「良いデザインは明白」という言葉はかなり古く、現代においてはそれは異なる形で現れていると確信しています。それは良い食べ物、音楽、建築、服装、哲学、その他全てを指していました。
私たちは、人間の心が非常にゆっくりと変化することを忘れています。そして、あなたが人間の行動について知っている知識は、少なくとも50年以内のものでしょう。つまり、良い製品をデザインするためのいくつかの原則を忘れてはいけないのです。私たちがデザインで生きている限り、少なくとも月に1回はこの原則を思い起こしましょう。
人間の脳の能力は1年ごとに変わるわけではないので、人間の行動を研究することから得られる洞察は非常に長い間有効である。20年前にユーザーにとって困難だったことは、今日も困難であるのです。-J. Nielsen
1.人々は読まない。代わりにスキャンする。
その理由は、人々は興味を持っているものだけを探しているからです。たとえば、商品ウェブサイトのホームページにあるすべてのテキストを辿ることはほとんどありません。ほとんどのウェブユーザーがすばやく何かを手に入れようとしているからです。必要以上に読む時間がありません。デザイナー側としては、人々がそれらの情報を知る必要があると考えているので、依然多くのテキストを配置しています。デザイナーの中には「経験を追加する」と言う人もいるでしょう。
・見出しをたくさん使ってください
それぞれのセクションが何であるか、またはそれらが関連しているかどうかを教えてくれます。いずれにしても、スキャンしてウェブサイトから離れるのか、もっと読むのかを決めるのに役立ちます。
・段落を短く
長い段落は読者にとって自分がどこを読んでいるかを保持するのが難しくし、スキャンするのが難しくなります。パラグラフには分けるのに合理的な場所が常にあります。
・箇条書きのリストを使用する
ほとんどすべてが箇条書きのリストにできます。コンマで区切る文がありますか?それは箇条書きにできますよ。また、読みやすくするために文字列の間にスペースを残すことを忘れないでください。
・キーワードを強調表示
ページのスキャンプロセスの多くは、キーワードとフレーズを見つけることで構成されています。最も重要なものを太字で書式設定すると、見つけやすくなります。また、あまりに多くのものを強調表示すると効果が薄れるため、使用はほどほどにしておきましょう。
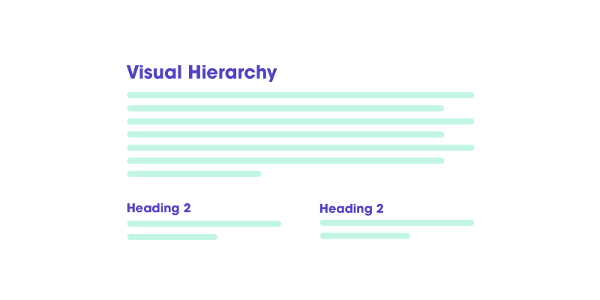
2.効果的な視覚的階層を作成する
ページのスキャンに役立つもう1つの重要な側面は、適切な視覚的階層を提供することです。ページ上の外観は要素間の関係を表していることを明確にしなければなりません。したがって、そのためのいくつかの原則があります。
・より重要なものは、顕著に
最も重要なものは、特有の色のセットで大きく表示しましょう。
・論理的に関連するものは、視覚的にも関連させる
たとえば、同じビジュアルスタイルで、または同じ見出しの下にグループ化することで、グルーピングしましょう。
3.車輪を改造しない
私たちは人々が何か新しいものを求めていると信じています。しかし、市場にはそれぞれの時間が必要なアプリケーションが非常に多いことを忘れないでください。それぞれに異なるインタラクションがあり、それぞれを学ぶ必要があります。そして、私たちはうんざりするのです。「ああ、またアプリの使い方に慣れないといけないのか…。」という具合です。
重要なポイントです:
デザイナーとして、我々は新しいものをデザインするように頼まれたときに、車輪を再開発しようとする誘惑があります。私たちは何か独自のことをするために雇われました。言い換えれば、業界では「慣習を最大限に活用した」ものをデザインするための賞やアワードを提供することはめったにありません。
車輪を再発明する前に、あなたが破壊し革新しようとしているものにある価値(時間、労力、知識)を理解しなければなりません。
4.製品の説明書は必要ない
私たちの仕事は、物をはっきりとわかりやすくすることです。説明書について知っておくべきことは、誰もそれらを読むつもりではないということです。すべてを自明にし、説明書を無くすことを目指すべきです。それでも必要なときはできるだけ短くしてください。
IKEAを例にしましょう。IKEAでタンスを買って組み立てようとした場合、大抵の人は正しく組み立てられるでしょう。どうしてでしょうか?目の前にはっきりとしたイメージを提示してくれれば、どのように組み立てるべきかは明らかだからです。IKEAの説明書に言葉はありません。イラストが描かれているだけです。
