上します。
動画コンテンツのWebページ最適化
適切な動画形式を選択し、データの配信方法を最適化することは良いスタートです。ただし、スムーズなユーザーエクスペリエンスを確保するには、高画質の動画をサポートするようにWebサイトを最適化する必要があります。ここでいくつかヒントを紹介します。
1.動画サイズを指定する
HTMLやCSSでは、動画の幅と高さを定義して、ブラウザが余分な作業をせずに必要な帯域幅を割り当てることができるようにしてください。
2.ページ読み込みが完了するまで動画の読み込みを延期する
ユーザーがページに到着したときに自動的に再生される動画がある場合は、最初のページの読み込みが完了するまで読み込みを延期して、よりスムーズなユーザーエクスペリエンスを実現します。
3.モバイルユーザーの優先順位付け
日に日にタブレットやスマートフォンからウェブにアクセスする人の数が増えているため、モバイル向けに最適化されていないウェブサイトは極めて不利な状況に直面しています。レスポンシブウェブデザインの原則に従って、ウェブサイトをさまざまな画面サイズに適応させ、解像度を表示します。動画を正しく表示するには、ウェブサイトでデバイスの向きを検出する必要があります。
熟練したフロントエンドの開発者であっても、すべての画面サイズで見栄えのよいページをデザインするのは難しいことがあります。モバイルデバイス専用のウェブサイトを別途作成することもできますが、これはメンテナンスの苦労が2倍になります。幸運なことに、通常、モバイルユーザーを受け入れるためのより簡単な方法があります。
たとえば、ホームページにヒーロー動画があって、携帯端末では見栄えが良くないとします。このコードをCSSに追加することで、ヒーロー動画が狭い画面でダウンロードされるのを防ぐことができます:
[code lang=”css”]
@media screen and (max-width: 650px) {
#hero-video {
display: none;
}
}
[/code]
SEOのための動画最適化
YouTubeのようなプラットフォームは色々な人に見てもらうための素晴らしいツールですが、Googleでウェブサイトのランキングを上げたい場合は、自分のドメインで動画コンテンツを公開する必要があります。descriptionにウェブサイトへのリンクを含む動画をYouTubeにアップロードすると、検索エンジンはYouTubeを優先します。したがって、誰かが皆さんの会社名をGoogle上で検索し、皆さんのウェブサイトではなくYoutubeのページどまりになるかもしれないのです。これは避けたいシナリオです。
・動画のインデックス作成を容易にするメタデータをつくります。
・動画タイトルは一般的なものではなく説明的なものでなければなりません。タイトルは短いままで、キーワードを使って詳細をコンパクトにまとめましょう。。
・最良のキーワードを選ぶには、いくらか調査をしなければならないかもしれませんが、入手できた情報は検索結果に表示される可能性を高めます。
・適切なサムネイルを選択することを忘れないようにしましょう。
・データ圧縮後にこれらの手順を実行して、プロセス中に美しいメタデータが消去されないようにします。
もちろん、セルフホスティングの動画コンテンツは、他の場所にアップロードされた動画を埋め込むよりも多くのリソースを必要とします。 Invisible Harnessには、自己ホスティング動画の長所と短所に関する洞察に富んだブログ記事があります。
大きな動画ファイルがあり、元のサーバーでそれらをホストしたくない、またはできない場合は、KeyCDNプッシュゾーンやAmazonのS3バケットなどの別のストレージクラスターにアップロードしてください。
そのウェブサイトに動画は本当に必要か
あなたのウェブサイトに動画コンテンツを載せるメリットは、通常、ページ読み込みに与える悪影響よりも重要です。言い換えるなら、動画コンテンツがユーザーエクスペリエンスにとってのメリットを持っていない場合には、沢山のリソースを無駄にしているだけなのです。
そのような場合は、動画を削除することで得られるパフォーマンスの向上の方が一層役立つかもしれません。新しい訪問者を困惑させないように、マルチメディアコンテンツを戦略的に使用しましょう。マルチメディアコンテンツをすべて定期的に再評価して、ウェブサイトの各要素が目的を果たせるようにします。
まとめ
メディアファイルとページデザインを最適化していれば、ウェブサイトに動画を追加することがパフォーマンスに与える影響は最小限に抑えられます。ウェブサイトを変更したり新しいコンテンツを追加したりするときは、コンバージョンに及ぼす影響を記録しておいてください。さまざまな場所にさまざまな動画を配置して実験してみましょう。動画の最適化は比較的簡単ですが、ユーザーの関心を集め続ける動画を作ることははるかに難しい作業です。
※本記事は、8 Video Optimization Tips for Faster Loading Timesを翻訳・再構成したものです。
▼こちらの記事もおすすめです!