新年の到来とともに、新たなデザイントレンドがやってきました。
しかし、前もってお伝えしておきますが、デザイン技術における大革命を期待している方はがっかりするかもしれません。今年のトレンドは2018年初頭に見られたデザイントレンドがより美しく進化したものです。それでも、デザイン業界の絶え間ない変化は息を呑むものであることには違いありません。
それでは、2019年のウェブデザイントレンドを見ていきましょう!
新グラデーショントレンド/Gradient 2.0
2018年にも見覚えがあるトレンドですが、当初のものはほんの始まりでした。ここ1年間のgradient 2.0の発展により、更にリアルなイラストを描ける様になりました。
Positiveイメージ
鮮やかな色で明るく楽しいイメージが表現されています。
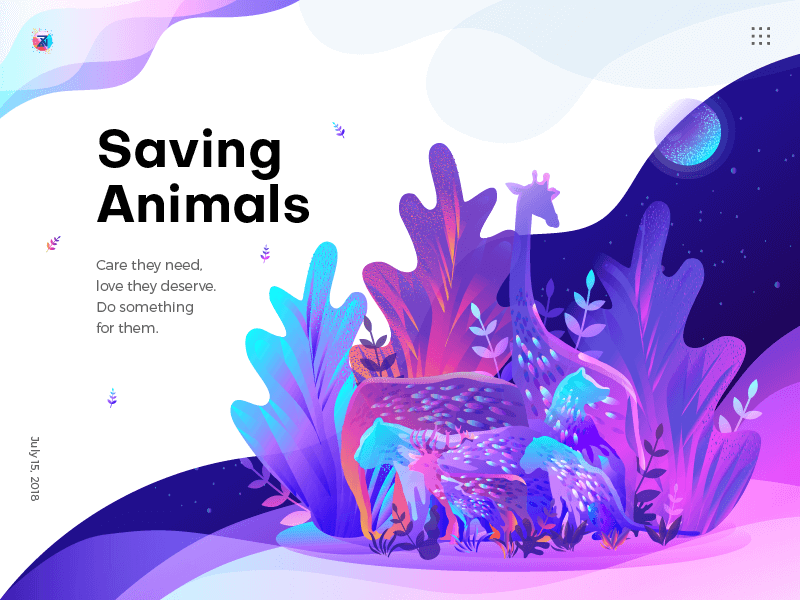
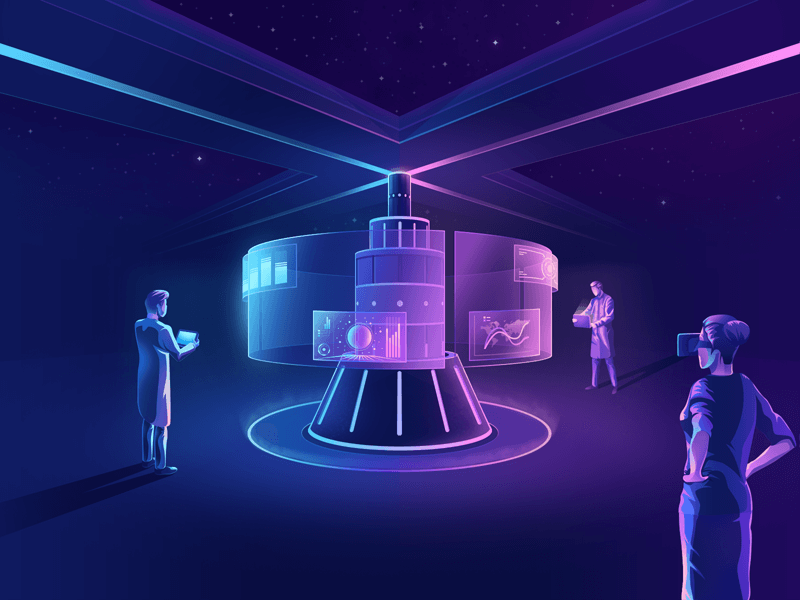
深みのあるイメージ
明るい色合いのイメージとは真反対に、グラデーションは深みがありミステリアスな効果も演出できます。
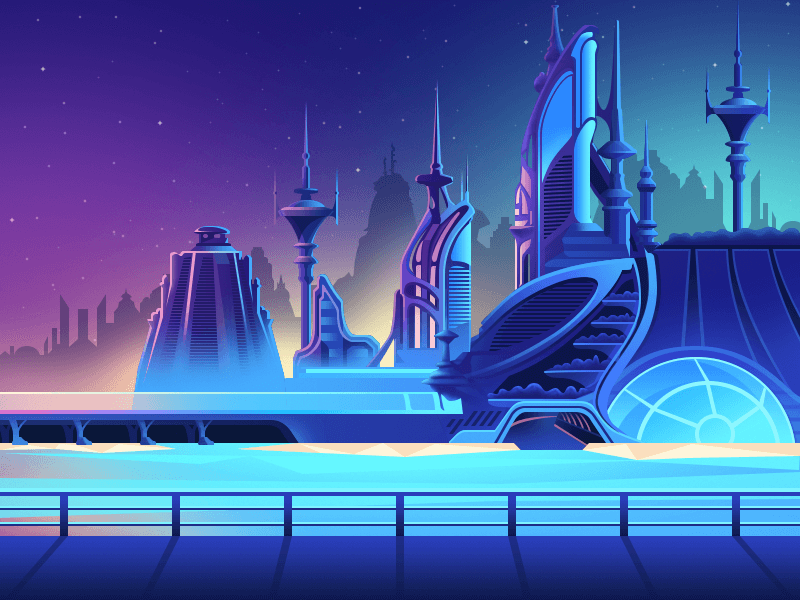
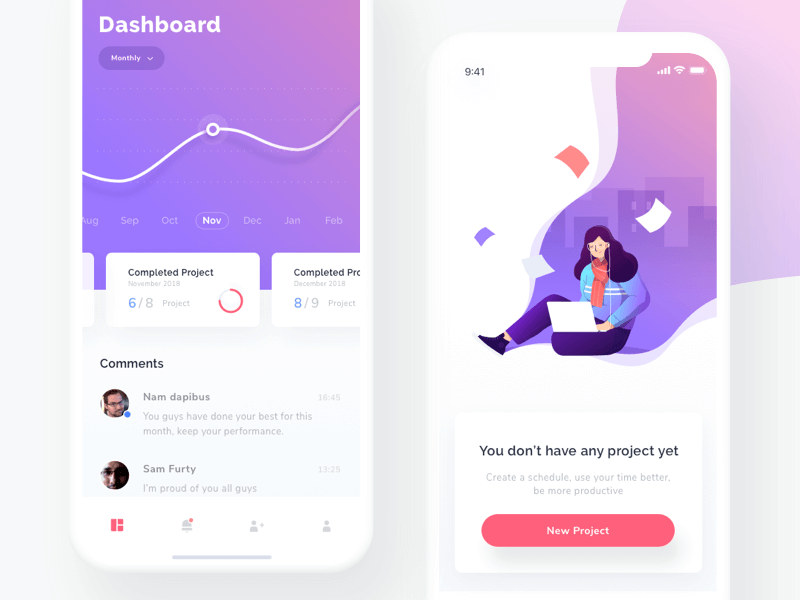
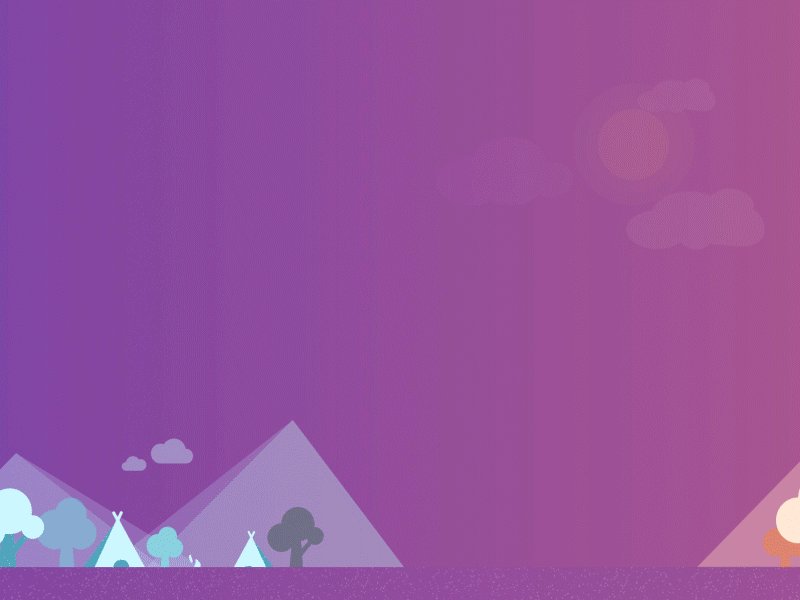
