最近ではJavascriptの技術の進化とオープンソースコミュニティーのおかげで、モーダルウィンドウが簡単に設定できるようになりました。本記事では、様々なスタイルの無料モーダルウィンドウ用プラグインを一挙ご紹介します。
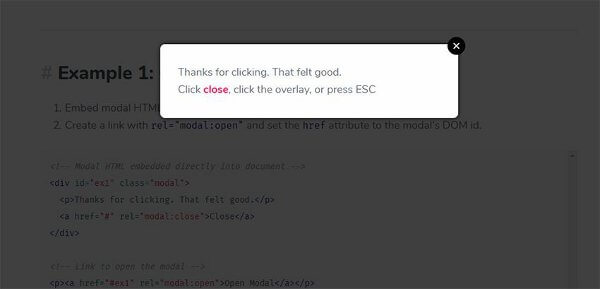
1.jQuery Modal:軽量でシンプルなデザイン

http://jquerymodal.com/
クリーンでシンプルなものを探しているなら、こちらがおすすめ。
ESCキーなどのショートカットや、タッチイベントにも対応しています。また1KBと非常に軽いファイルです。
言うまでもなくデザインもシンプルで、どんなサイトにも使えます。
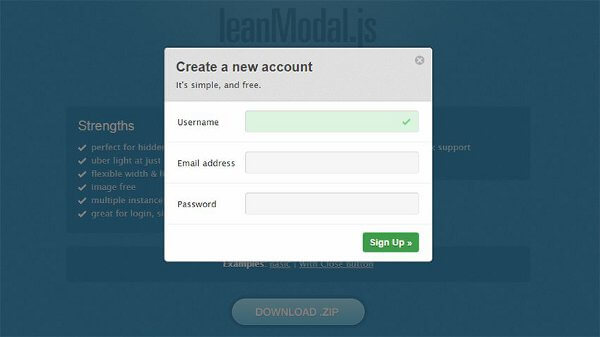
2. leanModal:APIコールバック対応

http://leanmodal.finelysliced.com.au/
前述のjQuery Modal同様、クリーンなデザイン。
しかし、カスタムアニメーションや技術的なコンテンツのためのAPIにおけるコールバックに対応しているため、一味違います。
両者とも軽くjQueryで機能するため、重宝しそうです。
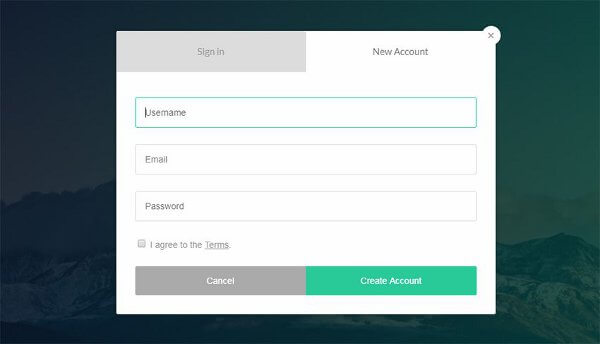
3. iziModal.js:アニメーションエフェクトなど多機能

http://izimodal.marcelodolce.com/
デザイン的な面でより多くの機能が付いているのがこちらのプラグイン。スライドダウンやフェードイン・フェードアウト等のアニメーションエフェクト、またログインや登録フォームの切り替えタブもあります。
クリーンなデザインとアニメーションエフェクトは個人的におすすめ。
設定は簡単ではなくファイルサイズもそれなりにありますが、それが問題でなければ最高のプラグインとなるでしょう。
4. ARIA Modal:アクセシビリティにフォーカス

