今日はインターフェイスデザインにおいてUIを便利で直感的なものにし、UXを問題解決の役に立たせる3C(カラー、コントラスト、コンテンツ)について見ていきましょう。
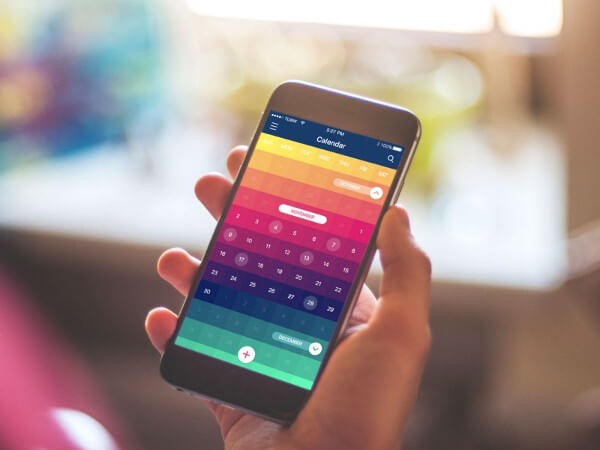
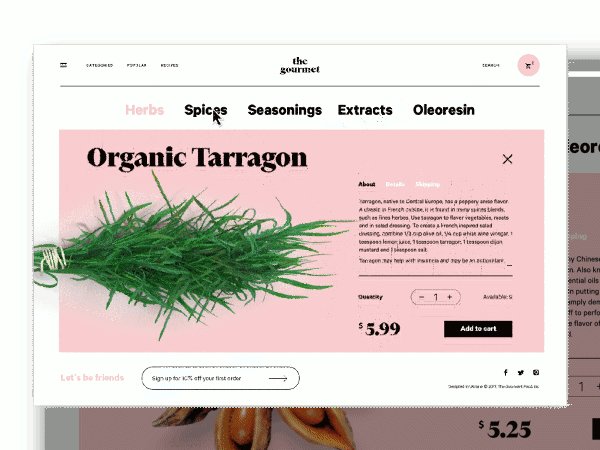
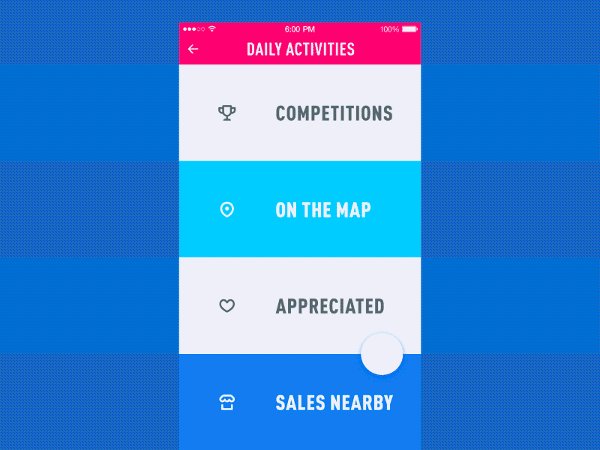
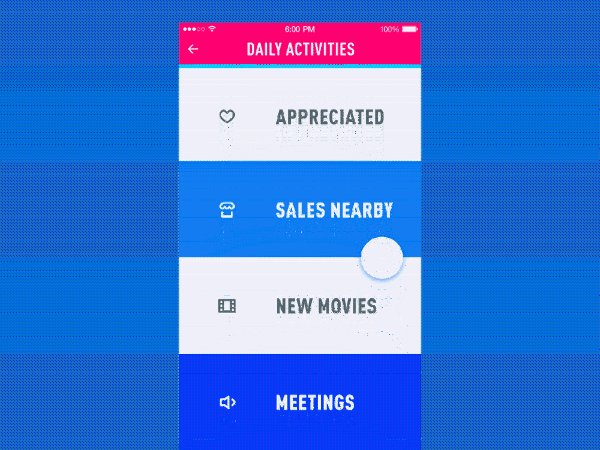
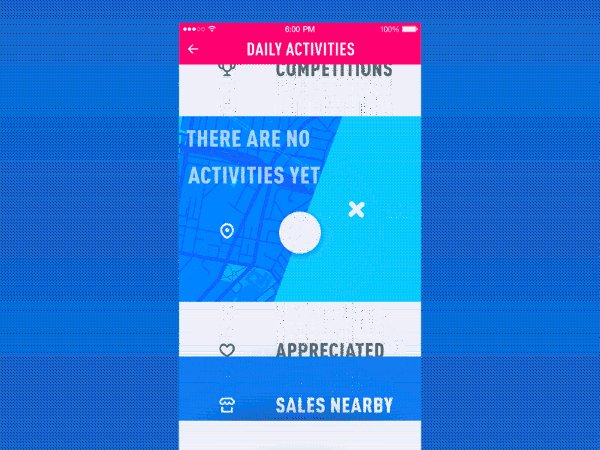
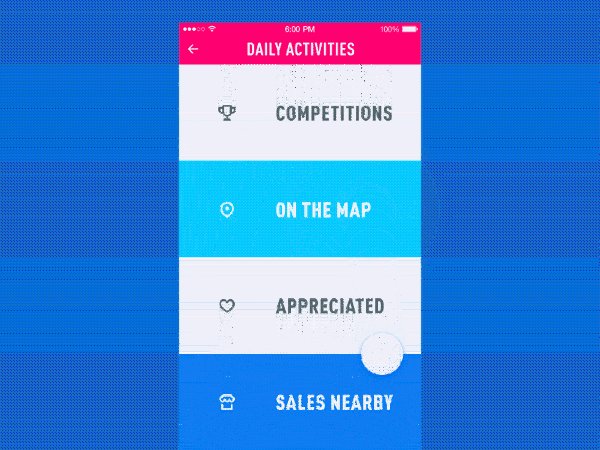
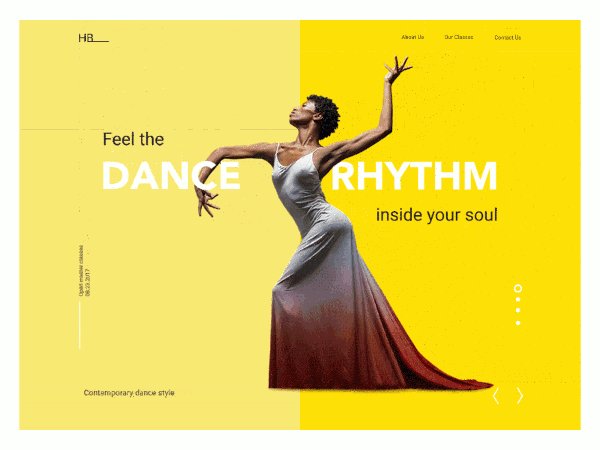
カラー(Color)
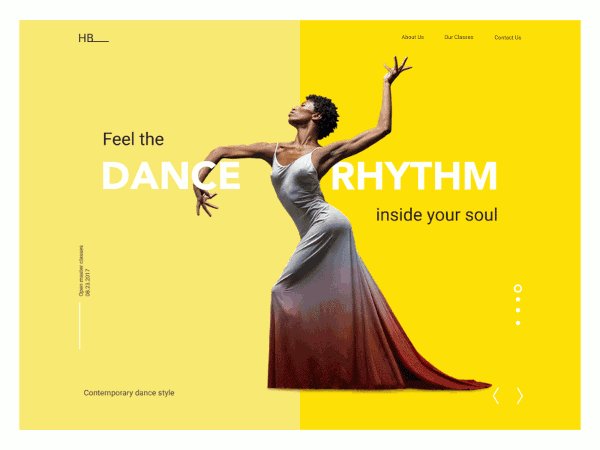
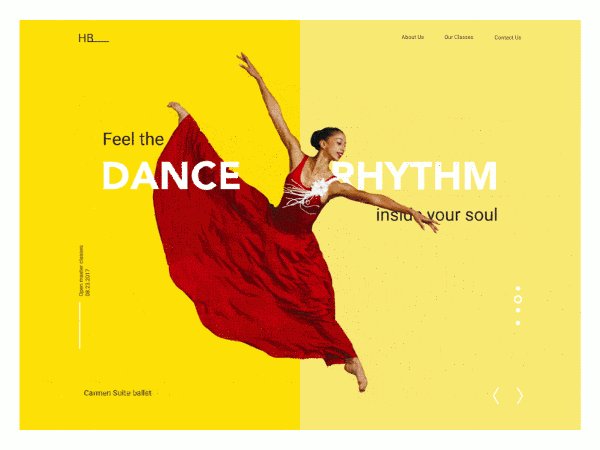
色には力があります。イメージの雰囲気を変えることができ、励まし・警告・訴え・強調・説得などの象徴にもなります。言葉を発することなく感情を分かち合うこともできます。色はマスターすることで大きな武器になります。