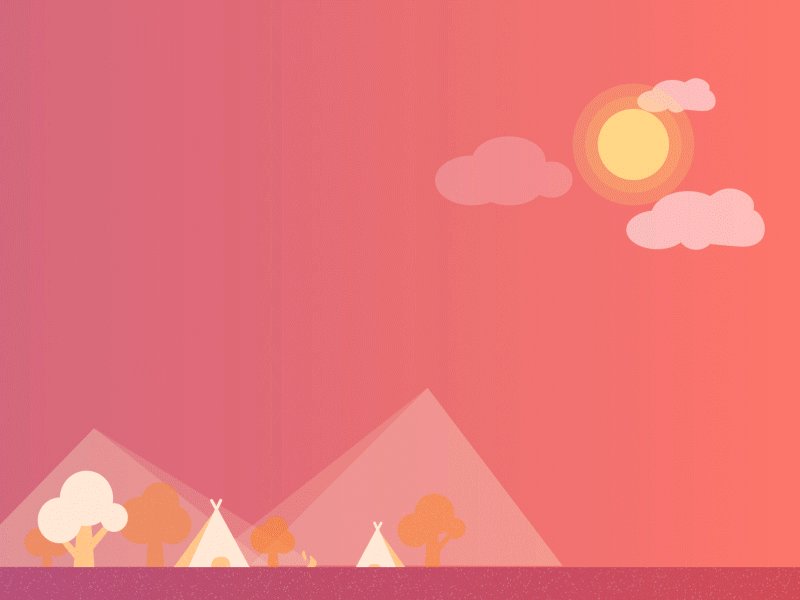
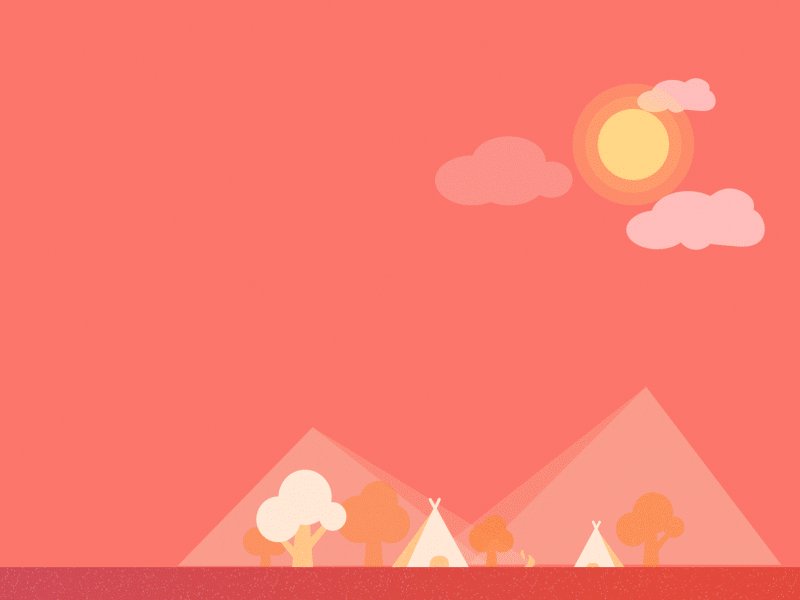
擬似3D
グラデーションを使いこなせれば、下記のようなデザインでは3Dツールは不要でしょう。
イラストレーション
美しいイラストを見てきましたので、次はイラストを見て行きましょう。イラストは世界で大ブームになっており、ウェブやモバイルのUIデザインも例外ではなく、人気はスタンドアローン画像にとどまりません。
イラストレの魅力は、必要事項やブランディングに合わせてカスタマイズしたイラストの使用により、ブランドのメッセージや雰囲気を遊び心をもって伝える道が大きく開けるということです。同時にブランドのオリジナリティを表現することもできます。素晴らしいですよね。
様々な種類のイラストを見てみましょう。驚く発見があるかもしれません。
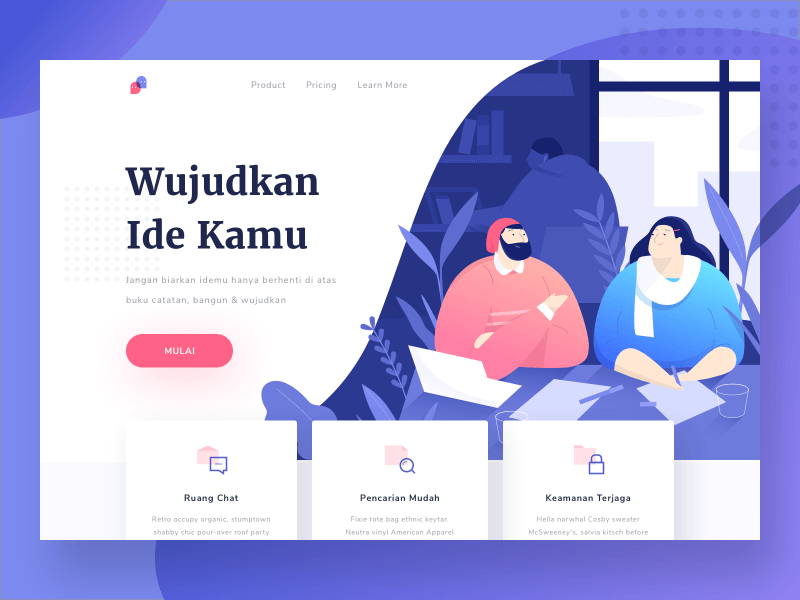
Vividなイラストレーション
実体験に基づいたシナリオをインスピレーションとし、幅広い層が共感できるイラストはデジタル界で最もよく見られるタイプのものです。
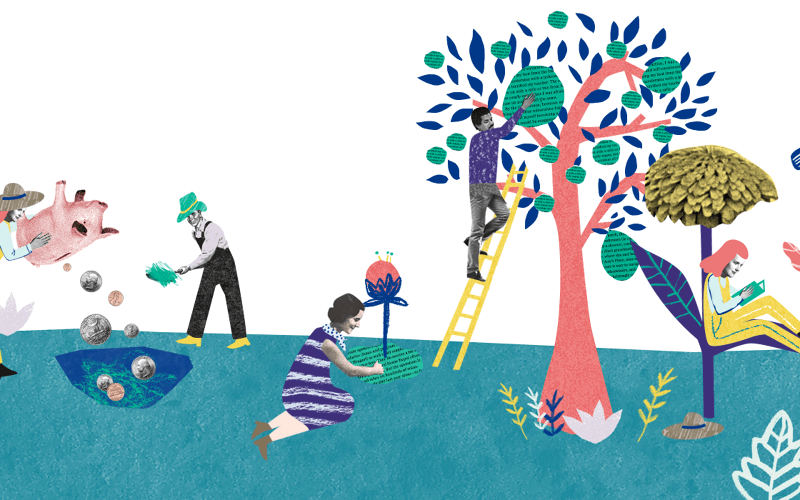
コラージュ
