完全なるレスポンシブウェブデザインとは、スマートフォンやタブレット、そしてPCなど、いかなるデバイスに対しても、そのウェブサイトが正確に画面へ表示され、機能することを指します。
そこで今回の記事では、レスポンシブなウェブデザインを紹介するために大変便利な、【厳選した15のモックアップツール】をご紹介します。
これらはウェブサイトがいかなる種類のスクリーンサイズでも、どのように見えるかをお客様に示すのに役立ちます。
ポートフォリオやウェブデザインをクライアントに紹介したい場合、異なるレイアウト毎でどのように見えるかを1度で見せる方法を知っておく必要があります。その方法の一つとして、PSDモックアップを利用する方法があります。これを使用することで、PC、スマートフォン、そしてタブレットのスクリーン上でどのようにデザインされるかを、コピー&ペーストするだけで見せることができるのです。
それぞれのモックアップデザインを簡単にカスタマイズし、独自のプロジェクトへ入れ込むことが可能です。スマートオブジェクトを編集して自分のデザインを挿入するだけで、すばやく簡単に、かつ素晴らしい結果を得ることができます!
これらPSDモックアップはリアルタイムでデータを保存するため、他の重要なタスクに集中して取り組むことが可能です。こちらのpre-designed mock-upsをダウンロードして、コンテンツを挿入するだけで、世界中へ公開できる状態となります!こちらのPSDテンプレートを利用して、どのようなスクリーンサイズでも間違いなく対応できることを見せていきましょう。
以下にご紹介するツールをすべてご覧いただき、お気に入りのツールを選んでください。リアルなデザイン、アウトラインなど、さまざまなスタイルの中から選択できます。
ウェブサイトのヘッダーのモックアップ
こちらは、いかなるデバイスにも対応したデザインを紹介するためのWebデザインのヘッダーのモックアップ作成ツールです。完全に階層化されたPSDファイルには、2380 x 2000ピクセルのサイズで多数のカスタマイズオプションが用意されています。

ホワイトiPadとiPhoneのモックアップ
こちらはiPadとiPhoneの写真ベースのモックアップです。このPSDファイルは2つのスマートオブジェクトを含み、300 dpiで4071 x 2714 pxです。

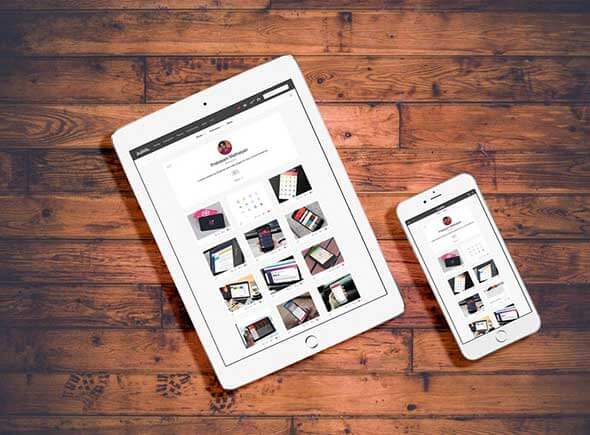
ホワイトiPadとiPhoneのフロアモックアップ
このモックアップにはiPadとiPhoneが含まれています。これは、スマートレイヤーと編集可能な背景を持つ2500 x 1800ピクセル(300 dpi)サイズのPSDファイルとして提供されます。

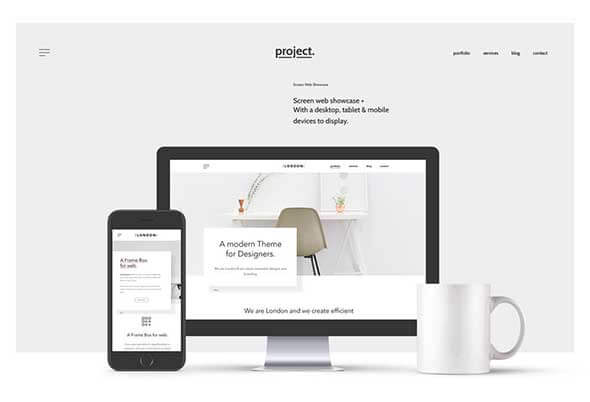
レスポンシブなウェブデザインショーケースのモックアップ
MacBook、iPad、iPhoneをあしらったこのモックアップであなたのレスポンシブなウェブデザインを紹介しましょう。ファイルには3つのスマートオブジェクトが付属されています。

