Webサイトをデザインする際に考慮しなければならないのは何でしょう?設計、ドメイン名、ホスティング、バックエンド、テーマ、パネル。そこに配色は重要になっています。同時に多くの人が配色に関しては後回しにしているケースがよく見受けられます。
配色選びはユーザーに大きな影響を与え、ブランドの特徴を感じることができます。実際の調査の結果、人々はファーストビューから90秒以内にWebサイトを判断する結果が出ています。そして、その判断の大部分は色だけに基づいているようです。
適切な配色を選択すると、読みやすさがアップし、ユーザーの心を掴みます。HubSpotによると、46%の人が、Webサイトのデザインで企業の信頼性を決定する最大の要因としてランク付されています。配色はデザインの主要なコンポーネントです。
ではどんな配色を選べば良いか。Webサイト構築のプロジェクトのアイデアを反映し、ブランドとして整合している必要があります。その上、トレンドに基づいている必要があります。
2021年のトレンド配色をご紹介しますので、ご参考ください。
10位.オレンジ、ピンク、赤の色調
レトロ調なスタイルは、衣料品、デザイン、マーケティング全体で復活しています。配色選びにも影響を与えています。多くのトップブランドは、Webサイトで80〜90年代に人気のある色を使い始めています。
Spotifyの配色。
これらのトーンは、温かみがあり、幼少時代と思春期を甦らせるような懐かしさを与え、私たち消費者に大きな影響を与えています。
ここで他のトレンドとして、グラデーションが実装されていることにも注目です。グラデーションはトーンが上手く混ざり合うことで画像の滑らかさと奥行きの効果を生み出します。
9位.ピンク
ピンクは女性の色だと言う方もいらっしゃいます。そして、現代のトレンドはピンクを選べば他にデザインする必要がないとも言っております。そのため、多くのブランドがピンクの色合いを使用してWebサイトのフレームを形成しています。
Unleashedの配色。
例として、Awwwardsの評価を得たUnleashedWebサイトが挙げられます。ピンクの色合いは落ち着いた雰囲気を作り出し、ユーザーの目にストレスを与えません。黄色の色調がアクセントカラーとしてマッチし、明るい色に対してテキストを際立たせます。
黄色以外にも、多くのブランドが黒を2番目の色にしています。なぜでしょうか?それは、ユーザーが不快に感じない色だからです。黒は普遍的な色なので、迷ったら黒を使うのが間違いない選択肢です。
8位.ブラック オン ブラック
Webサイト全体を黒で統一するとどうでしょう。あるブランドはこちらを試み、ユーザーから賞賛されました。
黒地に黒。
上記はフランスの衣料品メーカーJYBHのホームページです。画像からわかるように、小さなグラデーションで黒をフルに使用することは、エレガントでクラシックなスタイルというブランドの特徴を配色から伝えています。
ただし、この色を使用するのは至難の技です。適切なグラデーションを作成し、他のデザイン要素(フォント、アニメーション、画像など)を選択することが非常に重要です。