続いては従来にないタイプのイラストを見ていきましょう。メディアサイトのMediumはイラストを画像と混ぜる手法を使用しています。この手法はかなり珍しいものですが、個性をアピールするにはぴったりです。
 Medium
Medium
棒線画
棒線画は原始的なイメージがあるかもしれませんが、Dropboxにも愛用されており、大変流行しています。棒線画を見ていると初心に帰れますし、懐かしい気持ちにもなれます。
 Dropbox
Dropbox
「風変わり」なデザイン
創造性と同じく、独自にユニークな作品を作り上げる方法も無限にあります。メールマガジン送信サービスのMailchimpは「きれい」なホームページを卒業し、風変わりで個性的なデザインを起用しました。
 Mailchimp
Mailchimp
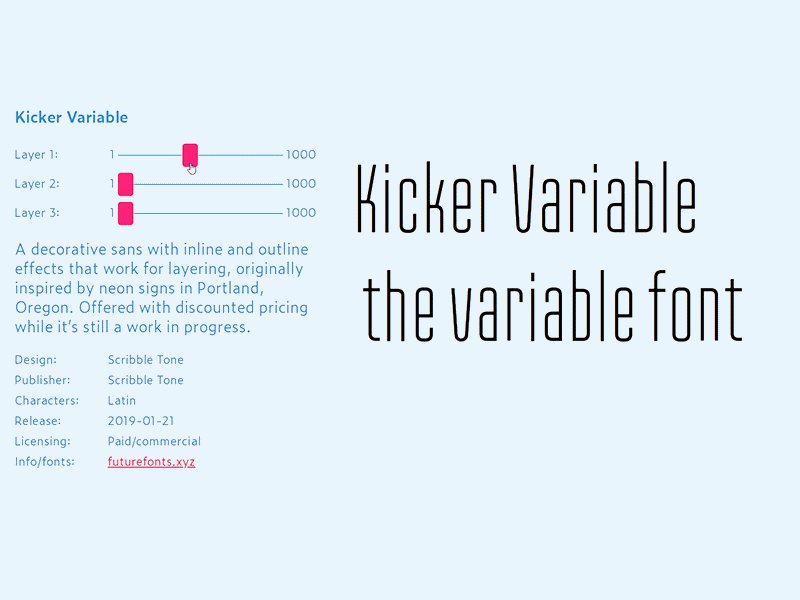
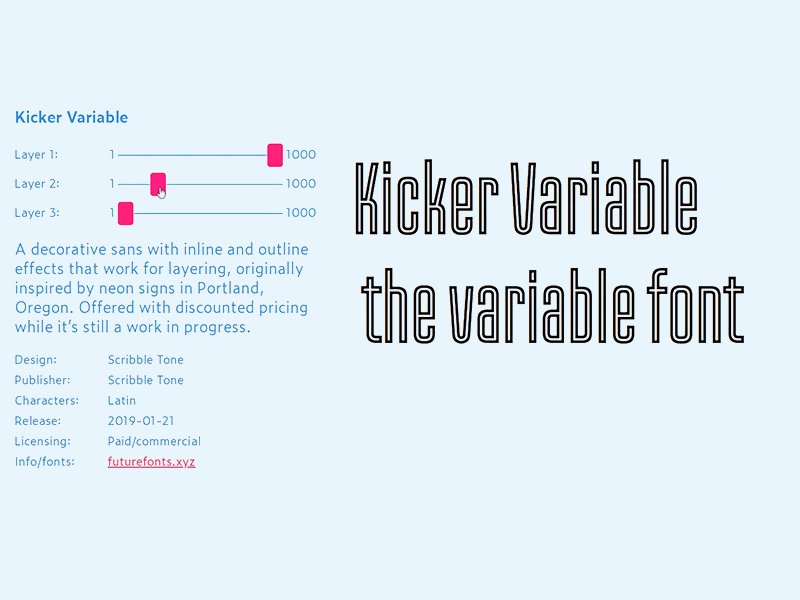
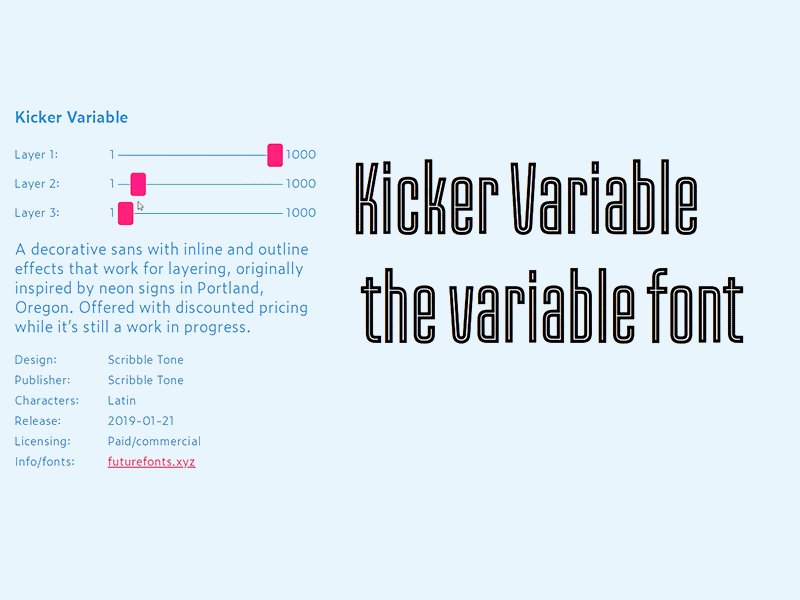
タイポグラフィ(フォント)
去年はサンセリフ体がデジタル界に進出しました。サンセリフ体はデジタル界でその地位を確立し、デジタルタイポグラフィに新たな歴史を刻みました。
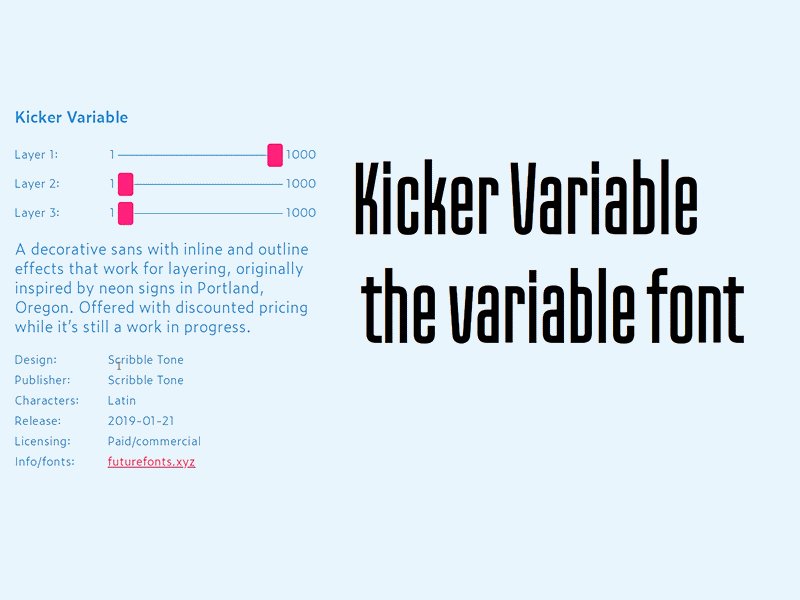
カスタムフォント
