シェイプや線を組み合わせたパターンとテクスチャは、デザインに生き生きとした現実感をもたらします。モダンにもヴィンテージにも対応でき、幾何学的な模様から本物のような布や皮の質感まで表現できます。今回は、ウェブデザインの背景やロゴに使える、便利で印象的なパターンとテクスチャを紹介します。
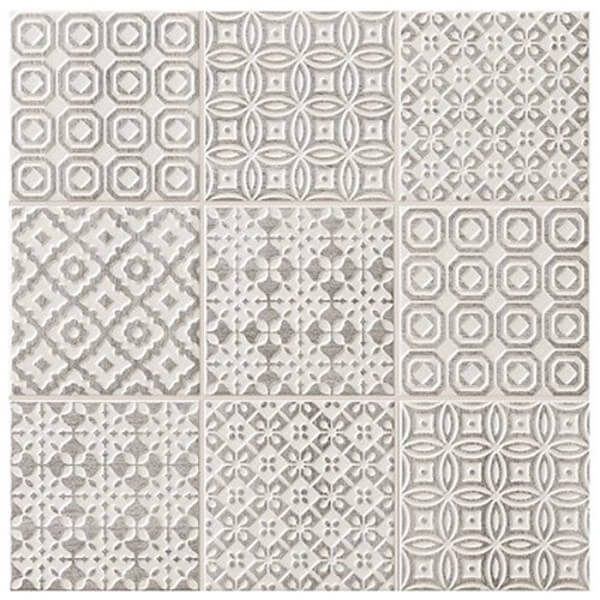
Batik Patchwork Grey tile

何種類かのグレーのタイルを組み合わせ、ひとつのパターンを作っています。現実世界でもこうしたパターンを見たことがあるのではないでしょうか?細かな部分へのこだわりで、やわらかな雰囲気を表現しています。
Original retro wallpaper & vinyl wallcovering from the sixties & seventies

60~70年代の壁紙に似た、レトロな雰囲気のパターンです。ヴィンテージデザインのサイトに合わせるには最適です。
It a Geometry Shapes

クリエイティブなウェブサイトからインテリアまで、多くの用途に対応できる使い勝手のいいパターンです。
Orchard 01 fabric

やさしくかわいらしいパターンです。フラットデザインにも見られるカラーパレットで表現されています。
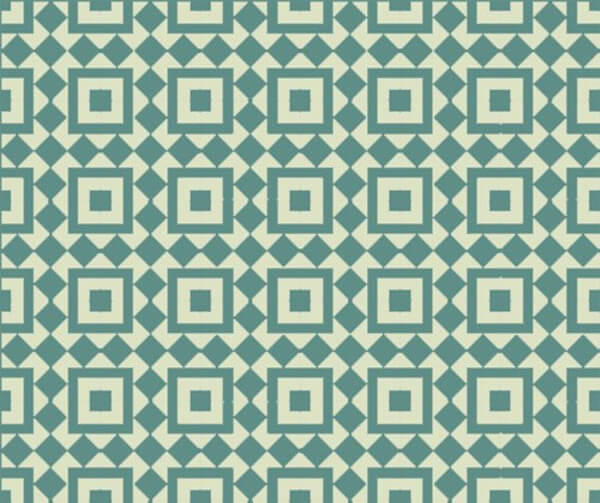
Tiles

デザインにおいてリズムを考える時、私たちは音楽を思い浮かべます。いいリズムは一定のパターンが繰り返され、先を予測できながらも、単調なままでは終わりません。デザインのリズムも同じです。青のタイルが繰り返されたこのパターンは、それを上手に表現しています。
Ahoy by Lorena Disseny

リズムと繰り返しは協調するものですが、同じものではありません。リズムには変化があってもいいのです。このパターンに見られる変化と繰り返しは、デザインに流れと動きを作り出してくれます。
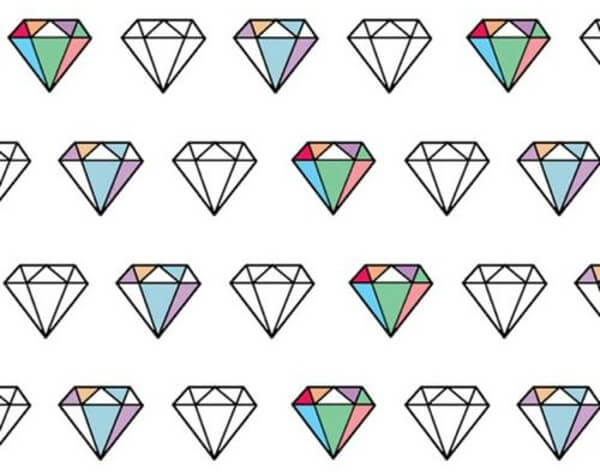
iPhone Wallpaper

デザインを解剖すると、リズムが見えやすくなります。このパターンにも確かにリズムが存在しています。クリエイティブなデザインによく合うパターンです。
Pasariños by Gustavo Pergoli

レトロな雰囲気を持つパターンです。優雅さを表現するため、慎重に色を選んでいます。さりげない黒の使い方が、鳥と花を際立たせています。
いかがでしたか?クリエイティブからレトロまで、パターンやテクスチャはさまざまな表現が可能です。あなたのデザインにも取り入れてみましょう。
▼こちらの記事もおすすめです!
・テクスチャを有効活用する、10個の魅力的なデザインテクニックまとめ
・Webデザイントレンドの最先端!「チャンキー・ジオ」を知っていますか?
※本記事は25 Unique Pattern and Texture Designsを翻訳・再構成したものです。

