https://www.w3.org/TR/wai-aria/
アクセスビリティ(アクセスのしやすさ)を考えてデザインされるモーダルウィンドウは多くありませんが、ARIA Modalはその中のベストなjQueryプラグインです。
頻繁にアップデートされ、全てのデバイス、ブラウザ、クリック・タッチイベント等に対応しています。
唯一の問題はアクセスビリティにフォーカスするあまり、デザイン性が高くないこと。デザインはそんなに気にしないという方にはもってこいです。
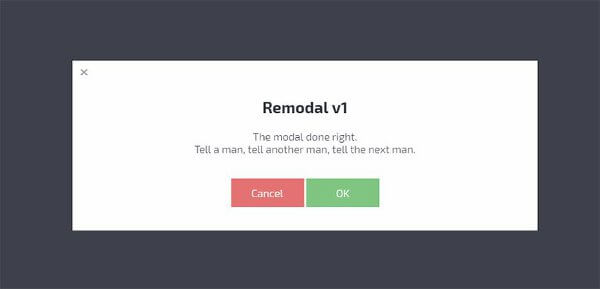
5. Remodal:スピード重視

http://vodkabears.github.io/remodal/
スピード重視で作られたRemodalはCSSアニメーションで動作し、jQueryのスクリプトも少なめです。
しかしこのプラグインはもう開発者によって管理されていないとのこと。
詳しくはGitHub repo(英文)に書いてありますが、セキュリティの危険性も低く、使い勝手は悪くなさそうです。
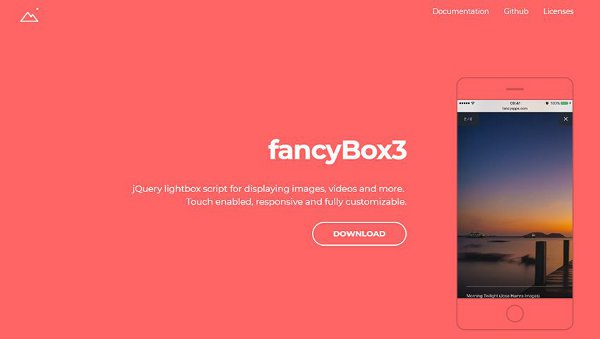
6. FancyBox:モーダルウィンドウ風

http://fancyapps.com/fancybox/3/
厳密にいうとモーダルウィンドウではないのですが、ぜひ注目したいのがFancyBox。
jQueryで動作しモーダル写真ギャラリーが作れますが、他のモーダルウィンドウのようには機能しません。
しかしその動きから見てもわかるように、他のモーダルウィンドウと一緒に使用してもばっちりマッチすること間違いなしです。
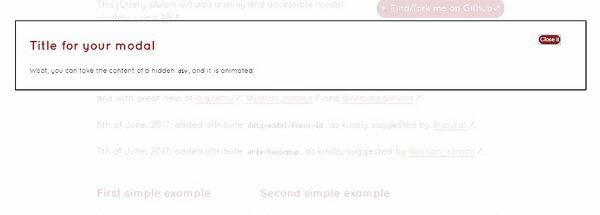
7. animatedModal.js:フルスクリーン対応

http://joaopereirawd.github.io/animatedModal.js/
小さなウィンドウを表示する代わりに、ページ全体に表示されるユニークなプラグインです。
多くの方のニーズには合わないかもしれませんが、落ち着いた雰囲気のデザインで、数多くのアニメーションエフェクトもあり、個人的にはおすすめ。
フルスクリーンのみ対応のため、それが必要な人には最適です。
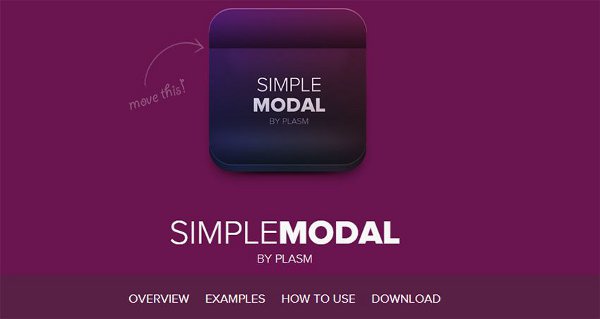
8. SimpleModal:デザインとユーザビリティのバランス良し