各ブランドは、独自のブランドアイデンティティを創り出すために、従来のサンセリフをアレンジしカスタマイズしています。当然、他社と同じフォントでは唯一無二の存在にはなれないでしょう。

カスタムフォントで個性が光ります
フォント・ミックス

従来のフォントより魅力的です。様々なフォントを使用することで、一つのページに多種多様なフォントを展開することができるので、従来のフォント使用方法よりデザインや開発現場ではるかに人気になっています。
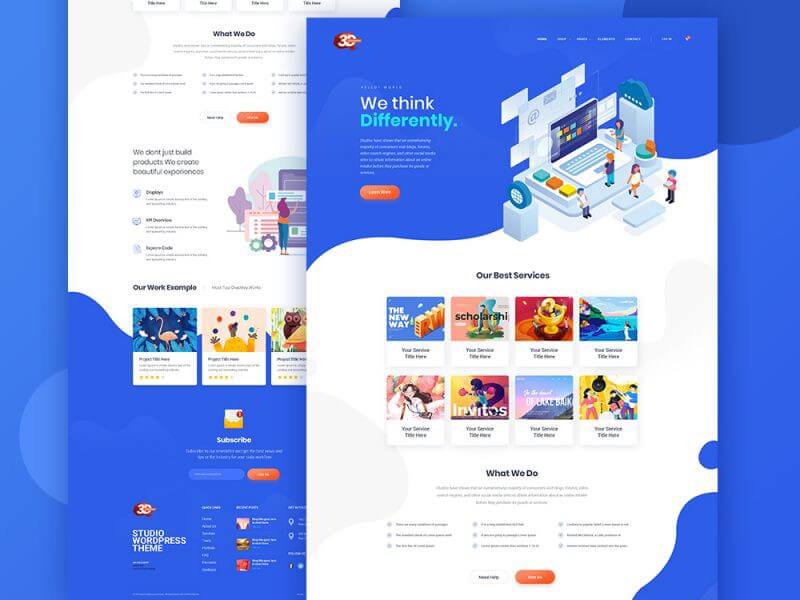
斬新なページレイアウト
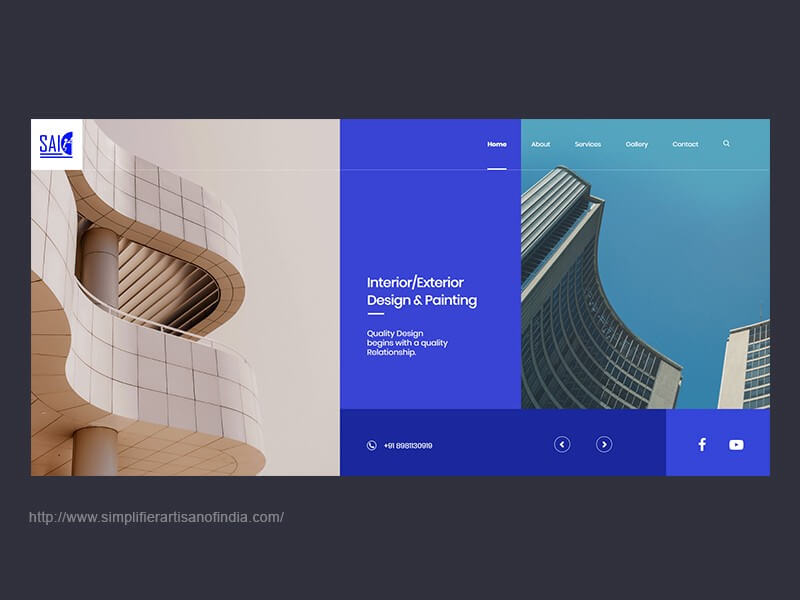
 SAI(デザインスタジオ作)
SAI(デザインスタジオ作)
ブロークングリッドレイアウト
こういったタイプのレイアプトは過去1年間で人気も使用率も上昇してきました。
ブロークングリッドレイアウトは、従来のように区切られたページセクション内をスクロールする手法とは異なる方法でページを閲覧し内容把握をすることができるという、興味深いデザインです。このレイアウトはこれまでになく新鮮です。
この他にもブロークングリッドには利点があります。多数のセクションやテキストを、混み合った雰囲気にならずスタイリッシュに掲載することがでいます。
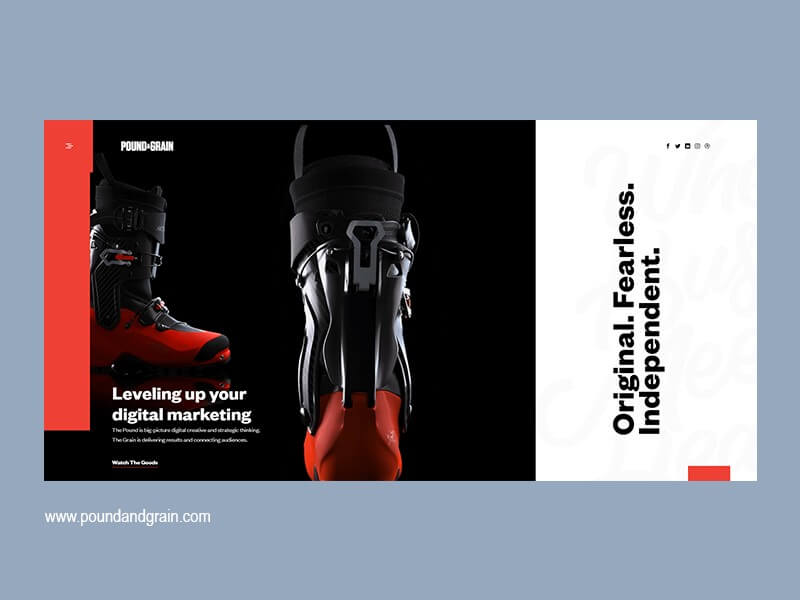
