Webサイトの見栄えをより魅力的にするためにデザイナーが活用すべきトリックはたくさんあります。丹念に考慮されたデザインは、単純な訪問者と潜在的な顧客との間に違いを生む可能性があります。
Webデザインにおいては高機能でアイキャッチなレイアウトにすることが最重要であるといえます。デザイナーは、CSSのみで生み出す優れた効果を世に送り出し続けています。今回はヘッダーのもたらす効果にフォーカスし、それがよく伝わる好例をいくつか選定しました!
この記事では、興味深いヘッダー効果を創造するためのCSS機能の賢い使い方を紹介したいと思います。画面の上部の固定ヘッダーもあれば、利用者がスクロールしたときにヘッダーが収納されるタイプもあります。また、カッコいいアニメーションでヘッダーの中身を並べ替えるようなものもあります。是非全ての事例を参考にして、あなたのスタイルに適しているものに出会い、あなたの次のWebデザインプロジェクトに活用してください。ではチェックを始めましょう!
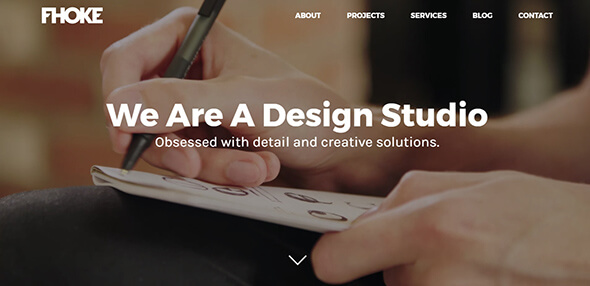
Hampshire Design Studio FHOKE
こちらのWebサイトはスクロールダウン時に効果を発揮する固定ヘッダーの例です。メニューが常に見えるため、アクセシビリティの向上が見込めます。

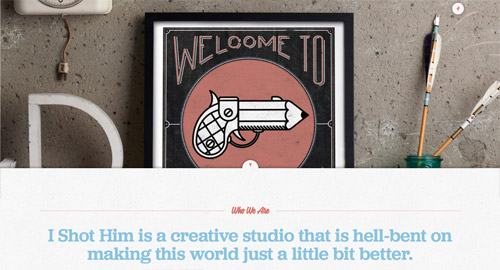
I Shot Him
このWebサイトはヘッダーを独創的に使用しています。シンプルなアイコンが全メニューボタンとロゴを含む全角の固定ヘッダーへと変わります。

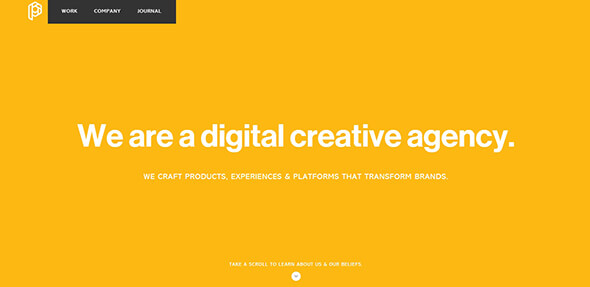
Playground Inc.
これは間違いなく見る人の注意を引く優れたヘッダーの一例です。最初は全メニュー表示であり、スクロールするとアイコンの下に隠れて残りのページ部分が表示されます。

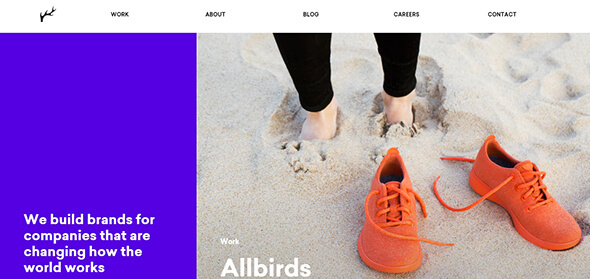
Red Antler – Branding Agency
こちらはあなたのWebサイトのアクセシビリティの向上が期待できる優れた固定ヘッダの一例です。スクロールすることで洗練されたアニメーション効果が発揮されます。是非リンクをクリックし、あなたの目で確かめてみてください。

