タブはWebの最も基礎的な要素のひとつで、フリーのコードスニペットもたくさん存在しています。
本記事では、そんなスニペットの中でも特にユニークなタブのスニペットを集めました。
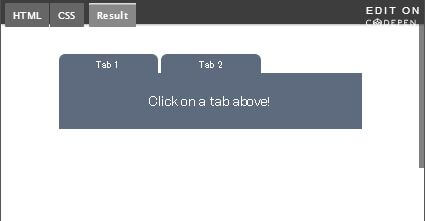
1・光るタブ
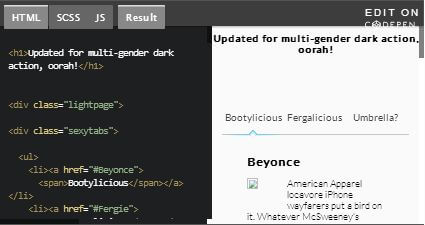
とてもユニークなこの光るタブは、ほぼCSSのみで実装できるというから驚きです。スライディングの動作にjQueryが含まれていますが、デザインの大半はCSSでできています。
コンテナの高さが固定されていたり、下向きのカレットがアクティブなエレメントを指し示してくれたりと、使いやすい仕様になっています。すっきりとタブ化されたウィジェットなのでどんなウェブサイトでも使えるはずです。
タブの魅力が引き立つミニマムなレイアウトに特におすすめです。
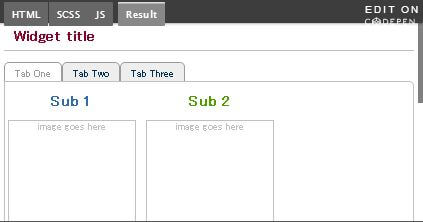
2・タブ化ウィジェット
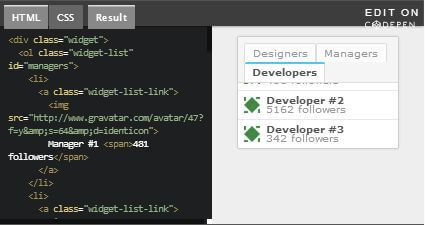
コンパクトで扱いやすく、かつ機能性に優れたタブ化ウィジェットです。CSSのみで実装できるので大抵のブラウザに対応でき、選択されたタブがハイライトされるのでユーザが目で追いやすくなっています。
簡単に幅や厚さを変えられるので、より多くのコンテンツを抱えながらもタブの大きさを一定に保つことも可能です。
3・ARIA対応のタブ
このカスタム可能なAria対応タブは、ユーザビリティと簡素化を目的として開発され、ARIA属性やアクセシビリティを支援するようできています。タブはCSSアニメーションを含みながらもシンプルに作られており、基本的に全てのブラウザに対応できます。jQueryにさえ慣れれば、プロジェクトで大きな力になってくれるはずです。
4・スケジューリング
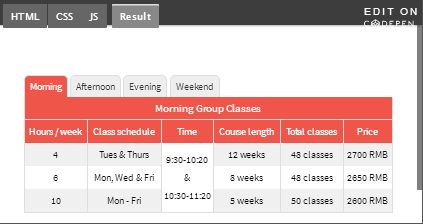
カンファレンスサイトでよく目にする、タブ化されたスケジュールウィジェットです。どんなページスタイルでもエレメントを素早く作成でき、jQueryでウィジェットを細かくカスタムしたり入れ替えたりできます。
個人的にはJavaScriptが少々煩雑な感じがするので、このスニペットをプロジェクトで使用する際にはHTMLとJavaScriptを簡素化しても良いかもしれません。
5・高さが可変するタブ
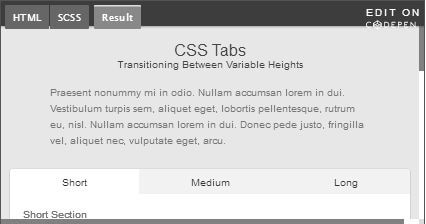
CSSのみで実装できる、コンテンツに合わせて高さが可変するタブです。タブの移行もスムーズで驚きます。
コンテンツには独自のフェーディングエフェクトがかかっているほか、コンテナの幅も可変するため、コンテンツを増やしたり減らしたりしてもすっきり収まります。
6・CSSのみで実装できるタブ
タブというとこれまではJavaScriptが中心でしたが、このスニペットのようにCSSのみで作成することも可能です。色合いはシンプルですがカスタム次第でオリジナリティが出せますし、UXの面でも優秀です。
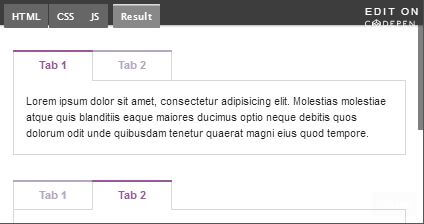
7・シンプルなタブデザイン
どんなページにもなじむスタイルの、CSSとJavaScriptのスニペットです。タブコンテンツがメモカードのように下にスライドし、視界から消える独特のアニメーションで個性を出しています。
8・丸みのあるタブ
ひと昔前とは違って、今はCSS3で簡単に角のとれた丸みのあるタブを作成することができます。このスニペットは170行以上と他と比べて少し長くなっていますが、その分デザイン性に優れているのが特徴です。コンテンツの切り替えはjQueryに依存しており、20行ほどのJavaScriptで簡単に運用できます。
関連記事
※本記事は、10 Simple Code Snippets for Creating Beautiful Tabsを翻訳・再構成したものです。