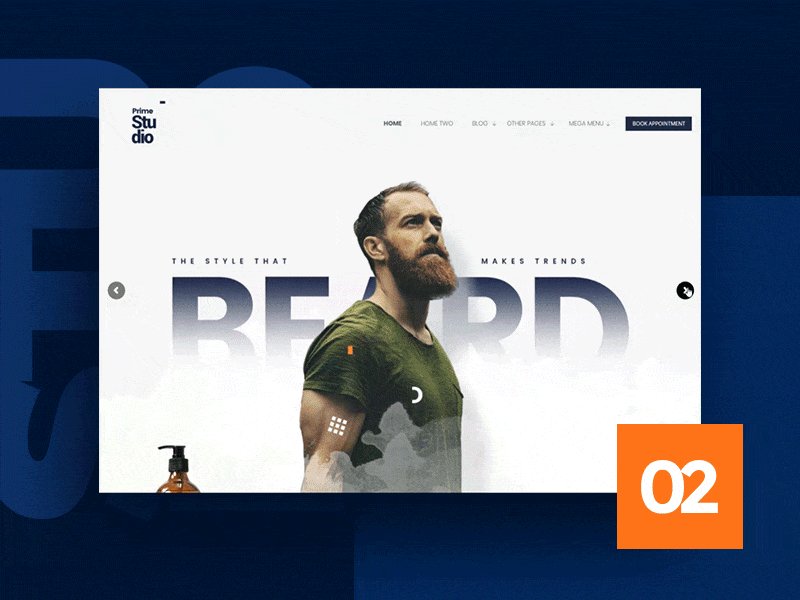
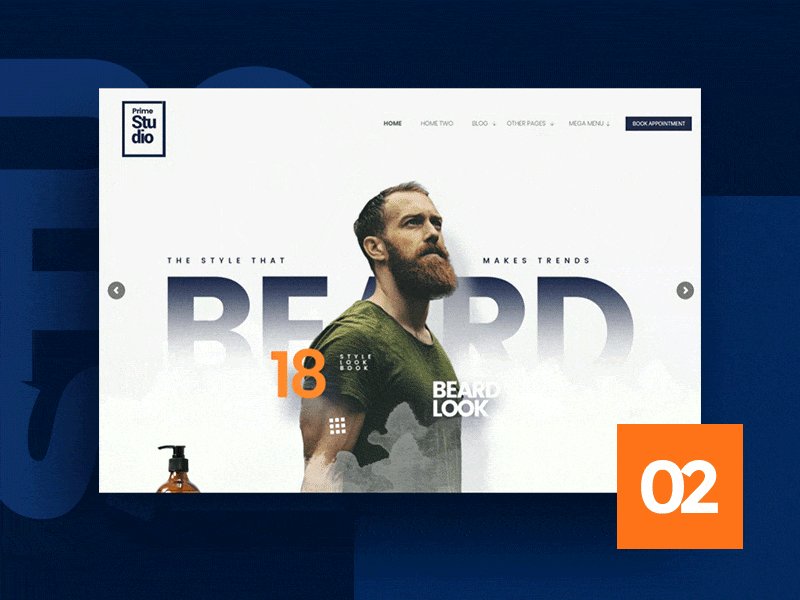
ポスタースタイル
よいポスターはどんな感情が乏しい相手からも注目を引く効果があります。こういった手法をユーザーエンゲージメントに役立てようという動きがウェブサイトにも見られるようになりました。
画像と手書きスタイルのフォントを融合さたり、フォントのみを利用するというのが今年のトレンドです。従来のようなグリッドは使用しません。
モーションデザイン
皆さんがよくご存じのように、人間の脳はテキストよりビジュアル的なメッセージを60,000倍も上手く処理できます。その中でも特に動画のメッセージ伝達効果は大きなものです。動画は時代遅れかもしれませんが、今話題なのはアニメーションやモーションデザインです。意味が込められたアニメーションはブランドに対するユーザーエンゲージメント強化につながります。
モーションデザインはユーザーを魅了するだけではなく、カスタマイズによりブランドストーリーを、ブランド自身の言葉で伝えることができます。
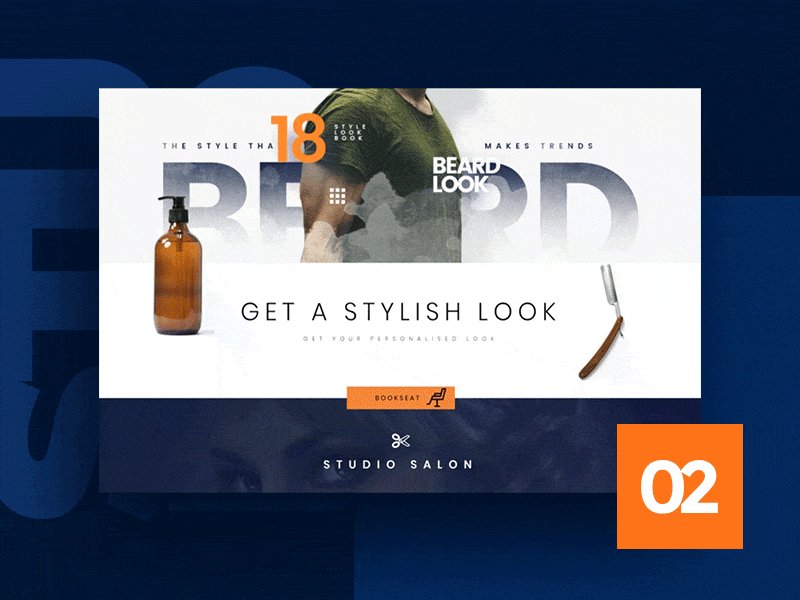
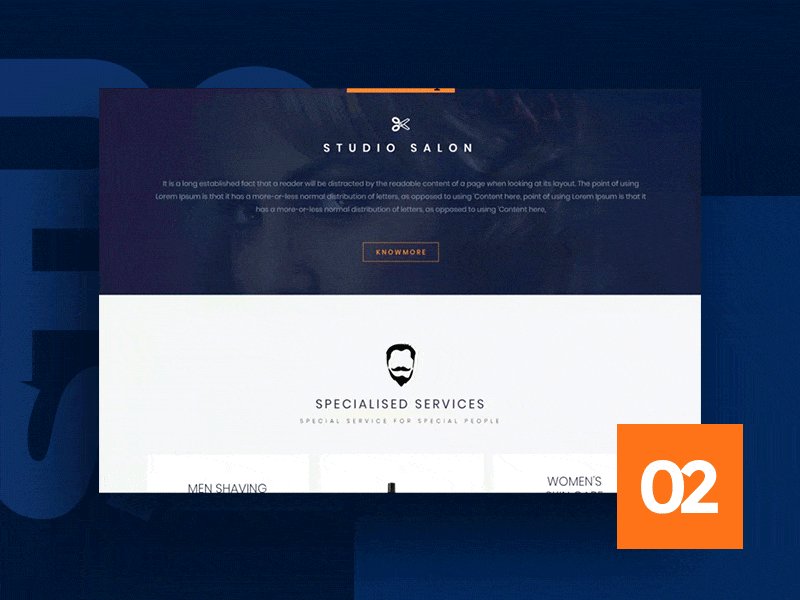
マルチレイヤードページ