7位.ミントと組み合わせた海を連想させるカラー
青は長い間トレンドになっています。ご存知のようにFacebookやTwitterは紺色/水色です。ソーシャルメディアはそれで十分です。しかし、商品やサービスを販売する本格的なブランドと言えば、もっと魅力的なWebサイトが必要であります。そのためにデザイナーはグラデーションを用いました。今日の最良の組み合わせの1つはミントの色合いをわずかに加えた海の色です。
MUVインタラクティブの配色。
なぜそんなに人気があるのでしょう。答えは心理学からきています。青の色合いは、人々に安心感を与え、好印象を与えるカラーです。これが、Webサイトで多数使われている理由の1つです。
6位.黒、白、グレー
シンプルでクラシック、そしてエレガンス。そんなデザインをするデザイナーを味がないと非難する批判家もいるかもしれません。ただし、この配色をWebサイトに使用することを躊躇してはいけません。特にそれが、ブランドや商品に合っていれば。
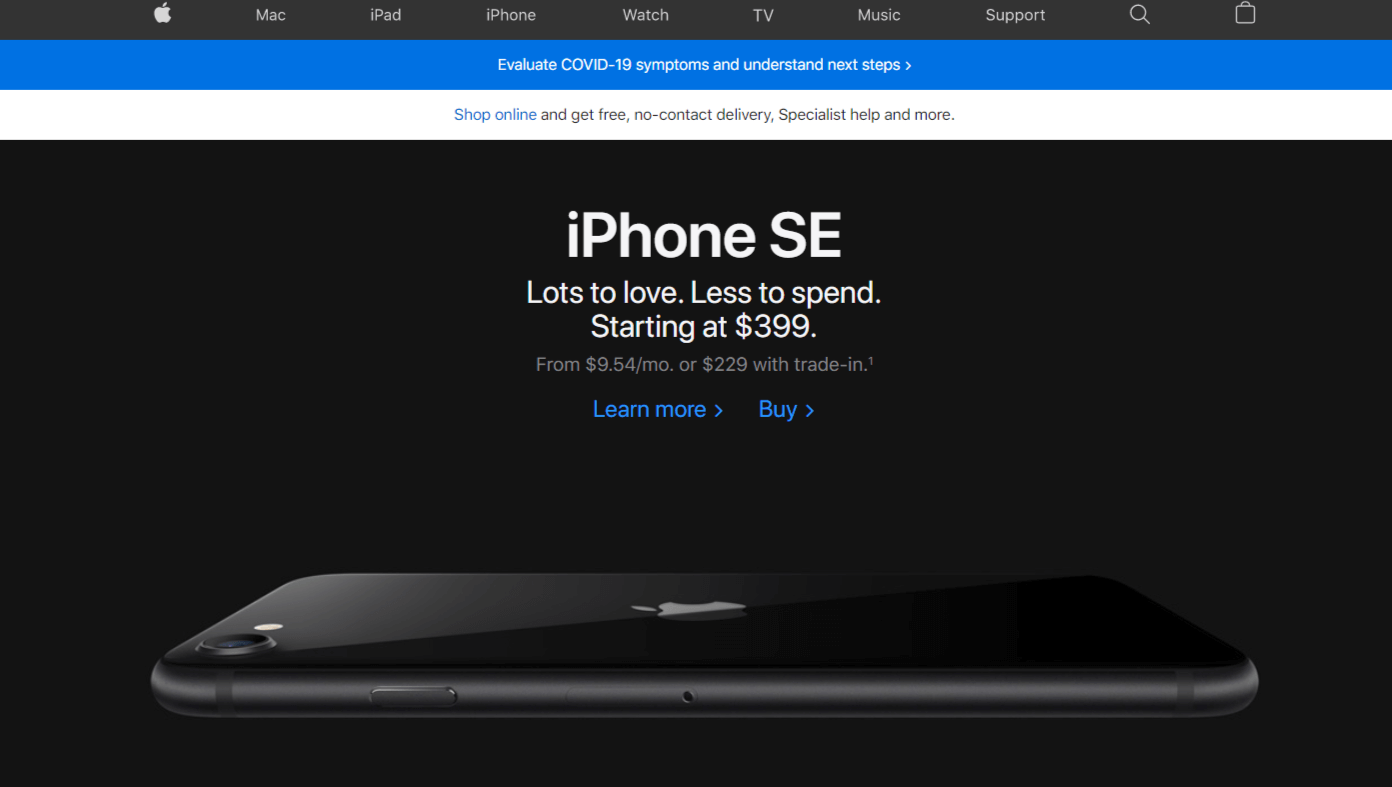
アップルの配色。
参考事例はAppleです。この配色がコーリングカードになりました。これは同社の製品の大部分のオンラインプレゼンテーションに使用されました。最も重要なことで言うと、これらの色がAppleのポリシーと完全に一致していることです。
例えば、Webサイトがプレミアムオーディエンスを対象とする場合、この配色は大胆に使用できます。
批判を恐れず、この配色を試すことに挑戦してみてください。一見単純ですが、かえって印象に残るようになります。それほど特別でユニークでなくとも、時代を超越しているのです。
5位.グレーとブルー
グラデーションなしの2色のみでなぜトレンドとなっているのでしょう。青は青として、または緑の色合い単体で自立しております。この場合、グレーが同時に表示されることは滅多にありません(例外で黒のグラデーションがあります)。
ドリームチームの配色。
このデザインはユーザーに購買意欲を湧かせます。Webサイトの滞在時間も長くなり、それが製品購入に繋がります。
この配色にはグラフィックやWebデザインのスキルを必要としません。好きなように配色することができ、魅力的なデザインを得られます。
4位.未来的な配色
アイソメトリックトレンドはここ数年、徐々に発展していました。今日では、Webサイトのトレンドグラフィックデザインでよくみかける、未来的な配色になりました。原則、3つの色で構成されています。
・藍色
・濃い紫
・パッションピンク
たまに明るい緑または黄色が加わったものを見ることがあるでしょう。それらは新鮮で多次元的で、深みがあります。
未来的な配色。
未来的な配色とデザインは今年のトレンドになります。未来の映画や漫画の監督が使用するのが大好きだったそれらの色の具体化を見ることができます。
3位.クラシックブルー