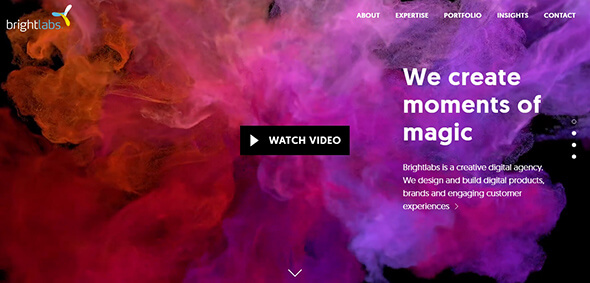
Brightlabs
強めの配色と美しい動画背景が使用されています。あなたの次回のWebプロジェクトにどのような効果が期待できるが是非見てみましょう。

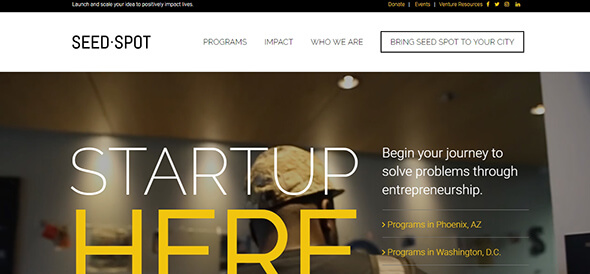
Seed Spot
こちらは固定されたメニューをもつヘッダーの一例です。下にスクロールしても、常にメニューを表示させておくことができます。

Grain & Mortar
Grain&Mortarの美的なヘッダーをご覧いただき、次回のWebデザインに使用できるものか是非ご確認ください。白い背景で、シンプルかつミニマルな見映えで一貫しています。

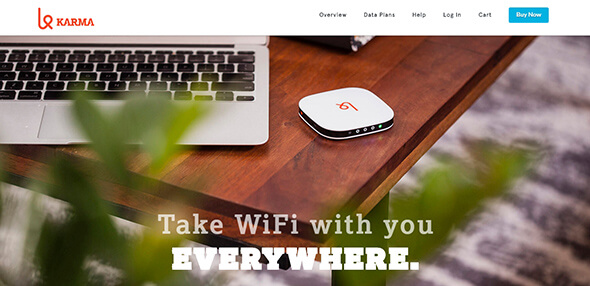
Karma – Take WiFi with You on the Go
Karmaのヘッダーデザインをチェックして、今後のプロジェクトに活かしてみてください。シンプルでありながら効果的なデザインで構成されているため、間違いなく閲覧者の注意を引くことでしょう。非常に目立つ「Buy Now(今すぐ購入」ボタン機能があるため、訪問者を購入者にするのにも役立ちます。

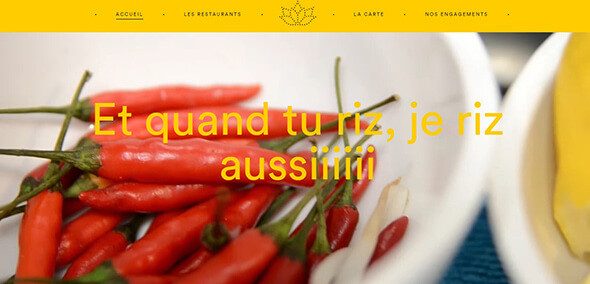
Le petit cambodge
Le petit cambodgeは明るい色のWebサイトはインスピレーションを存分に得ることのできる素晴らしいデザインをしています。CSS3機能を使用し、美しく馴染みやすいデザインをしています。Le petitは非常にユニークな固定へッダーデザインを使用しています。初期状態ではフルメニューは固定されており、一番上のセクションをスクロールすると、固定されたヘッダーが最小サイズに変わり、左側のアイコンをクリックすると拡大できます。