「深み」はデザイン業界の流行語になっています。gradientにより擬似3Dを作り出し、深みを演出しているイラストを今回も見てきました。ウェブページ上の深みは、浮いているかのようなレイヤーを複数重ね合わせることにより作り出されます。これにはウェブページ内に全く異種類の領域を創り出す効果があります。
 Homepage of Studio(デザインスタジオ作)
Homepage of Studio(デザインスタジオ作)
マイクロインタレクション
マイクロインタレクションは大きな効果を持たないように見えるかもしれませんが、コンバージョンまで至らなかったユーザーにも印象に残るページを作る上で、小さいながらに重要な要素です。
それでは、コンバージョンを達成しなかった場合、何が重要なのでしょうか。
ここで重要な点は、インテラクションが楽しいウェブサイトならば、口コミとして知人に広めてくれるという点です。つまりトラフィックを増やし、ひょっとすると、その知人が顧客になるかもしれません。
こちらの斬新なメニュー表示方法をご覧ください。アニメーションも無く、独創的なデザインというわけではありませんが、コンテンツが斬新です。
こちらのメニューの登場の仕方もなかなかのものです。
マイクロインテラクションとは、エラーページ、トランズアクション、読み込み機能など、幅広いものに活用されています。
対話型コンテンツ
専門技術を一方的に説明したり自社プロモーションを淡々と並べただけのウェブサイトはもはや時代遅れです。今日のウェブサイトを閲覧すると、まるでユーザーに語りかけるようなものが見られます。
コンテンツはここ2年程で改めて重要視されるようになってきましたので、企業はコンテンツを充実させるために研究を進めています。
しかし、なぜそのような変化が起こっているのでしょうか。
その理由は簡単です。単調で機械的な言葉や情報が提示されているだけのウェブサイトと、感情を沸きたてるような個性的でウィットの効いた言葉に出会えるウェブサイトのどちらがよいか、明らかですよね。
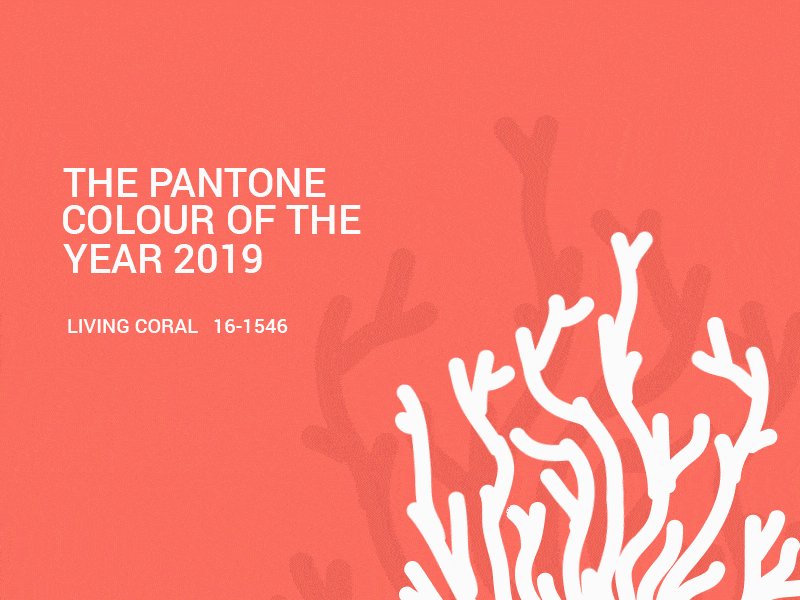
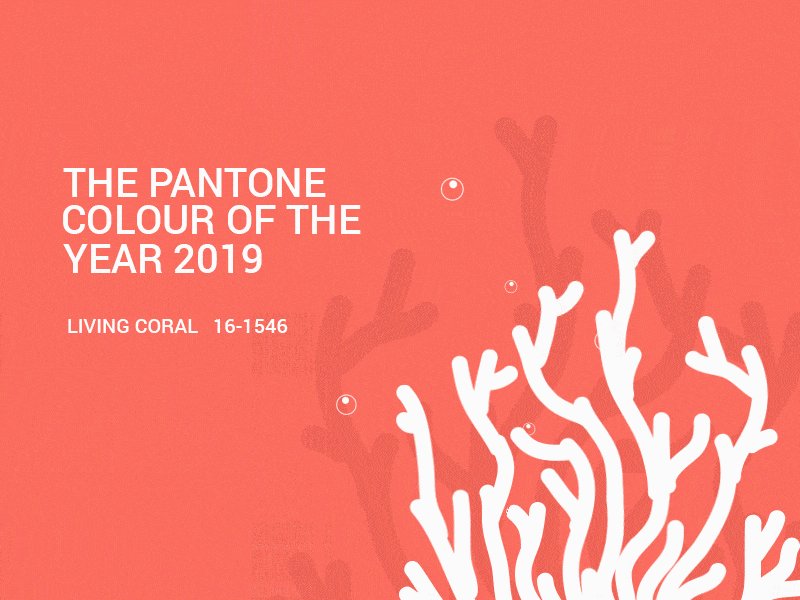
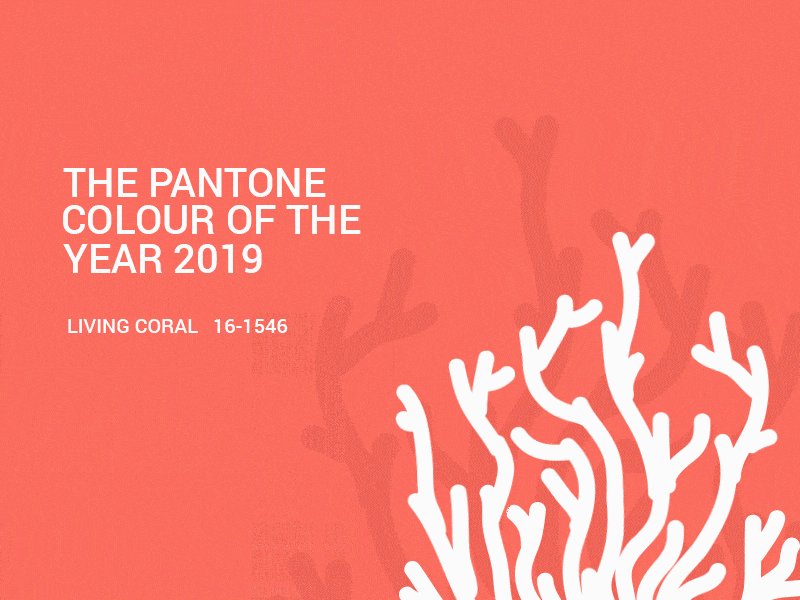
パントン社発Living Coral
1ヶ月以上前のことですが、パントン社が2019年のカラーオブザイヤーを発表しました。今年選ばれたのは「Living Coral」と呼ばれる鮮やかで活気に溢れる色です。
 Itobuz(デザインスタジオ作)
Itobuz(デザインスタジオ作)
2018年にパントン社が選んだのは、先見性や独創性を表す「Ultra Violet」で、IT業界の技術革新を連想する色とされました。これに変わり、2019年のLiving Coralは幅広い業界にて使用できる、温かく落ち着きがありながら力強い色です。Living Coralは昨年の超現実的な色とは真逆で、「ルーツに戻る」というテーマで選ばれました。