UIデザインにおいて、色は効率的な結果を得るための重要なステップの1つであり、複数のニーズを同時に満たす多機能で多様なツールです。
- ・ブランドの知名度をサポートする。
- ・読みやすさをサポートする。
- ・行動への呼びかけを強化する。
- ・美的ニーズを満たす。
- ・ナビゲーションを鮮明にする。
- ・直観的な相互作用を強化する。
- ・明確でハーモニックなスタイルを作り出す。
使用する色はクリーンなものを選びましょう。明確さはユーザビリティや読み易さを向上させます。
また、色の組み合わせは心理的に大きな効果を生み出します。Webサイトでのメッセージやコンテンツを強化させ、適切な雰囲気を作り出すことができます。
UIの色の選択と使用の観点から、デザイナーはインターフェイスが非常に使いやすく明確であるかどうかを常に確認する必要があります。色を念入りに選択することにより、ユーザビリティ、ユーティリティが向上するだけでなく色の調和が強化されます。

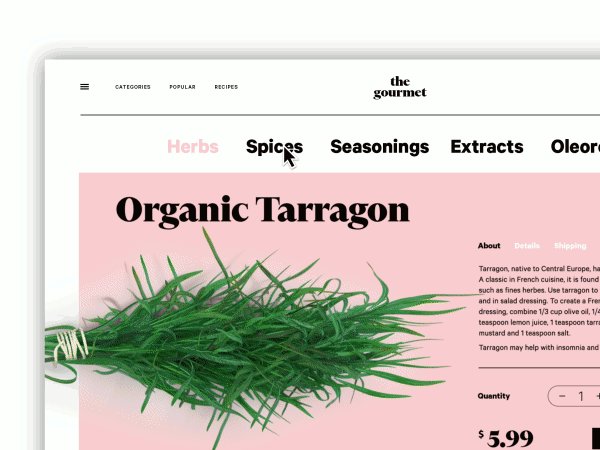