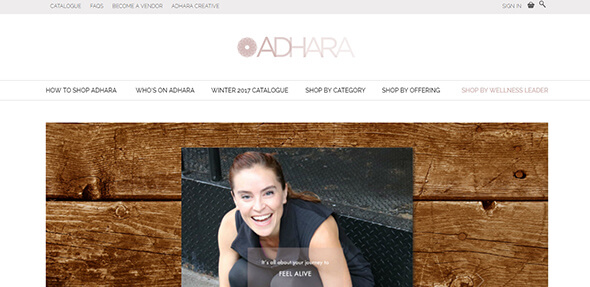
Adhara – Spirituality + Wellness Marketplace
こちらの美しいヘッダーは他に比べてサイズが大きく、巨大なメニューが含まれています。あなたが必要とするものかどうか確かめてください。このヘッダーデザインの欠点を上げるとするとトップスペースが大きく必要になることです。

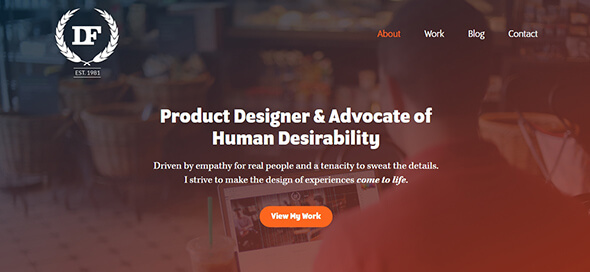
Daniel Filler
Daniel Fillerは優れた全機能のヘッダーデザインを有しています。このデザインはあなたのWebサイトの閲覧者を魅了し続けるような洗練されたアニメーション効果も含んでいます。「go to top(上に移動)」という矢印が珍しく、特徴的です。

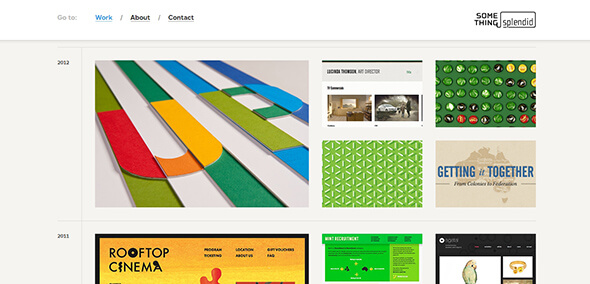
Something Splendid
閲覧者がスクロールを始めると右側に会社のロゴが表れる美しいアニメーション効果が施されているシンプルなヘッダーです。レイアウトは、メニューボタンとロゴのデザインで構成されています。

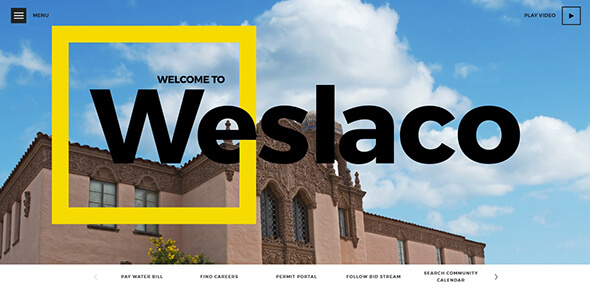
City of Weslaco
こちらも素晴らしいヘッダーの一例です。重要なポイントに色付されており、ナビゲートが分かりやすくなっています。このWebサイトは粘着性の印象のあるヘッダーがキレイな馴染みあるデザインです。もう一つの素晴らしい展としてはヘッダーにWeslacoに関する動画が含まれているということです。

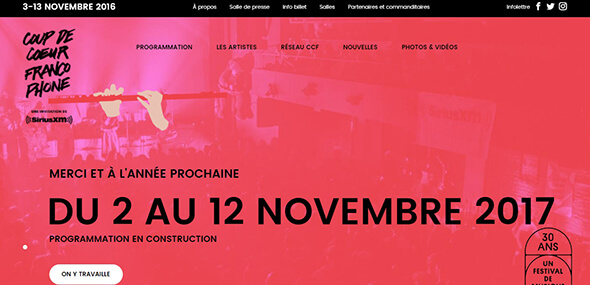
Coup de Coeur francophone
このWebサイトは彩りある魅力的なデザインです。デザイナーが鮮やかな色と固定ヘッダーをどのように活用しているか、是非実際にご覧ください。

