Flashにより構築された、インタラクティブで豊富な媒体を持つウェブサイトを知っているでしょうか?
それらはたいてい、フルスクリーンのレイアウト、アニメーション要素、未来的なインターフェイスを備えており、HTML のウェブサイトを単調で退屈なものへと変えてしまいました。
この記事では、数年前にFlashのウェブサイトで愛されてきた巧みな効果をすべて備えた、クールでインタラクティブなHTMLのウェブサイトを集めました。
これらのウェブサイトは、Flashを使用して作成されたウェブサイトと似ていますが、実際にはHTMLとCSSを使用して設計されたものです。
残念なことに、Flashでは、アクセスの改善からプロセッサの負荷、その他のエラーなどのあらゆる種類の問題に対処しきれませんでした。
最近では、jQueryのように、HTML5やCSS3、Javascriptライブラリを使用しても、同様の結果を得ることができます。
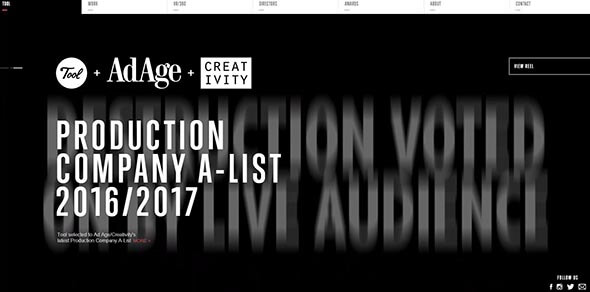
Tool of North America
Tool of North AmericaはFlashのサイトのように見えるかもしれませんが、実際にはJavascript、HTML5、CSS3で作成されているのです!
このサイトで素晴らしいアニメーションと洗練されたトランジションをチェックしてみてください。

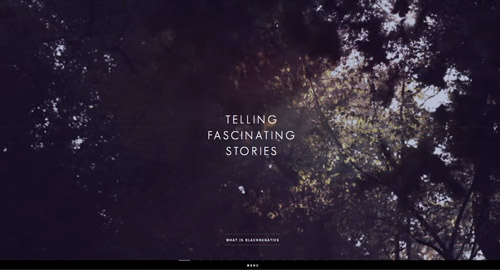
Blacknegative
ユニークなナビゲーションと目を引く動画を背景にした、クールで暗いテーマのウェブデザインです。
マウスを左または右にドラッグすると、その構造がよく分かります。

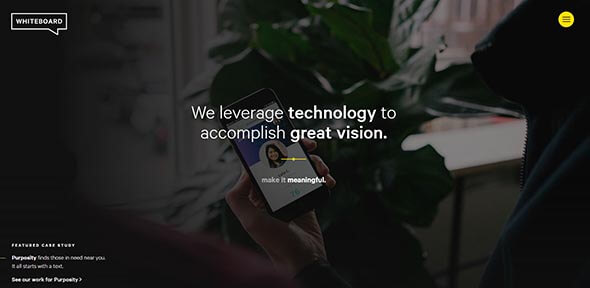
Whiteboard
この全画面レイアウトは、高品質の画像と、アニメーション化され、オーバーレイされたテキスト要素を用いてスペースを埋め尽くしています。
CSSとHTMLを使用して作成されていますが、デザインはFlashと似ています。

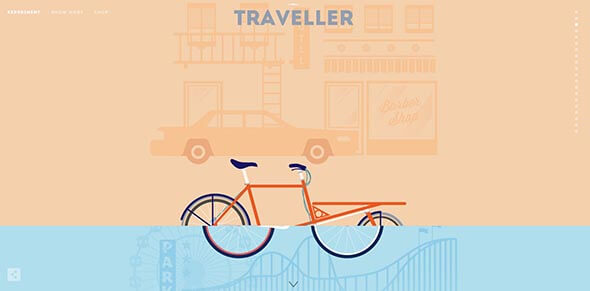
Cyclemon
このウェブサイトは、モダンなフルスクリーンのデザイン、繊細なアニメーション、整然としたコンテンツ、反応の良さなど、強力な機能を備えたプロフェッショナルなデザインです。
パララックススクロールは、Flashを使ったように見えます!

