ミニマルなウェブサイトを作ることになると、「Less is More.」であることは言うまでもないでしょう。ミニマリスト哲学です。
ウェブデザインで、ミニマルにデザインをする場合、スマートでエレガントな空白の使用は欠かせません。
この記事では、あなたがデザインをしたいと思う10の感動的な例を提供します。
空白とは何ですか?
ホワイトスペースデザインは「そこにないもの」が特徴です。そして、ホワイトスペースデザインを十分に活用しているウェブサイトで最も目立つのはデザインのシンプルさです。
空白のデザインがすべてが白であることを意味するという誤った考え方に陥らないでください。空白のデザインは控えめながら、どんな色でも使うことができます。
意図的なシンプルさと何かが足りないようなデザインとのバランスをとるには、時間、練習、そしてスキルが必要です。
デザインで空白を使用する場合
すべてのデザインが空白を必要とするわけではありません。しかし、デザインに空白を使用すると、次のものに影響を与える可能性があります。
- ・タイポグラフィ
- ・図
- ・画像
- ・配置
- ・テキスト列
- ・マージン
10の魅力的なデザイン例
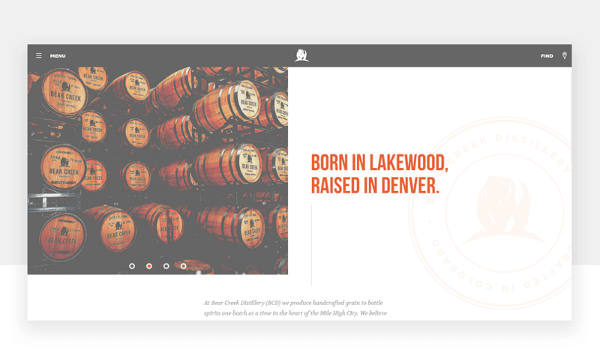
1.Bear Creek Distillery
大胆なイメージと大胆なコピーを組み合わせることで、Bear Creek Distilleryは他のから際立っています。デザインのシンプルさは、Bear Creek Distilleryの強みを伝えるのに役立っています。過剰な注意を払わせることなく、ウェブサイトの訪問者にそのアイデアを強力に伝えます。
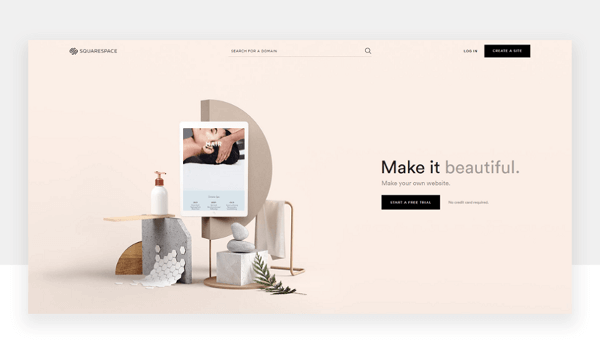
2.Squarespace
Squarespaceはホームページ上でUI要素をごくわずかしか使用しませんが、これらの制限にもかかわらず、Squarespaceすべてを理解するために必要なものはすべてユーザーに与えられています。