この記事で青の配色について、既に3回言及しております。他の色合いと組み合わせて表示されるという事実は別として、デザイナーは追加なしで積極的に使用します。追加として表示されるのは、フォントのグラデーションと白色だけです。
このようなアプローチを実装したWebサイトの1例はWebデザインスタジオの大野です。
ブルーの配色。
なぜこの配色がトレンドなのでしょう。それは既に述べている通り、青い色は心理的に好印象を与えるからです。この配色を使用したWebサイトも過去10年間で信じられないほど多く作成されています。ユーザーはこのアプローチにも慣れていて、心地良さを感じています。
2位.ナチュラルシェード
最近は環境保全が以下の理由からトレンドとなっています。
1.多くの有名人がそれについて話している。
2.様々な製品メーカーがこの要件を満たしている。
3.マスメディアがそれについてより多くの情報を伝えている。
少なくとも、私たちは環境への有害な影響の結果に気づき始めています。今日、多くの人々は、自然に役立つ何かをすることが義務であると考えています。
そのため、Webデザインでそれぞれの色(原則として緑、黄、赤、海)を使用することに新しい意味を持ちました。特にデザイナーはそれを人間の心理学として取り入れます。
人は自然を愛し、常にそれを賞賛してきました。そのため、一部の製品やWebサイトで同じような色を見ると、そのブランドへ貢献したいと感じるようになります。
1位.グレー、ソフトイエロー、ディープグリーン
これらの3つの色の組み合わせを1つのパレットで想像するのはかなり難しいです。しかし、いくつかのWebサイトではそれを巧みに使用しています。
QEDグループの配色。
一見すると、この配色はどんよりしていて魅力を感じません。時代遅れの印象さえ感じます。しかし、その側面がこの配色の特殊性です。ある時点でユーザーに新鮮さを抱かせます。Webサイトの目的として、その独自性を獲得し、特別感を獲得します。
配色の選び方は?
今年のカラーコンビネーションの10のトレンドをデモンストレーションしました。ただし、この中から1つだけを選択しなければならないという意味ではありません。
Webサイト構築に向けて、最適な配色を決定する方法について、補足があります。
1.一般的な色を選択する
2.適切な組み合わせを選択する
3.背景色を定義する
2点目については多くの方から質問がありますが、自分で色を決定できない場合は、2つの選択肢があります。1つ目は資格を持ったWebデザイナーに相談することです。2つ目はWebツール(Adobe Color CCなど)を使用することです。
まとめ
トレンドはあらゆる分野で変化しています。グラフィックデザインも例外ではありませんでした。配色は、最も安定性の低い設計コンポーネントです。そのため、何よりも注意する必要があります。
2021年にブランド変更を計画している場合は、最初に配色を変更する必要があります。この手順により、サイト制作のプロジェクトが更新され、ユーザーは別の視点からプロジェクトを見るようになります。