インターネットが生まれて28年たち、その姿は大きく変化しました。昔は800×600ピクセルという狭いディスプレイに苦労させられていたデザイナーも、レスポンシブデザインの発達によりスマートにデザインが行えるようになりました。そしてそのレスポンシブデザインは、ウェブデザイン自体をも変えようとしています。今回はウェブを変えつつあるレスポンシブデザインのトレンドを5つ紹介します。
-
1.イラスト
多くのブランドでイラストの採用が広がっています。イラストはデザインをより楽しく魅力的にし、ブランドの個性を引き立たせます。人類は文字が発達する以前からイラストでコミュニケーションを行っていることから、こうした流れはごく自然なことと言えるでしょう。ストックフォトが多用されるウェブにおいて、イラストはデザインを差別化し、ユーザーの興味をかき立ててくれます。

-
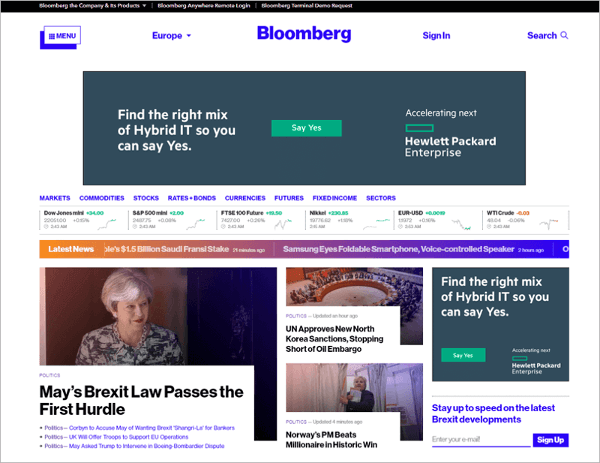
2.ブルータリズム
昔のトレンドが復活するのはよくあることで、ブルータリズムもその一つです。Bloombergのサイトが最もわかりやすい例となっており、大胆な色使いとグラデーションの多用がウェブデザインにもたらした影響は非常に大きかったと言えます。こうしたデザインのサイトは次々と登場しており、トレンドはまだ収まることはないでしょう。

-
3.カスタムタイポグラフィー
タイポグラフィーは個性をアピールする道具です。ブランドのメッセージを明確かつ簡潔に伝えるには、タイポグラフィーを正しく使うことが求められます。イギリスのBBCは、BBC Reithというモバイル向けの独自フォントをリリースしました。HelveticaやArialは非常に長い時間使われているため、このように新しいフォントに投資し個性を発揮するのは良いアイデアでしょう。

-
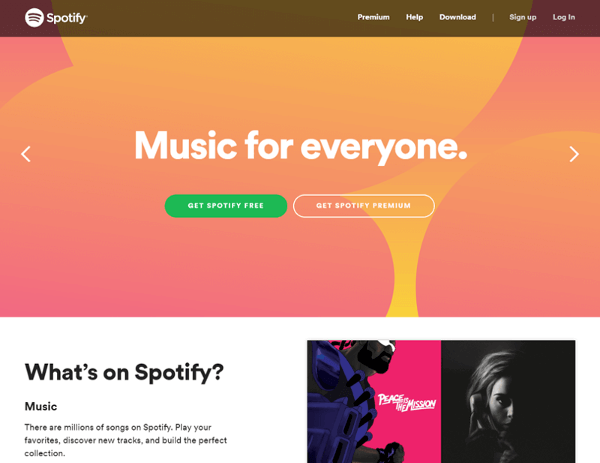
4.カラフルなUI
ミニマルデザインの流行はいったん落ち着き、2017年は鮮やかな色がトレンドとなっています。Spotifyも明るい色を取り入れ、エンゲージメントを高めようと試みています。Instagramのロゴにも見られるように、いたるところで見られるグラデーションがウェブを明るくカラフルに変えています。

-
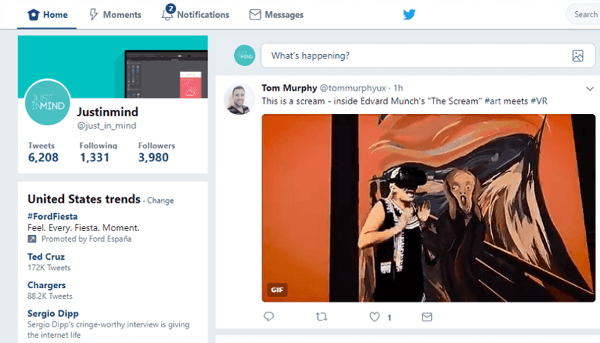
5.丸いアイコン
突然Twitterのアイコンが丸くなり驚いた方も多いでしょう。Facebookも間もなくこの流れに続く見込みです。Facebookのデザイナーによると、丸いアイコンはより自然で親しみやすく、他のコンテンツとの差別化もしやすいというメリットがあるようです。

まとめ
長年続くトレンドもあれば、すぐに消え去ってしまうトレンドもあります。ブルータリズムがいつまで続くかわかりませんし、アイコンもすぐに丸から四角に戻るかもしれません。しかしこれら5つのトレンドは、現在デザイナーが抱える問題を解決し、より優れたUXを提供してくれます。だからこそトレンドとなり、多くの人々に注目されているのです。
※本記事は5 responsive design trends that are changing the webを翻訳・再構成したものです。

