検索バー機能を使用すると、ユーザーは独自のカスタムドメインを見つけることができます。クールなコピーの繰り返しは、Squarespaceをクリエイターのブランドとして強調します。
黒色のCTAボタンも効果的です。
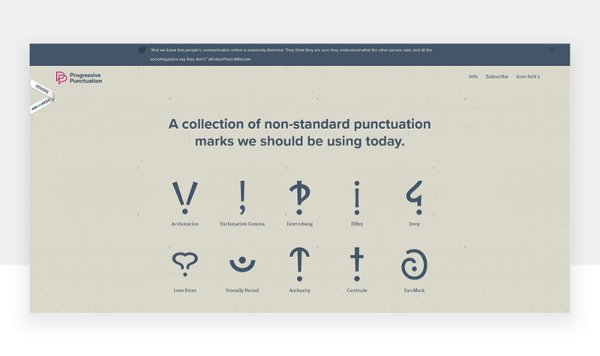
3.Progressive Punctuation
皮肉を伝達する句読点があることを誰が知っていましたか?Progressive Punctuationは、オンラインコミュニケーションを大幅に向上させる句読点のオンラインショーケースです。
句読点のそれぞれのメッセージを伝えるため、空白のスマートな使用が必要です。
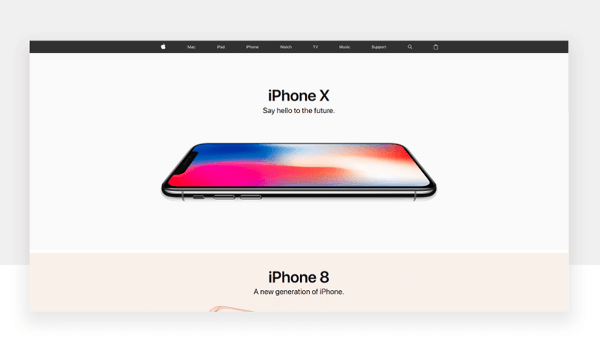
4.Apple
彼らはホワイトスペースのパイオニアではありませんが、正しく使用する方法を知っています。
Appleの製品は、それ自体芸術であり、空白を使用することによって、訪問者はいつでも1つのフォーカスのみを持てます。
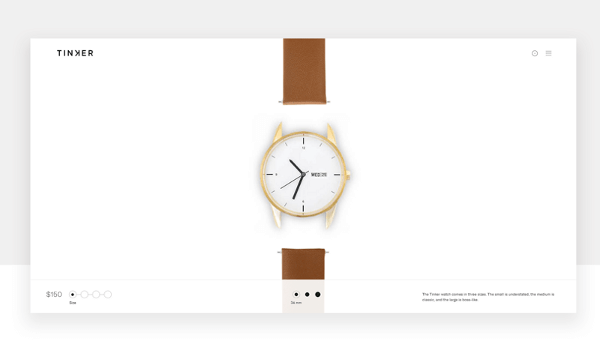
5.Tinker
Tinkerを使用すると、さまざまな色、スタイル、仕上げから選んで独自のカスタム時計を作成できます。
彼らの提供のカスタムの性質を強調するために、Tinkerは、時計部品を大きくて鮮明な画像で表示します。Appleと同じように、Tinkerは他の場所に焦点を当てることを望んでいません。
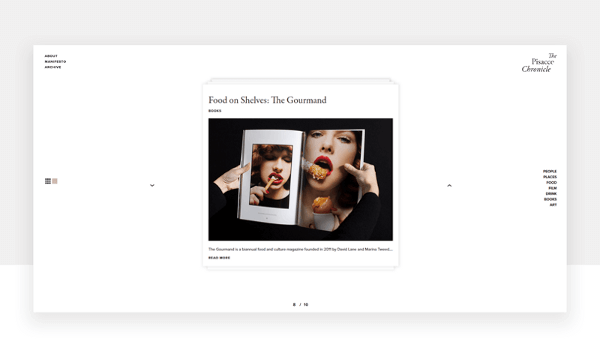
6.The Pisacco Chronicle
The Pisacco Chronicleは、食品、映画、芸術に焦点を当てたオンラインマガジンです。
興味深いことに、Pisaccoは、カラフルな写真とともに様々な機能のポラロイドスタイルのスライドショーを使用しています。
ページ上に競合する要素がほとんどないので、タイトルとナビゲーションリンクの位置は興味深いものになっています。もっと多くのテキストがあったなら、このデザインはうまくいかなかったでしょう。