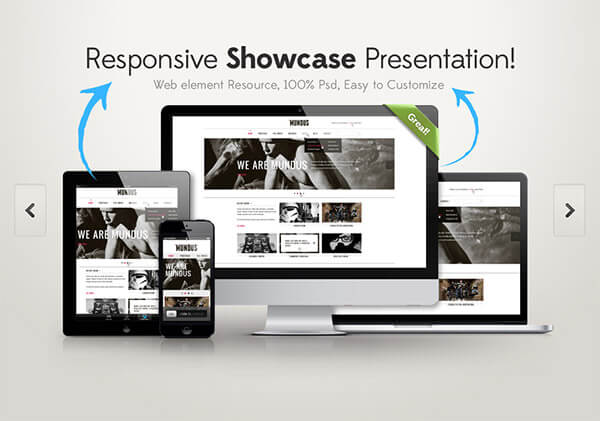
レスポンシブショーケースPSD
こちらでは、さまざまなデバイスの素晴らしいPSDモックアップを確認できます。これを利用して、あなたのデザインを紹介し、クライアントを感動させましょう。これらのデザインは簡単にカスタマイズでき、どの画面サイズでも問題なく表示させることが可能です。

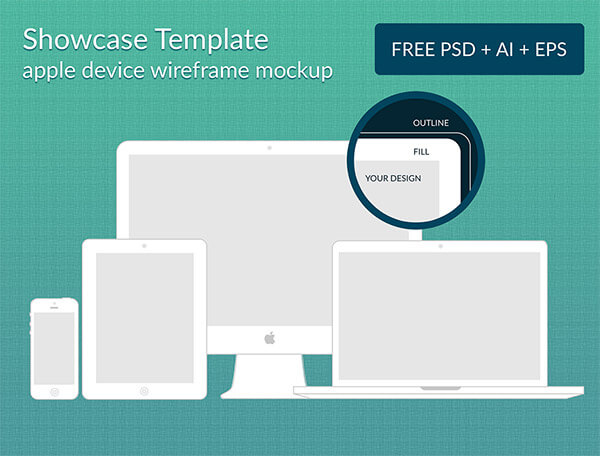
Appleデバイスワイヤフレームのモックアップ
これは様々な場面で活用できる、さまざまなアップルデバイスのモックアップのセットです。これらは、PSD、AI、およびEPSファイル形式で利用できます。

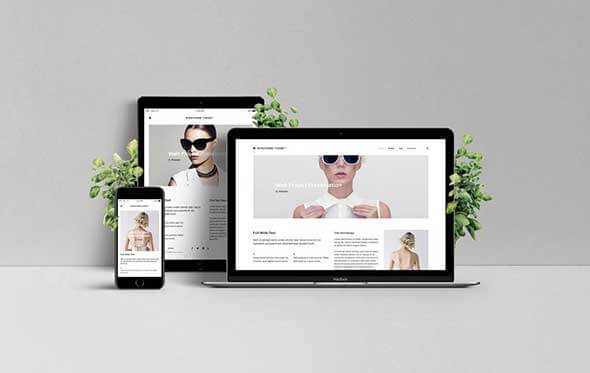
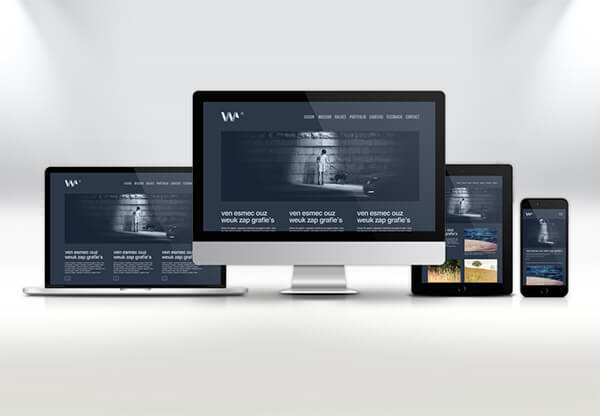
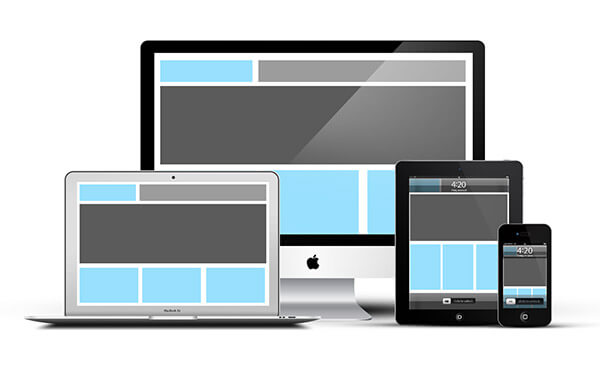
レスポンシブなショーケースデバイスモックアップ
これらは、完全にレスポンシブなデザインの高解像度モックアップテンプレートです。スマートオブジェクトを使用することにより、編集可能なPSDファイルで素早くカスタマイズできます。