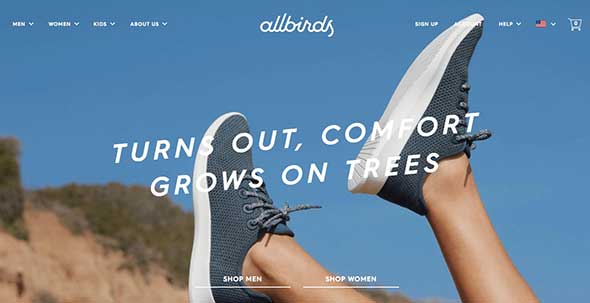
Allbirds
ユニークなデザインを用いれば、ユーザーの関心を長く引くことが出来ます。
このウェブサイトは、インタラクティブなデザインかつクリエイティブなデザインです。
電話のアイコンを押せば、ウェブサイトをナビゲートしてくれます。

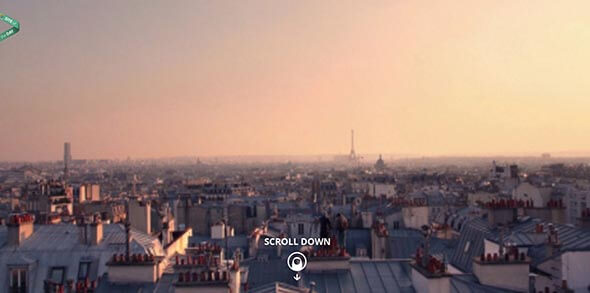
Mahedine Yahia
このサイトでは、スクロールするとフレーム毎にアニメーション効果を作り出します。
これはHTML、CSS、Javascriptだけで行われ、Flashは一切使用されていません!

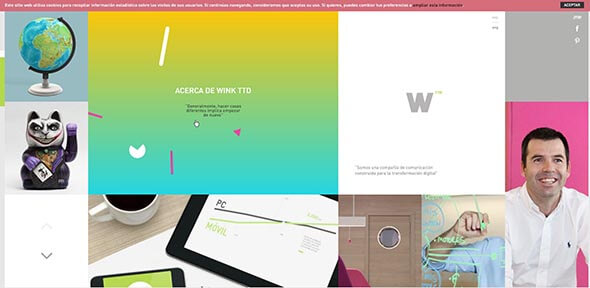
Wink TTD
これは、グリッド上に表示された、明確でよくまとまったコンテンツを備えた、使いやすく反応の良いレイアウトのすばらしいウェブサイトです。
クールなホバー効果をチェックしてください!

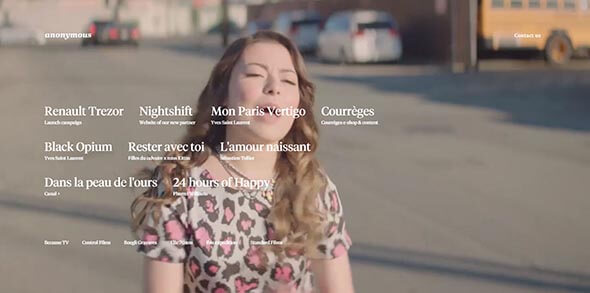
Anonymous
任意のテキストにカーソルを合わせると、別の動画が背景で再生されます。
なんて素晴らしいのでしょうか?!

Evans Halshaw – Bond Cars
スクロールすると何が起こるか見てください!
このウェブサイトではスクロールだけでナビゲーションが行なわれます!
しかもまた、素晴らしいトランジション、アニメーション、イラストもあります!