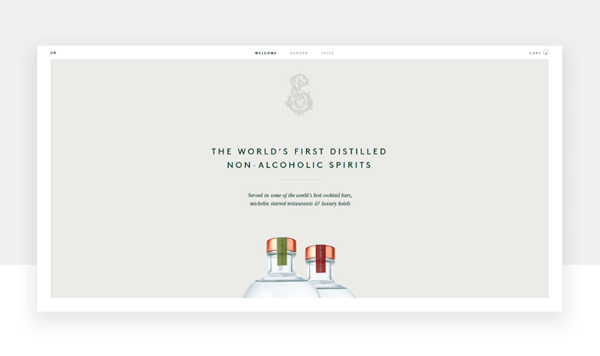
7.Seedlip
ホワイトスペースデザインを使用して、SeedlipはUSPを1つの単純なコピーラインではっきりと簡潔に表現します。
ユーザーが最初にこのページに入る時に見るのは、商品の特質と意図的な空白を強調するバロックスタイルのロゴです。これは品質の高さと洗練されたコンセプトを際立たせます。
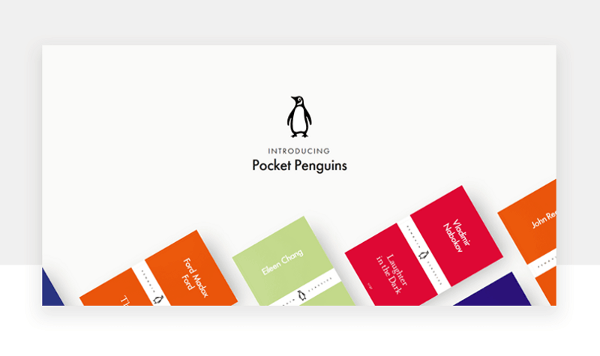
8.Pocket Penguins
Penguinは本のカバーで知られています。Pocket Penguinsはそのテーマを完全に継承しており、Seedlipと同じように、ユーザーの注目は、本のすぐ上にあります。
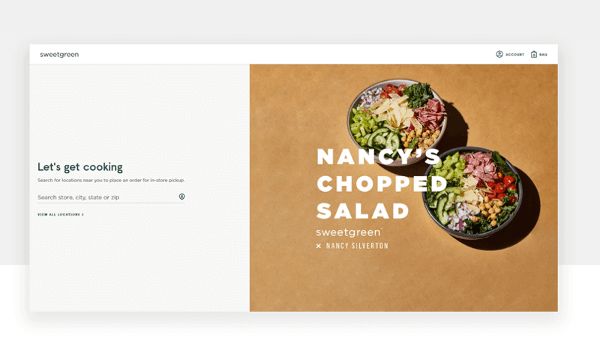
9.sweetgreen
ホワイトスペースをインテリジェントに明るい写真で使用することは、製品を強調表示したい場合や、ユーザーの注意を引くのに最適な方法です。
sweetgreenは、写真を使って直接食べ物の魅力を人々にコピーし、デザインをナビゲートします。
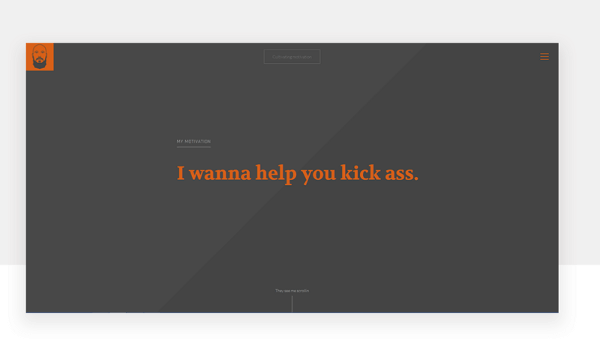
10.Jomor Design
空白をうまく使うことは、ユーザーの集中ポイントを1つに絞ることによって、メッセージを伝えるのに役立ちます。
ユーザーがAmazonに行くと、一度に複数の画像が表示され、多くの気を散らすことになります。
しかし、Jomor Designを使用すると、すべてのターンで確実に1つのメッセージ・ホームが生まれます。デザインエージェンシーとして、Jomorは斬新なコピーを使用して、彼らの情熱とコミットメントを表現しています。
※本記事は10 examples of white space design websites you’ll want to copyを翻訳・再構成したものです。
▼こちらの記事もおすすめです!