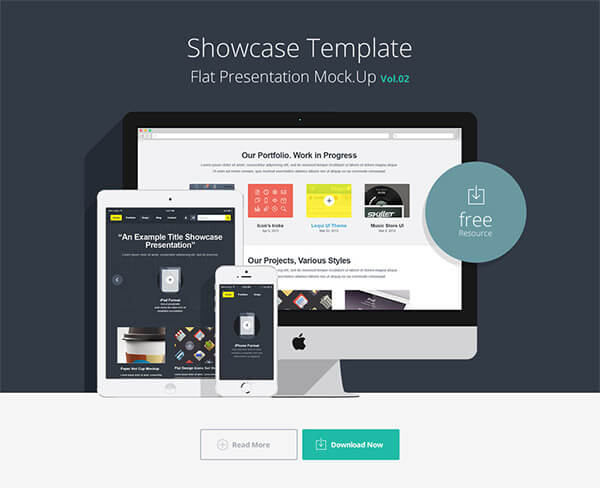
フラットレスポンスショーケースPSD Vol.2
どのスクリーンサイズにも自動的にレイアウトを調整するこちらの完全なレスポンシブテンプレートも必見です。これらはどのデバイスにも対応し、あなたが望むとおりにデザインが表示されることを保証します。

フラットレスポンスショーケースPSD Vol.2
どのスクリーンサイズにも自動的にレイアウトを調整する、こちらの完全なレスポンシブテンプレートもご覧ください。これらはどのデバイスにも表示され、あなたが望むとおりにデザインが表示されることを保証します。

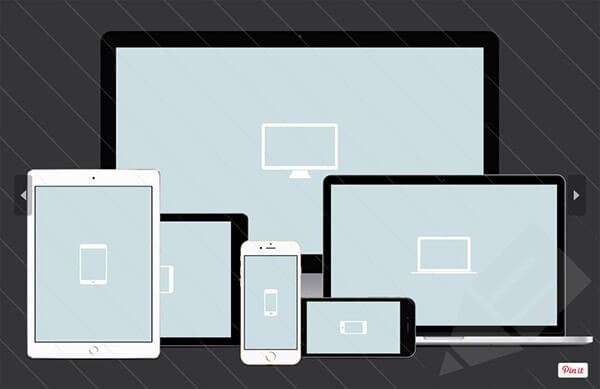
フラットデバイスのモックアップ
これは、さまざまなデバイスの6種類のモックアップテンプレートのコレクションです。これらは、完全に編集可能なPSD形式でダウンロード可能です。
。

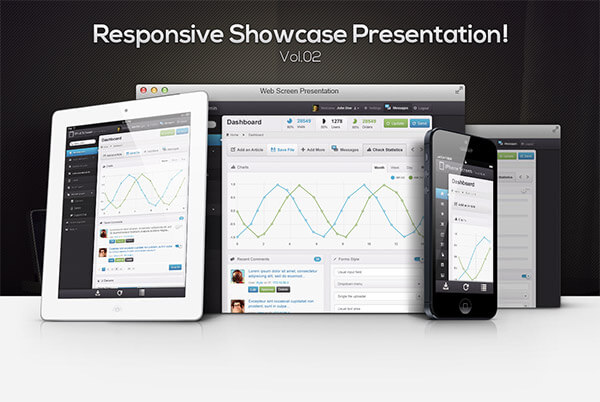
レスポンスショーケースPSD Vol.2
ここでは、もう一つの素晴らしいパックを紹介しましょう。ダウンロードしてから直ちに使用できる、100%レスポンシブなテンプレートです。これらは、スマートオブジェクトを含む、良く整理されたPSDファイルで利用可能です。

