ここ数年、ウェブデザイン界における様々な流行を見てきましたが、2017年に起こるであろう新しいサイトデザインの流行についてここでご紹介したいと思います。
1.固定のスクローリングナビゲーションバー

ナビゲーションは、ユーザーが見ているところから、サイト上の他のページに移動する際に役立ちます。
ナビゲーションメニューを固定の場所に設置することで、ユーザーがページのどこにいても移動するのが便利になります。
固定ナビゲーションは、CSSやjQueryプラグインのおかげで容易に設置できるようになりました。
多くのサイトが採用しているので、最新のウェブデザインにおいて必須のものになりそうな勢いです。

もしあなたのサイトに多くのナビゲーションアイテムがあれば、ナビゲーションを固定することで、ユーザーがサイトにより長く滞在し、ページビュー増加に役立つでしょう。
しかし、ナビゲーションバーがページの大部分を占めるようなデザインは避けてください。
2.メガメニュー

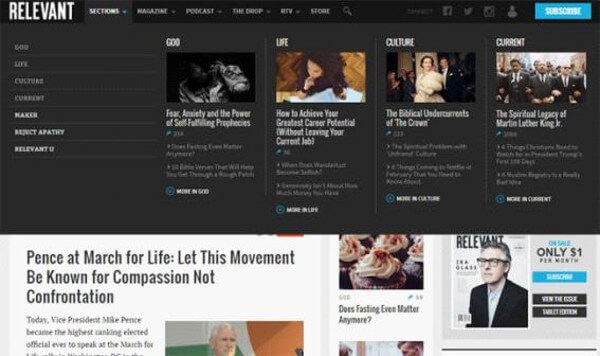
メガメニューは、雑誌スタイルのブログの増加によって人気になっていて、メニューが垂直に拡大し、複数の内容のコラムが表示されます。
上のRelevant Magでは、最近のコラム、関連カテゴリーおよび他のリンクを1つのドロップダウンメニューに表示しています。
メガメニューは、あなたのサイトがメガメニューを構成する程多くのコンテンツを持っている場合にのみ有用です。

モバイルではスクリーン上にスペースが少ないので、メガメニューは流行りませんが、まだまだ多くの人がデスクトップやノートPCでウェブサイトを閲覧しているので、メガメニューを求めている人は多そうです。
3.ユニバーサルナビゲーション

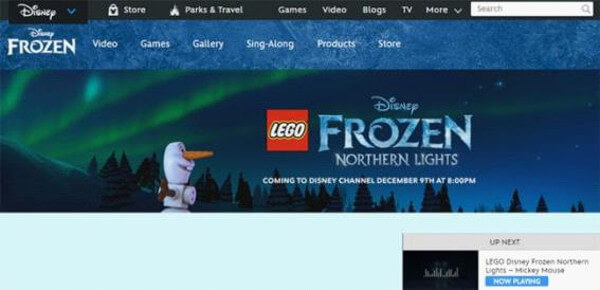
複数のブランドを持っている企業は、全体のウェブサイトで大きなユニバーサルナビゲーションを用意することでそれらブランドを連携して見せることができます。
テーマパーク、ゲーム、映画、テレビ番組を要するディズニーなどがいい例ですね。
すべてのページにユニバーサルナビゲーションを用意し、企業が持っている他分野のことに注意を向かせることは意味があります。
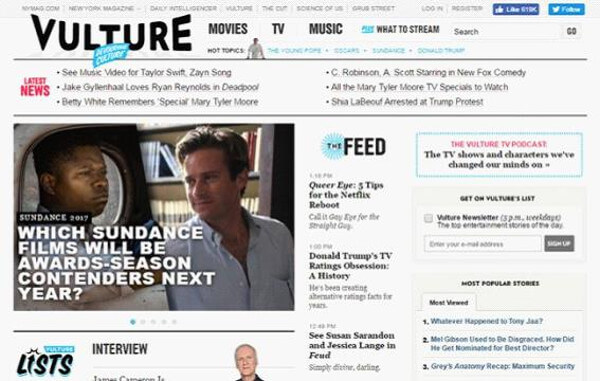
大企業でなくても、New York Mediaのように、ウェブサイトのネットワークに適用することもできます。

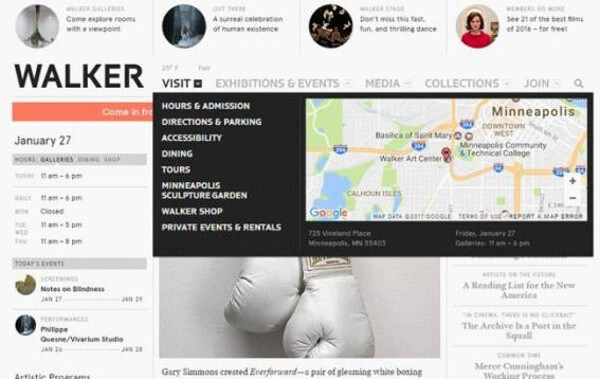
4.バーティカルスライディングナビゲーション(垂直にスライドするナビゲーション)

バーティカルナビゲーションを取り入れているウェブサイトは多くはありませんが、上手く作成すると非常に効果があります。
しかし、最近よく採用されているのを目にしてきたので、この流行は2017年も続くと予測しています。
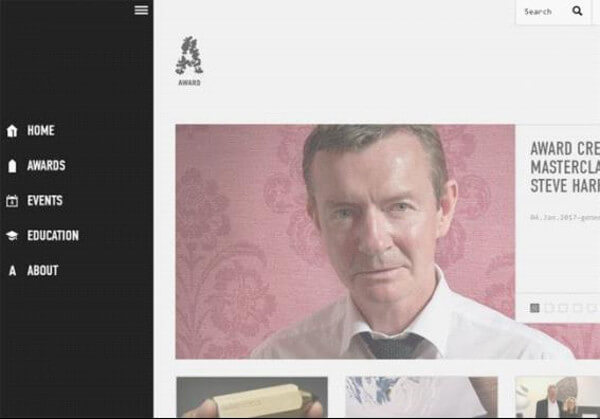
上のAWARDは、バーティカルナビゲーションが常に表示されていて、機能しているよい例です。
サイドバーのアイコンリンクをクリックするとバーティカルナビゲーションが表示されます。
バーティカルナビゲーションは、ある意味ナビゲーションデザインにおける実験的なアプローチですが、クリエイティブなウェブサイトで効果を発揮すると思います。
5.隠されたメニュー

ウェブデザイナーは、レスポンシブデザインにおけるハンバーガーアイコンの使い方を知っておくべきですが、最近ブログは大規模ウェブサイトでナビゲーションをビューから隠すということが行われています。
ユーザーがリンクを素早く見つけることができないので少し奇妙ですが、ナビゲーションを画面から取り除くことでスペースを省略することができます。
ユーザーが隠れメニューを探すのに苦戦しているという研究があるのですが、この流行は、多くの人がスマートフォンを利用していて、ハンバーガーアイコンの重要性が認知されていることによるものです。
最後に
ウェブの世界の流れは速く、すぐに終わってしまう流行があれば、また新しい流行が次々に出てきます。しかし、ここでご紹介した流行は今年まだまだ流行ると思います。
※本稿は「10 website navigation trends for 2017」を翻訳・再編集したものです

