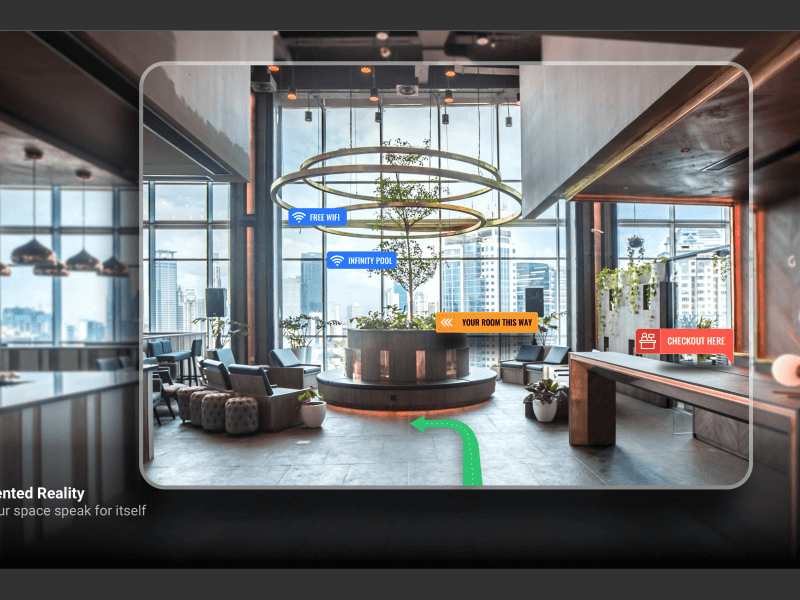
AR, VR, チャットボット
最後にご紹介するのは、誰もがぜひ知っておきたい分野の一つである人工知能です。
 JidoMaps(デザインスタジオ作)
JidoMaps(デザインスタジオ作)
チャットボット、仮想現実(VR)、拡張現実(AR)が登場している現在、こういった技術をUXよりUIに導入していくべきでしょう。
そうすることで、クライアントに便利でワクワクするようなサービスを提供でき、クライアントの満足度を上げル事ができ、リピーターにもなってくれるでしょう。
 グラデーション、マルチレイヤー、カスタムフォント総集デザイン
グラデーション、マルチレイヤー、カスタムフォント総集デザイン
更に探していけば、こういったトレンドから派生しているデザインがもっとたくさんあるはずです。こういったデザインを見つける一番の方法は、常に情報収集をし続けることでしょう。常に最新情報を仕入れていきましょう。気に入ったものや流行っているものは書き留めておきましょう。必要なことはただそれだけなのです。
そのように得た情報を基に、自分だけのストーリーを伝えるデザインを作り上げていきましょう。