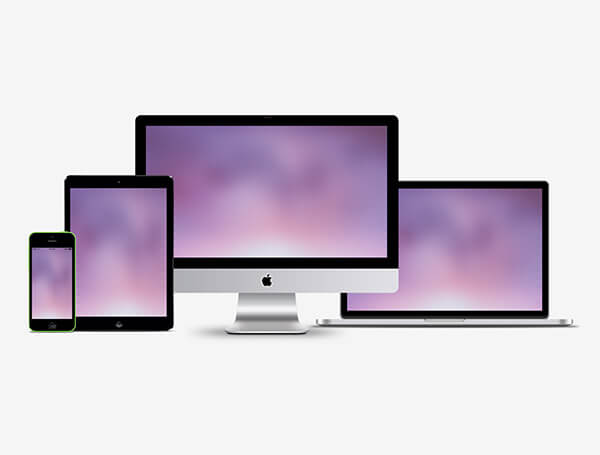
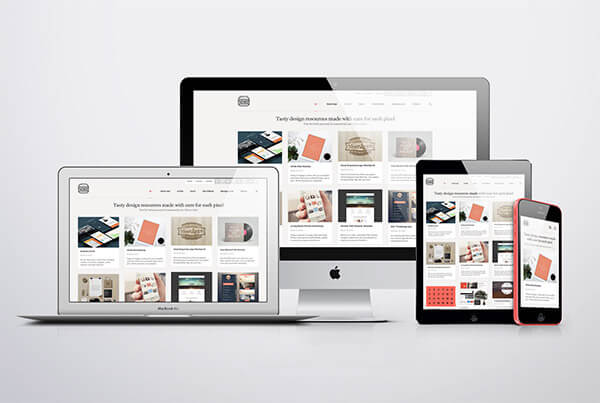
レスポンシブなショーケースPSDモックアップ
これらの素晴らしいPSDモックアップを利用し、あなたのデザインをクライアントに紹介しましょう。このセットには、iMac、iPad、iPhone、MacBook Proなどのさまざまなデバイス用のテンプレートが含まれています。

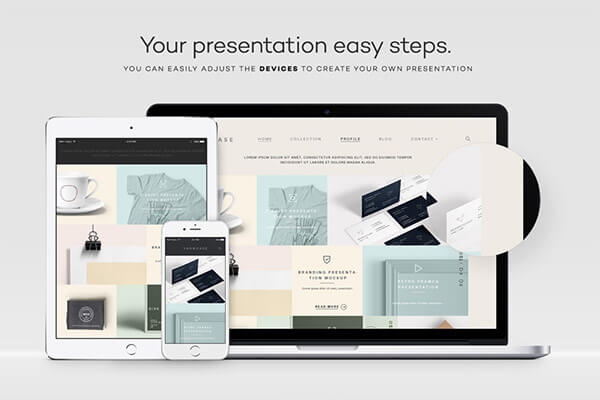
最新のPSDレスポンシブショーケース
これは、さまざまな画面サイズでプロジェクトを紹介するために使用できるPSDテンプレートのセットです。最終的なプレゼンテーションを素早く作成することが可能です。テンプレートをダウンロードしてデザインを挿入するだけです。

レスポンシブルデバイスPSDモックアップ
ここには、現在のプロジェクトを紹介するために使用可能な、あらゆるデバイスを描いた様々なテンプレートが用意されています。また、これらのPSDモックアップは再利用可能なので、今後の設計に備えておくことができます。