Kolonien
これは目を見張るようなデザインのウェブサイトです。
背景の動画は、間違いなくあなたの注意を引くことでしょう。

Peugeot Hybrid4
この巧みなウェブサイトのデザインコンセプトに触発され、ユニークなものを見つけてみてください。
パララックス効果やストーリー、素晴らしいイラスト、その他のクールな機能のおかげで、インタラクティブなウェブページに変わります。

2am Media
この素晴らしいウェブサイトのデザインから学べることはたくさんあります。
ナビゲーションは、右側のメニューを見るか、スクロールするだけで出来ます。

Minimal Monkey
これは、素晴らしく使いやすいシンプルなサイトです。
1行のグリッドレイアウト、ページの遷移、およびナビゲーションは非常によく構成されています。

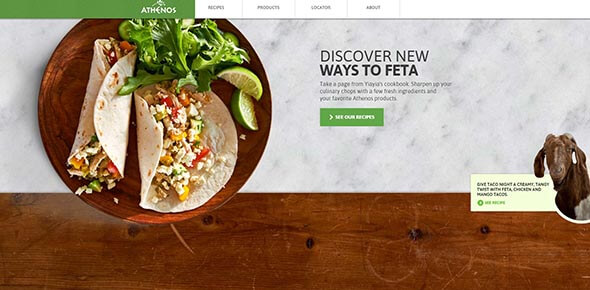
Athenos
これを使えば、複雑なデザインを作成するのにかかる時間を少なくすることが出来ます。
GIFを使えば、あなたのウェブサイトのデザインをもっと楽しくインタラクティブにすることができます。
例えば、このサイトをチェックしてください!
あなたもアニメーション化されたヤギが見られるとは期待していなかったでしょう?

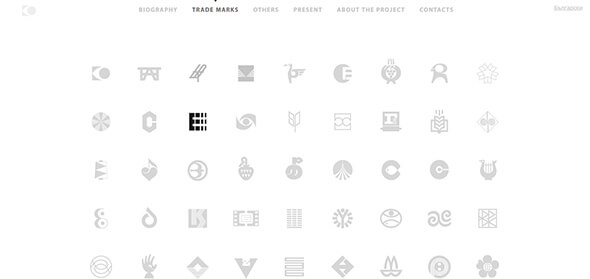
STEFAN KANCHEV
このウェブサイトを作るにあたっては使用されていませんが、Flashをリコールする機能はたくさんあります。
デザイナーは、カーソルを合わせ、灰色のアイコンでこのグリッドレイアウトを描いた際に、創造性を多岐に発揮することが出来ます。

Nick Jones
このウェブサイトのコンセプトはとても良いです!
このような警告が出ています:もし見ている時にめまいや、または実験的なインターフェイスを攻撃的に感じるなら、使い続けないでください!

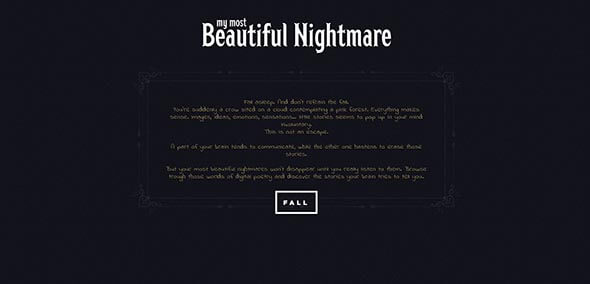
My most beautiful nightmare
このウェブサイトは全体的に、オンラインゲームのように作成されています。
ページを移動し、ストーリーを発見するためにはボタンを押さなければなりません。
すべてが美しくアニメーション化されています。

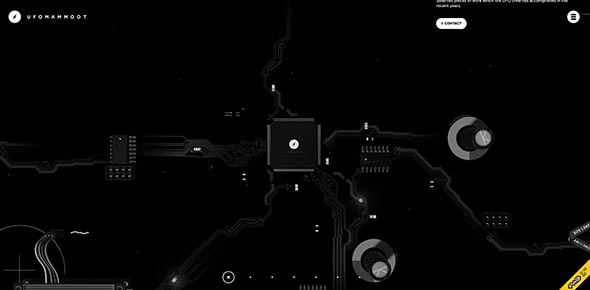
ufomammoot.de
このウェブサイトのローディングは時間がかかりますが、それだけの価値があります。
これは、アニメーションの背景とフルスクリーンのレイアウトを使用しています。

