カルーセルは空港やアミューズメントパークで見るだけのものではありません。Webサイト上にあるウィジェットです。デザイナーは、それらを使用して、ユーザーがブラウズできるように、ビジュアルアイテムを素早く表示できます。それはよくデザインに使用されますが、本当に「使えている」のでしょうか。
カルーセルをデザインするときに起こりがちな、5つの大きなユーザビリティミスがあります。あなたはカルーセルでこれらの間違いを犯していませんか?
1.自動スライド
ニュース番組が自動的に見出しをテレビ画面上でスライドさせるように、カルーセルは自動的にビジュアルアイテムをページ全体にスライドさせることができます。この技法は、一般的にホームページでユーザーに特集コンテンツを提供しています。
しかし、問題は、ユーザがそれを制御した後にデフォルトの自動スライドが止まらないことがあることです。ユーザーがカルーセル内のアイテムをブラウズしているとき、自動スライドは停止し、手動スライドに切り替えて、ユーザーが自分のペースでブラウズできるようにする必要があります。ユーザーが以前のアイテムを表示しようとしているときに、カルーセルを自動的に次のアイテムに移動させることは非常に面倒です。
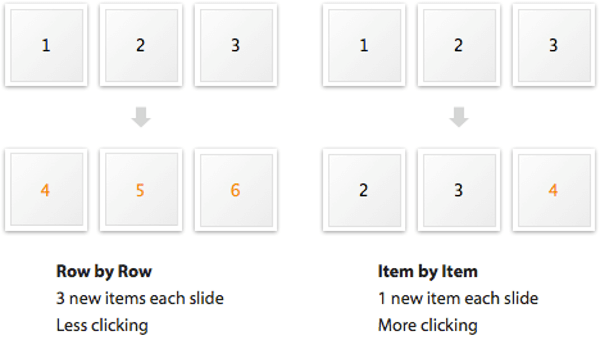
2.一度に1行ずつ新しいアイテムを表示する
カルーセルに複数のアイテムが連続して表示される場合、ユーザーはバッチ内でアイテムを参照する利点があります。ただし、ユーザーがアイテムの次のバッチを表示するためにクリックすると、新しいアイテムが一度に1つずつ表示されることがあります。新しいアイテムを1つずつ表示すると、ユーザーはクリックを逃す可能性があります。新しいアイテムを行単位で表示する方が効率的です。こうすることで、ユーザーは少ないクリックでより多くの情報を一度に見ることができます。
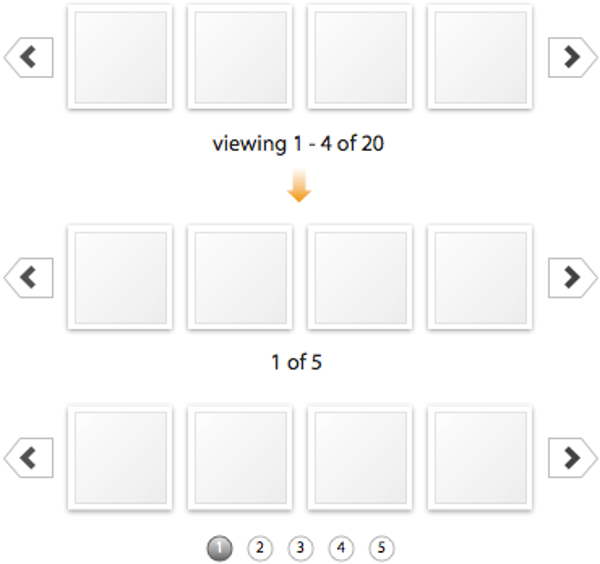
3.項目の進捗状況を表示する方法
カルーセルには一度に表示できるアイテムの数が限られているため、ユーザーが自身の視聴の進行状況を確認できることが重要です。アイテムの進行状況を非直感的な方法で表示すると、ユーザーは混乱することがあります。これはデザイナーが、アイテムの総数から表示されたアイテムの数を表示するときに発生します。カルーセル内のアイテムの総数と見ているアイテムの範囲をユーザに示すことは、ユーザプロセスにとって不必要なことが多いです。代わりに、ユーザーが実際に知る必要があるのは、どれくらい見ていないアイテムのグループが残っているかです。
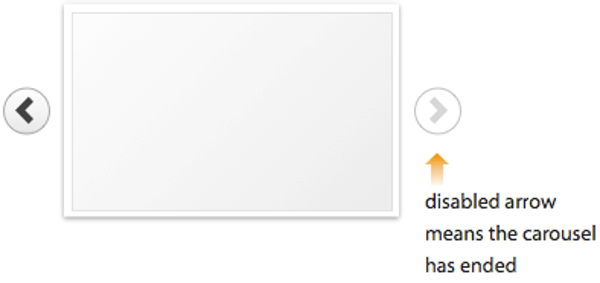
4.無限のスライド
ユーザーがカルーセル内のどこにいるのかを知ることだけでなく、カルーセルがいつ終了するのかを知ることも重要です。無限にスライドするカルーセルというのは、カルーセルが終了したことをユーザに知らせることなく、最初のアイテムにループバックするカルーセルのことです。これにより、ユーザーは誤って同じアイテムをもう一度見ることがあります。カルーセルが最後のアイテムになったときに矢印を無効にして、カルーセルに制約を追加しましょう。
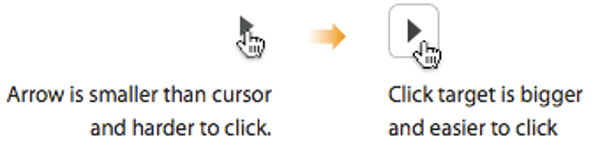
5.小さなクリックターゲット
小さなターゲットをクリックするのは難しいです。カルーセルの矢印がマウスカーソルのサイズよりも小さい場合、問題があります。ピンポイントで矢印をクリックするのではなく、ボタンの表面全体をターゲットにし、クリックできる矢印のターゲットを大きくしましょう。これにより、ユーザにより大きなクリック領域を提供し、矢印を正確にクリックすることができます。また、サイズを大きくすると、矢印が見やすくなります。
カルーセルの誤解を避ける
カルーセルを使用すると、ユーザーがコンテンツをすばやく簡単に表示できます。次のカルーセルを設計しているときに、ユーザーが使い勝手の悪さに悩まされることなくスライドできるよう、これらの要素を念頭に置いてください。
▼こちらの記事もおすすめです!
※本記事は5 Big Usability Mistakes Designers Make on Carouselsを翻訳・再構成したものです。