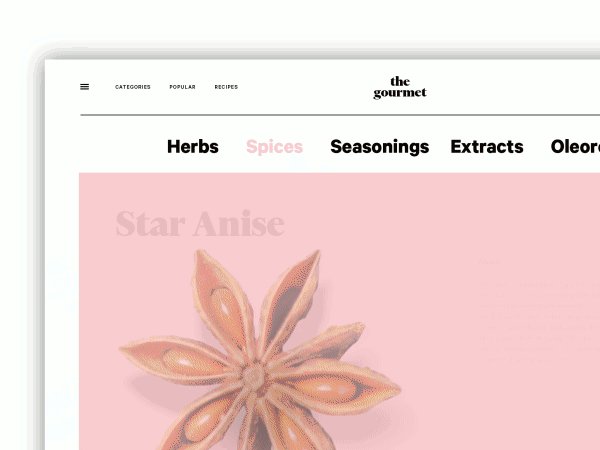
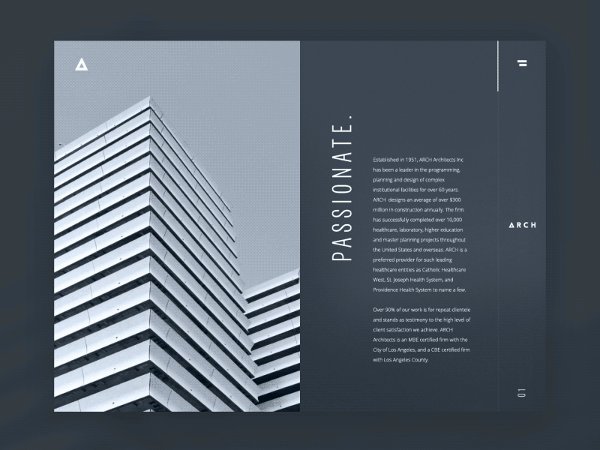
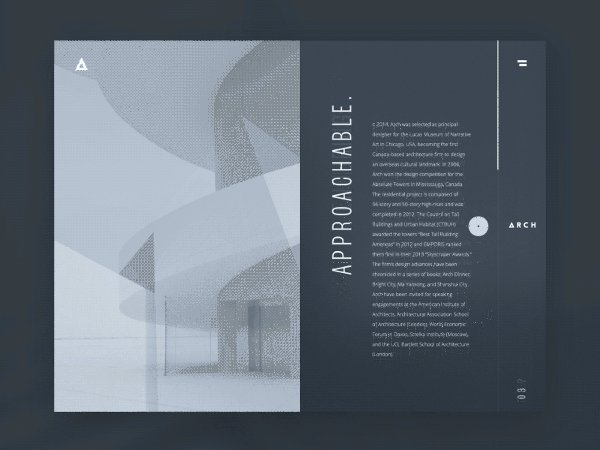
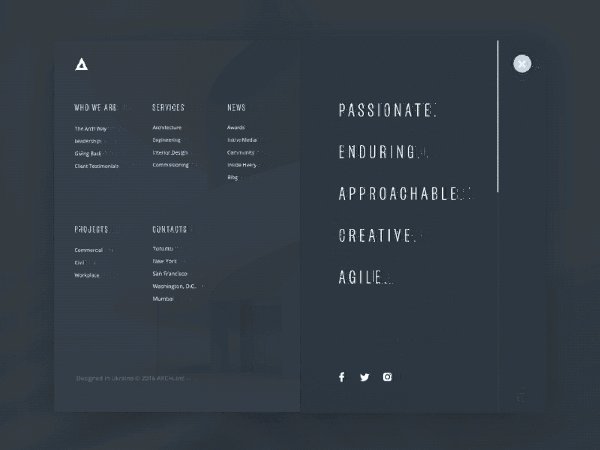
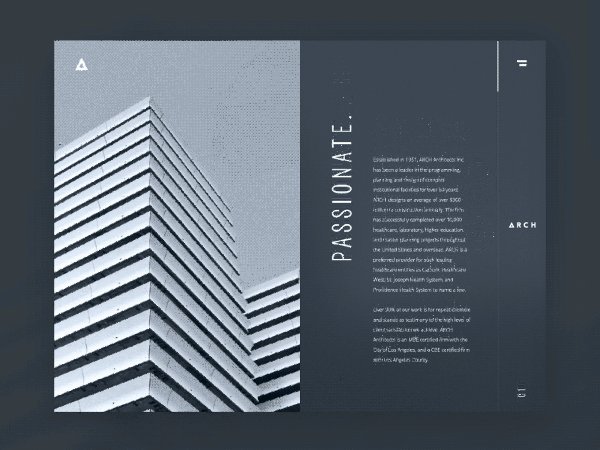
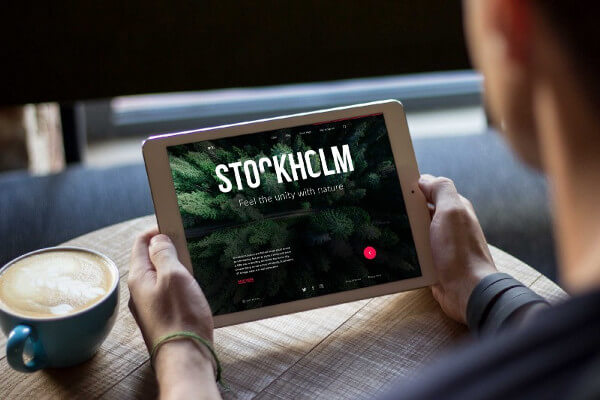
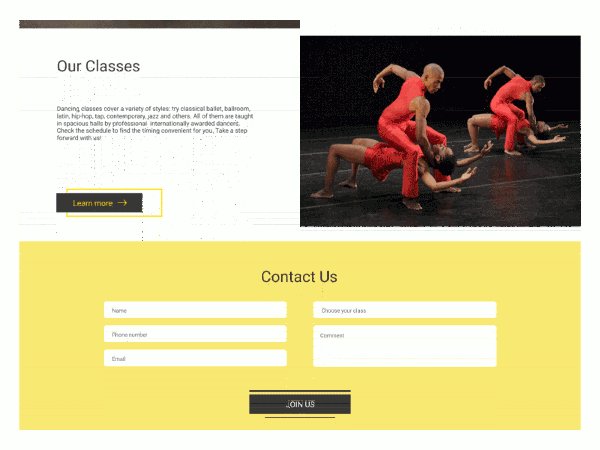
コントラスト(Contrast)
コントラストは、スキャナビリティとページの視覚的階層に影響を与える重要な要因の1つです。デザイナーは、インタラクションのどのポイントが重要であり、どのポイントが副次的であるかをユーザに知らせるレイアウトを提示することができます。コントラストは、ユーザの注意を引いて特定の要素に引き付け、ページや画面の直感的なナビゲーションと使いやすさをサポートするのに効果的です。
コントラストは、色、サイズ、形、方向など、UI要素のさまざまな機能に基づいています。