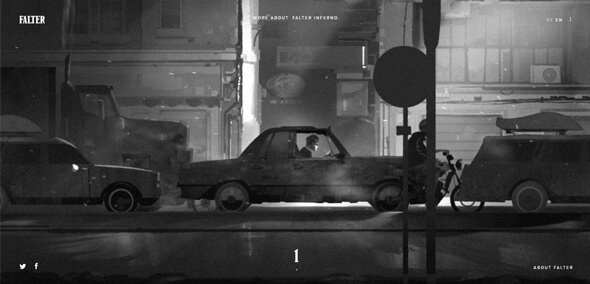
Falter Inferno
このウェブサイトは、アニメーションの使用や画像の容量を考えると、かなりの読み込み速度です。
いかにクールな効果か見て感じてください!

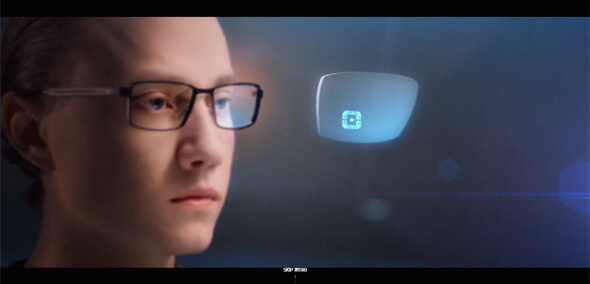
Eyezen Challenge
The Eyezen Challengeでは、魅力的なゲーム体験が出来ます。
Flashを使って作成されたように見えるかもしれませんが、このデザインは、すばらしいアニメーションを含むHTMLとCSSを使って作成されました。

Pumperlgsund
このシンプルですがクリーンなサイトレイアウトには、ドリンク製品に関する情報が載っています。
このウェブサイトには、ユーザーの興味を引く複数のインタラクティブな要素が含まれており、ユーザーの関心を煽ります。

Granny’s Secret
これは、クリエイターのためにクリエイティブなものを多数載せているユニークなデザインです。
それは間違いなくあなたの関心を引くようなインタラクティブなデザインです。
おそらくそこから何かを学ぶことが出来るでしょう。

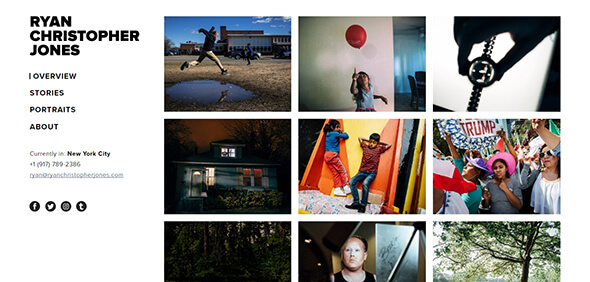
RYAN C. JONES
これはライアン・C・ジョーンズのフォトポートフォリオ・ウェブサイトです。
すべての画像は、白い背景のグリッドレイアウトでまとまっており、目立つ仕様になっています。

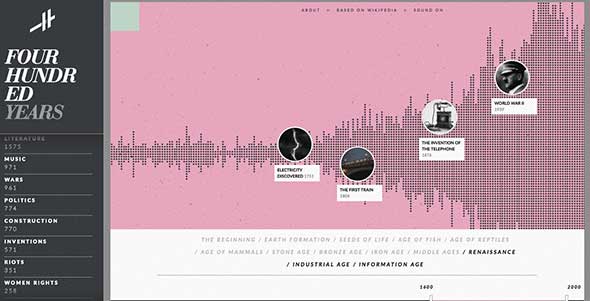
Histography
このデザインは、優れたデザインとあらゆるデバイス上で完全に見ることができる反応の良いレイアウトで注目を集めるでしょう。

Trainrobber VR
このインタラクティブで活気に満ちたウェブサイトのデザインは、ロサンゼルスに拠点を置く、ブランドとその顧客のための埋没型のコンテンツの制作に特化したVRエージェンシーが作成しました。