Chunk Creative Agency
Chunk Creative Agencyは美しく明るい色のグラデーションが印象的で、スクロールしている間はシンプルかつミニマルな固定タイプのヘッダが使用されています。

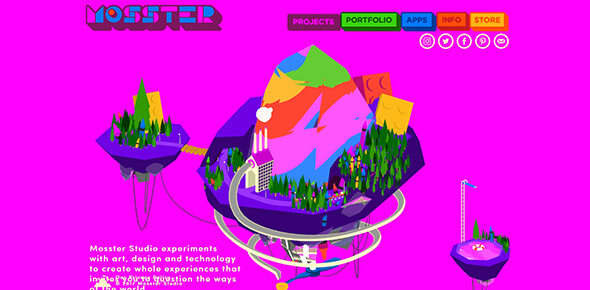
Mosster Studio
Mosster Studioは鮮やかな色を使用し見事なデザインを構成しています。デザイナーは多くの色、美しい画像、アニメーション、そして固定ヘッダーを駆使しています。

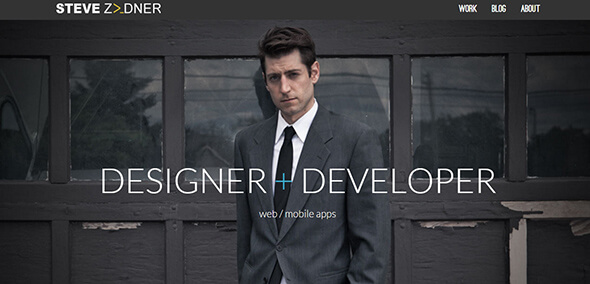
Steve Zeidner
こちらはシンプルながらも効果的なデザインの固定ヘッダの一例です。ロゴとメニューボタンを含んだ薄黒い色合いのレイアウトです。

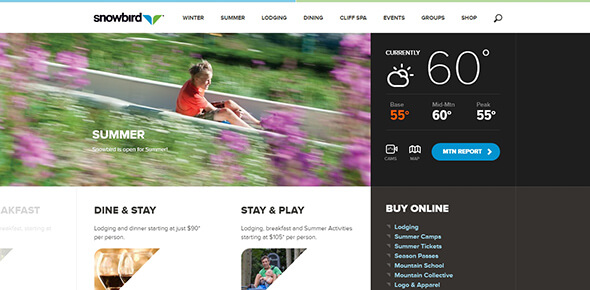
Snowbird
Snowbirdは美しいデザインの見事な固定ヘッダを有しています。あなたの要求を満たすものかどうか、リンクを辿って確かめてみてください。

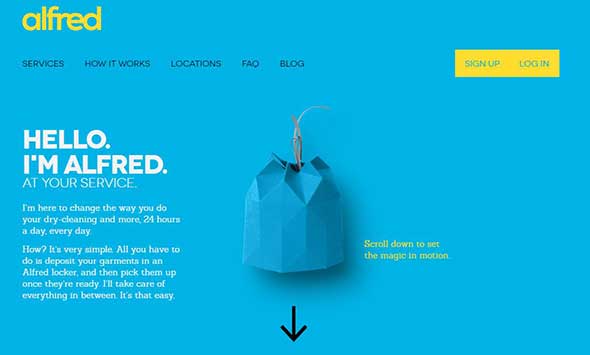
ALFRED SERVICE
ALFRED SERVICEのシンプルさは驚くべきものです。固定ヘッダーにはボタンが3つしかなく、非常にインタラクティブで、サービスについてもっと知りたくなるように閲覧者を魅了します。

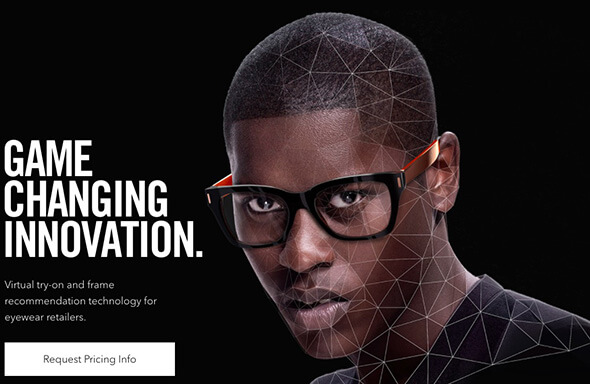
Ditto
Dittoは驚くほど全機能的で美しいデザインの固定ヘッダを使用しています。