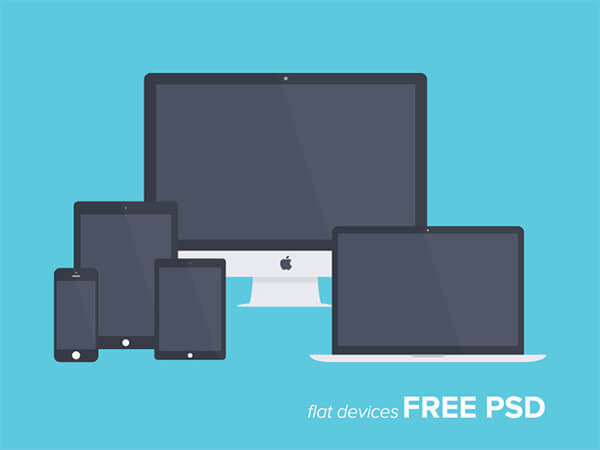
無料サンプルPSD:フリーフラットデバイス
これらのPSDテンプレートはいくつかの場面で活用できるでしょう。個人用と商用の両方のプロジェクトで無料でダウンロードして使用できます。

Appleのレスポンシブ流スクリーンのモックアップ
これらは様々な状況で使用できる、レイヤードPSDモックアップセットです。これらは3500×2500ピクセルで利用でき、iPhone、MacBook Air、iPhone、iPad Air、iMacなどのさまざまなデバイスが含まれています。

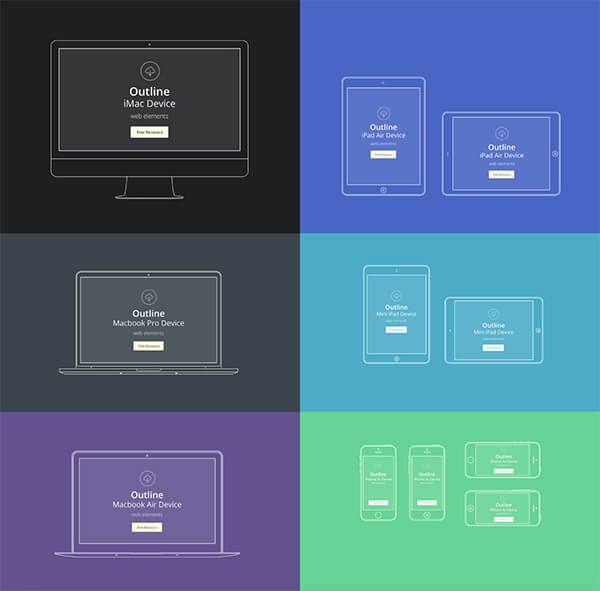
AppleのアウトラインデバイスPSD
これは、さまざまなAppleデバイスの概略テンプレートのパックです。
これらはPSD形式で利用可能で、大規模なプロジェクトに最適なベクトル形状を使用します。

7つの無料のスマートフォンとノートブックのPSDモックアップ
こちらには、スマートフォンやノートブックを含むリアルなモックアップテンプレートの優れたコレクションが用意されています。スマートオブジェクトを編集することで、デザインを簡単に統合することが可能です。

ベクトルAppleデバイスモックアップ
これらのモックアップデザインは、AIとPSDの両方のファイル形式で利用可能です。これらのテンプレートには、プロジェクトを紹介するために使用できるリアルなAppleデバイスが含まれています。

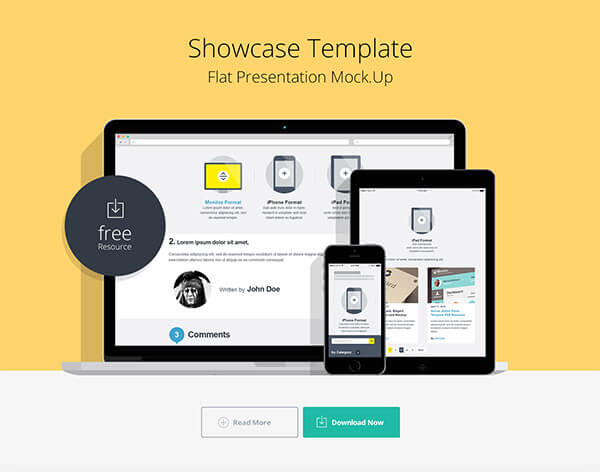
フラットレスポンシブショーケースPSD
あなたの仕事を紹介するために使用することができる、このフラットモックアップテンプレートをチェックしてみて下さい。 PSD形式でダウンロードでき、スマートオブジェクトを使用して簡単にカスタマイズできます。