コントラストと聞いて最初に思い浮かぶものの典型は白と黒でしょう。影と複数の色が存在しないモノクロ画像では、コントラストを表現力の主なブースターとして使用します。それはユーザインターフェイスでも同じように機能します。さらに、芸術や写真と比較して、コントラストは審美性に影響を与えるだけでなく、レイアウトの使いやすさとナビゲーション性にも大きな影響を与えます。
デザイナーが最初に色とコントラストという点で、どのようなカラースキームを使用するか選択する必要があります。
その際に考慮する必要があるいくつかの重要な点を以下に挙げます。
- ・明確さ:ユーザが画面やページ上のすべての必要な詳細をはっきりと見て区別できる機能が含まれている必要があります。
- ・読みやすさ:ユーザがテキストを簡単に読むことができる必要があります。この側面は、アプリやWebサイトがテキスト主導のものである場合に特に重要です。

- ・アクセシビリティ:多くの人々に影響を与える製品のことです。ユーザのニーズに合った製品を提供しましょう。
- ・レスポンシブネス:製品が使用されているデバイスに応じて柔軟にレイアウトを変換する能力のことです。
- ・環境:ユーザが定期的かつ頻繁に使用する潜在的な環境のための適切な配色と背景のタイプを選択しましょう。

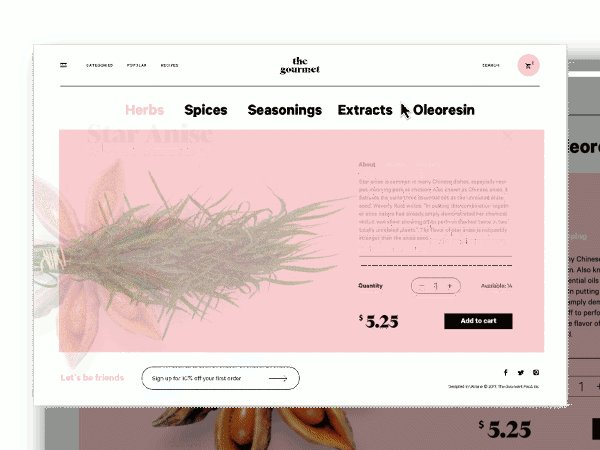
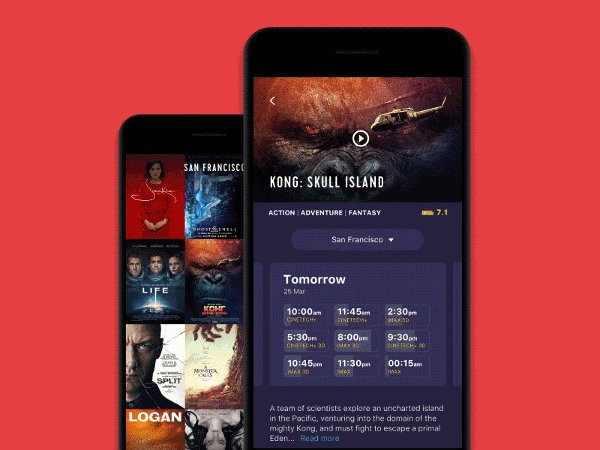
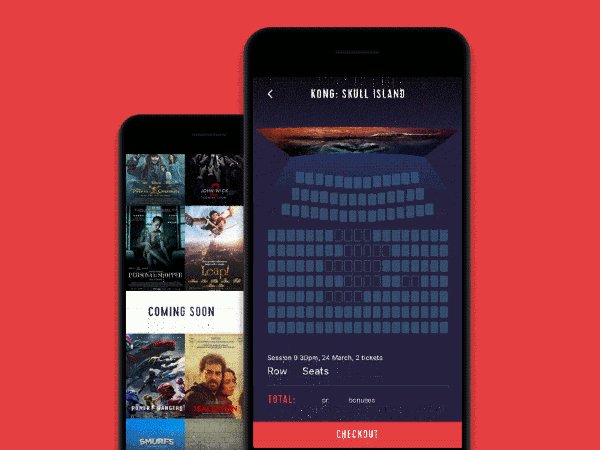
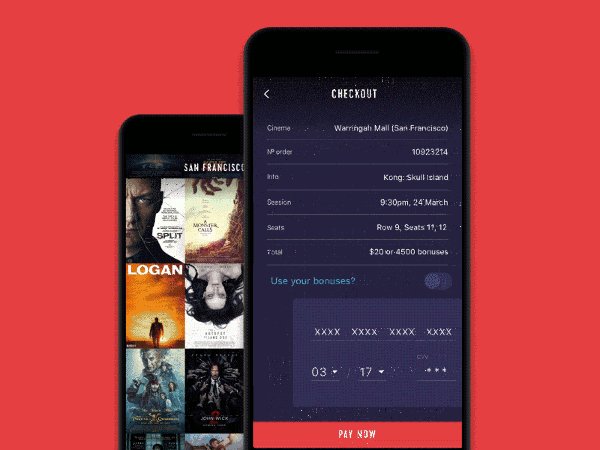
コンテンツ(Content)
コピー、画像、ビデオなどに編成できるさまざまな種類のコンテンツがあります。

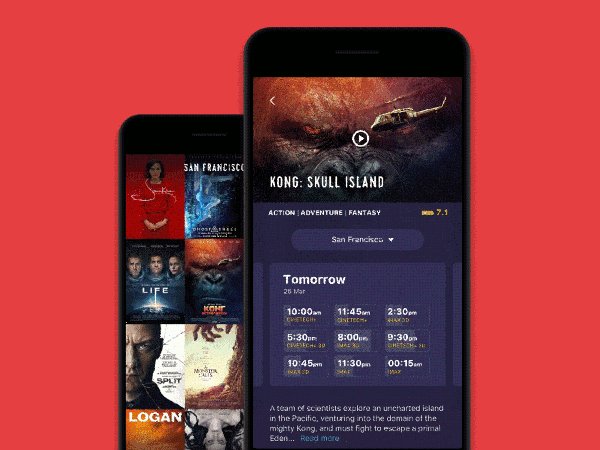
大部分のユーザが視覚的に影響されるため、画像はWebサイトやアプリに関する基本データを取得する際のフックポイントになります。画像は情報を伝え、感情的にも魅力的なコンテンツの一部です。
ユーザインターフェイスにおける画像は以下のタイプに分類することができます。
- ・写真
- ・イラスト
- ・ヒーロバナー

- ・アイコン
- ・マスコット
- ・視覚的アイデンティティ要素

コピー
言葉は、驚くほどの機能性を有しています。ユーザインターフェイスの面では、テキストはパフォーマンスを成功させる上で重要な機能の1つです。
アプリケーションまたはWebサイトに実装されたコピーは、以下のような機能を備えているべきです。
- ・通知する
- ・通信する
- ・相互作用を可能にする
- ・ナビゲーションを強化する
- ・感情に訴える
- ・感情を巻き込む
- ・トーンとボイスを作成する
ビデオ
以下はよく使われるビデオコンテンツの例です。
- ・紹介ビデオ
- ・製品のプレゼンビデオ
- ・ランディングページビデオ

最後に
ユーザフレンドリーなデザインの3つのコアな側面を確認した結果、クリエイティブプロセスにはデザイナーが考慮する必要がある複数の問題が含まれていることが容易にわかります。デザイナーは、特定のユーザの問題とビジネス目的に最も適した3Cの組み合わせを見つける必要があります。
▼こちらの記事もおすすめです!
※本記事は3C of Interface Design: Color, Contrast, Content.を翻訳・再構成したものです。



