http://simplemodal.plasm.it/
SimpleModalはデザインとユーザビリティのバランスが良く、派手なアニメーションやJavascriptに頼らずにとても自然な作りです。
トップページ(英文サイト)には、動画や画像、カスタムコンテンツ、ログイン画面等々のサンプルが見られます。
カスタマイズもでき、いろいろな用途に使えます。
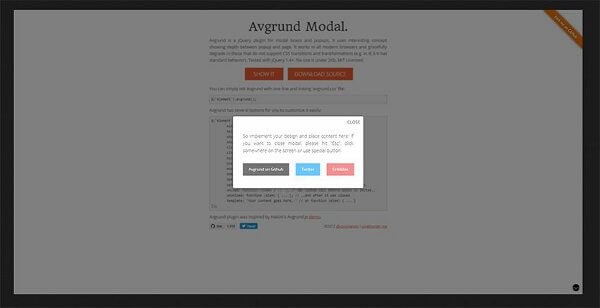
9. Avgrund Modal:動きがユニーク

http://labs.voronianski.com/jquery.avgrund.js/
他のものと一味違っているのがこちら。
クリックするとページ全体が背景へと押しやられます。全てのサイトで動作するものではありませんが、ユニークで面白いスタイルです。
jQueryで動作し、IE6以降のブラウザ対応。
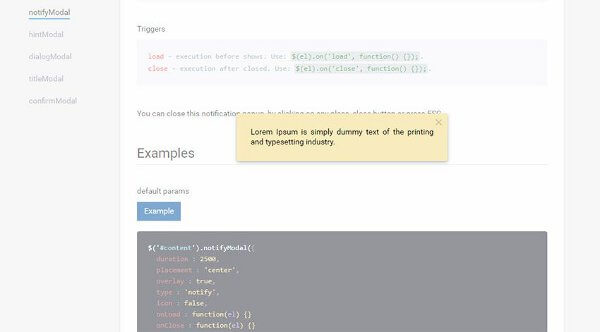
10. popModal:カスタマイズ性が高い

http://vadimsva.github.io/popModal/
このプラグインが人気の理由は、長文からボタン、シンプルなメッセージまで好きにカスタマイズができるということです。
CSSのコードも編集が簡単で、デザインの変更も自由自在。
アニメーションと自然にマッチするサイトには、持ってこいのプラグインです。
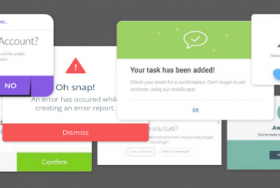
11. SweetAlert2:警告用途に最適

https://sweetalert2.github.io/
こちらは、Web上の警告スクリプトに最適です。
依存性のないバニラJSライブラリであり、WAI-ARIA標準に基づいて完全にアクセシブルです。 メインページをチェックすると、従来のアラートボックスとSweetAlertモーダルを比較することができます。
違いは明白です。
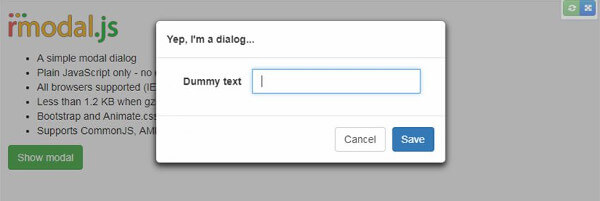
12. rmodal.js:jQuery を使わず軽量

今回取り上げたライブラリのほとんどはjQueryに依存しています。 しかし、依存関係が全くないモーダルスクリプトがあり、上記のSweetAlert2とともに、こちらもそうです。
rmodal.jsは、任意のサイトに適合する自然なモーダルウィンドウデザインを提供します。 JSライブラリには依存せず、合計で1.2KBに縮小されています。
また、これをBS3 / BS4レイアウトと組み合わせることを考えているなら、Bootstrapでうまくいくかもしれません。
rmodalがブラウザでどのように動作するかを見るためにサンプルプレビューを見てみましょう。依存関係のないスクリプトのための素晴らしい選択です。
※本記事は、12 Free Modal Window Libraries & Plugins For Your Siteを翻訳・再構成したものです。