ワイヤーフレームツールと聞いて思い浮かぶのは何ですか?最近は定番のツール以外にも、新しいツールが続々と登場しています。特に素早さが求められる場面では、多機能のツールよりもシンプルなものが活躍してくれます。今回は素早くワイヤーフレームを作ることに特化したツールを4つ紹介しますので、ぜひ試してみてください。
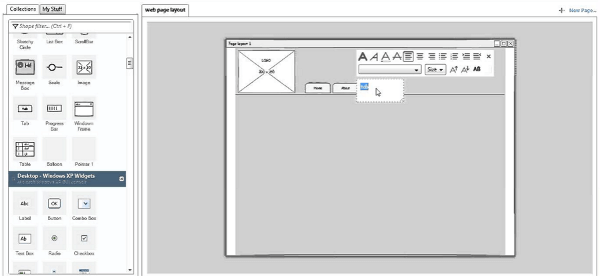
プラットフォーム:Windows、Mac、Linux
スピード:10〜15分
価格:無料

受賞歴のある無料ツールです。Firefoxのアドオンとして使用しますが、WindowsとLinuxでは単体のアプリとして起動できます。既存のプロジェクトで使ったスプライトを組み合わせて新たなコレクションを作成でき、時間を大きく節約できます。ダイアグラムもサポートしています。
-
2.Mockplus
プラットフォーム:Mac、Windows、Android、iOS
スピード:5〜10分
価格:無料もしくは月29ドル

短時間でワイヤーフレームやプロトタイプを作ることを念頭に開発されたツールです。標準で豊富な素材を備えており、200以上のUI部品や3000ものSVGアイコンを組み合わせてプロトタイプを作れます。Sketch用のMPファイルでのエクスポートにも対応しています。
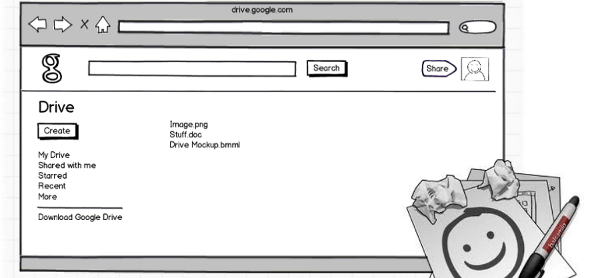
プラットフォーム:ウェブ
スピード:10分以内
価格:無料

ウェブベースのワイヤーフレームツールで、シンプルなUIが特徴です。ウェブ、モバイル(横向き)、モバイル(縦向き)の基本3パターンから選択し、マウスだけで紙にスケッチするように作ることができます。完成したワイヤーフレームのシェアも簡単です。
プラットフォーム:Mac、Windows、ウェブ
スピード:5〜10分
価格:30日間無料体験、プロ版89ドル

多くのファンを獲得しているツールです。公式サイトでは多数のサンプルやスキンが提供されており、デスクトップアプリからモバイルアプリ、ウェブまでをカバーしています。手書きのスタイルは他のツールで作る機械的なデザインと比べると独特です。ドラッグ&ドロップで要素を並べるだけで簡単にワイヤーフレームが完成します。
いかがでしたか?どれも素早く簡単にワイヤーフレームを作り、アイデアを形にできるのが魅力です。いつも使っている定番ツールと共存させて、時と場合に合わせて使い分けてもいいでしょう。
※本記事は5 Free Quick Wireframe Tools For UI/UX Designers in 2017を翻訳・再構成したものです。

