CONDÉ NAST TRAVELER
このWebサイトのスライダーは即座に訪問者と対話します。訪問者に質問をすると、そのサイトとそれが何を提供しなければならないのかについて、彼/彼女はきっと興味を持つようになるでしょう。また、stickyヘッダーは完璧で、ユーザーフレンドリーのための余分なポイントを追加します。

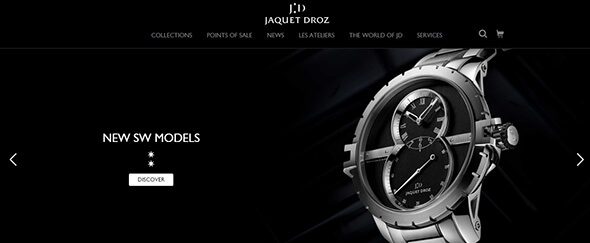
Jaquet Droz
追加オプションを含むこのモダンなヘッダーデザインに触発されてください。ここには、メニューボタン、ショッピングカートのアイコン、検索アイコン、およびロゴがあります。

Pumperlgsund
Pumperlgsundはシンプルかつ洗練されたレイアウトで、最小限のアニメーション効果と固定ヘッダーがクールな化学反応を起こしています。

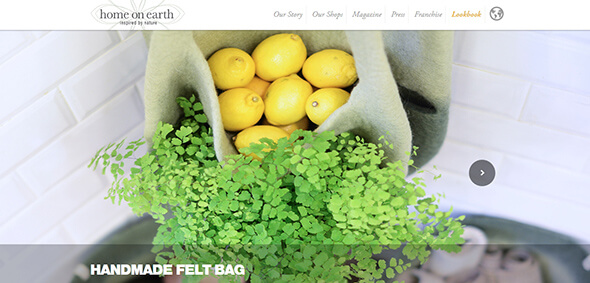
Home on Earth
間違いなく存在感を発揮する手書きスタイルのヘッダーデザインです。この固定ヘッダは、いつでも目につく場所に配置されていてWebサイト内のアクセシビリティ向上に寄与しています。

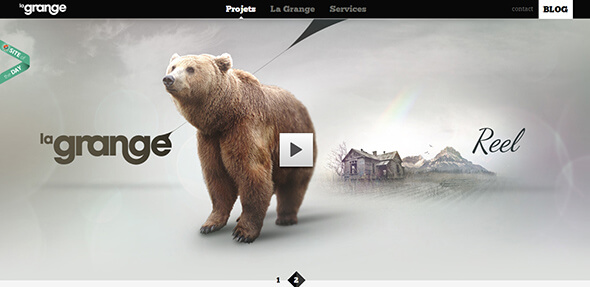
La Grange
La Grangeは、いくらスクロールしてもヘッダーを固定された位置を持つ見事なデザインです。これにより、Webサイト内を的確にナビゲートすることを実現しています。

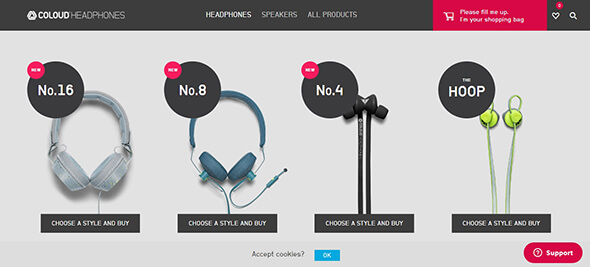
Coloud Headphones
Coloud Headphonesはあなたの次回のプロジェクトのインスピレーションに活用できる優れた固定ヘッダーの一例です。2つのデザインが含まれています。1つは初期表示され、もう1つは小さなサイズのもので、下にスクロールすることで表示されます。