5.製品がどのように動作するか気にしない
ほとんどの人にとって、製品がどのように動作するかを理解することは不可欠ではありません。彼らは単に気にしないからです。だから一度あなたの製品の使用が習慣づけば、めったに他の何かに切り替えることはないでしょう。
Apple AirPodを例にしましょう。決して良いイヤホンではないことは間違いありません。しかし、人々がそれを使用する様子を見ると、彼らがそれを購入する本当の理由を理解できます。彼らはそれがなぜ機能していないのかを考えさせません。
私は母がどのようにAirPodを使用しているかも観察しました。母はAirPodsがどういった仕組みで動いているのかを気にしたこともありません。ただ、デバイスの近くでケースを開くたびに、接続できるということを知っているのです。
6.人々は「微妙な手がかり」を探さない。
私たちデザイナーは、ユーザーに微妙な効果を与え、美的な喜びを加えるのが大好きです。しかし、ユーザーが気にしないと言ったら、どうでしょう?
なぜでしょうか?人生は、アプリの喜びと微妙な効果よりも、はるかにストレスに満ちた厳しい環境です。例えば、あなたは父親で、あなたの子供はアイスクリームを食べたいから叫んでいます。誰かが玄関で呼び鈴を鳴らしているので犬が吠えていて、40分後に出るべき高速列車の予約をしようとしています。その特定の瞬間に、人々はあなたのデザインの細かい手がかりなどには気付きません。一方で、それらが効果を発揮するときは確かに存在します。ただ、ユーザーフローを邪魔しないようにしてください。
7.フォーカスグループはユーザビリティテストではない
フォーカスグループは、テーブルの周りに座って物事を話す少人数のグループです。彼らは、製品、過去の経験、感情、新しいコンセプトへの反応について、彼らの意見を語ります。フォーカスグループは、ユーザーの求めるものを決定するのに最適です。
ユーザビリティテストは、一人に何かを試してもらい、それを観察することです。この場合、特定のアクションを実行するように依頼し、コンセプトを修正する必要があるかどうかを確認します。よって、フォーカスグループは聞くことであり、ユーザビリティテストは観察的なものです。
8.個人的な感情がプロセスに現れることを理解する
デジタル製品をデザインしている私たちは、「自分もユーザーなのだから、何が良いか悪いか分かる」と思う瞬間があります。そして、デザインプロセスに好き嫌いが表出します。
チームで働くときには、その気持ちを確認するのが難しい傾向にあります。その結果、素晴らしい製品をデザインするために必要なものに強い個人的な感情を持つ人々のチームが出来上がります。私たちは、ほとんどのユーザーが私たちのようだと思う傾向があります。
9.間違った質問をする
「ドロップダウンメニューは好きですか?」といった質問をしても、生産的ではありません。正しい質問は次のようなものです。「これらの言葉を使ったこのドロップダウンメニューは、このページでより良いUXを生み出していますか?」
「これが好きですか?」と尋ねるのではなく、デザインの戦略的背景について深く理解しておく必要があります。
人々の好みに焦点を当てると、焦点とエネルギーを失うからです。ユーザビリティテストでは、「好きなもの」が消去され、「実行する必要があること」が示されている必要があります。
10.製品を使用する人は、以下のことについて考えるのに時間を費やすべきではない
・ここはどこ?
・どこから始めるべき?
・探している○○○はどこ?
・このページで最も重要なことは何?
・広告?サイトの一部?
ポイントは、製品を使用する際に頭に浮かぶすべての質問が、認知的作業負荷に加わるだけということです。それは注意を「なぜここにいるのか」と「やるべきこと」からそらすものです。そして、そのボタンがクリック可能かどうかを知りたがっているだけで、人々はパズルを解きたくてサイトにいるわけではないのです。
また、ユーザーに動作しないものをタップさせるたびに、上記のような質問は積み重なります。
(この記事は、Steve Krugの「Don’t Make Me Think」という本の改訂版に基づいて書かれています。)
※本記事は10 Small Design Mistakes We Still Makeを翻訳・再構成したものです。
▼こちらの記事もおすすめです!