あなたはデジタル事業を展開する経営者やマーケティングエグゼクティブであるとしましょう。
UXデザインについて知ろうとした場合、どうするのが近道でしょうか。
すでにUXやデザイントレンドに関する記事をたくさん読んでいるものの、実際にデザインを1からやってみたい、あるいは専門家を雇う前に自分のアイデアを形にしてみたいと思うのではないでしょうか。
この記事はそんな方のために、UXデザインのサイクルを簡素化して再現したエクササイズをいくつかご紹介します。
すべての工程に関わるのは難しいかもしれませんが、大雑把にであれUXデザインの基礎をフォローしてさえいれば、ビジネスにも新しい視点を持ち込めるのではないでしょうか。
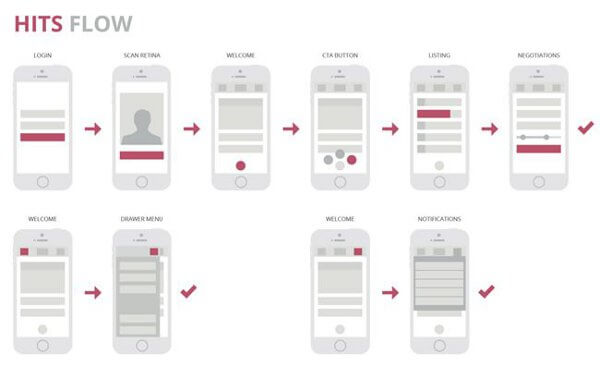
1.シンプルなアプリを見つけて、ユーザフローを整理してみる
UXに多少の関わりを持ったことのある人なら、「ユーザフロー」という言葉を耳にしたことがあるかと思います。ユーザフローとは、ウェブサイトやモバイルアプリのコンテンツ間のナビゲーションフローのことです。ボタンを押したら何が起こるのか、次に何かにクリックしたら何がどうなるのか…順番に追ってみましょう!

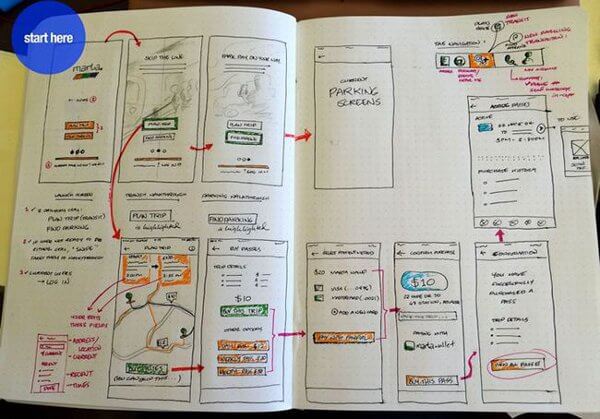
ユーザフローの概念に慣れるには、実際にマッピングしてみるのがいちばんです。シンプルなアプリと紙とペン、この3つさえあれば簡単です。ユーザフローを実際に視覚化・図式化してみましょう。一つひとつのアイデアがデジタルの世界ではどんな風になるのか知る良い機会にもなりますよ。

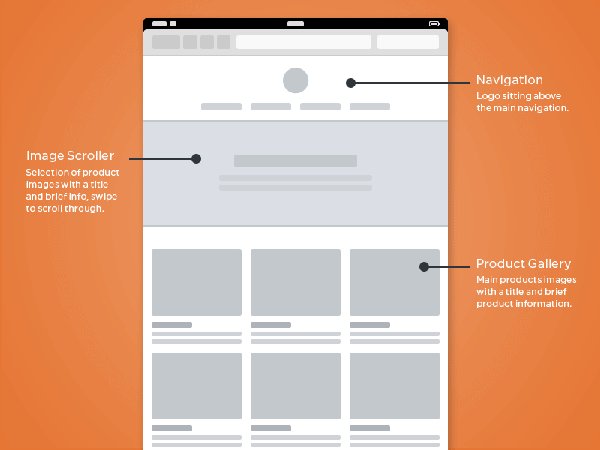
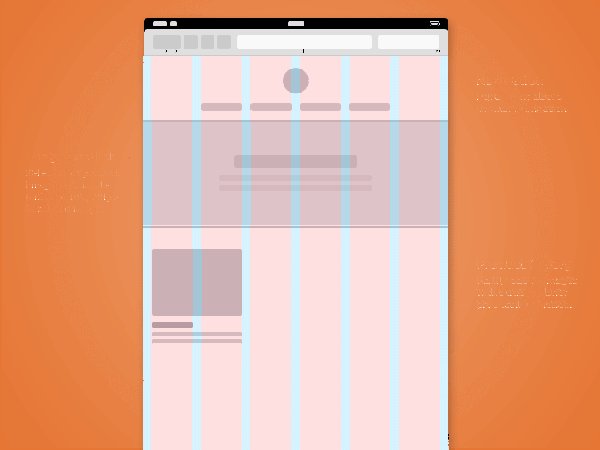
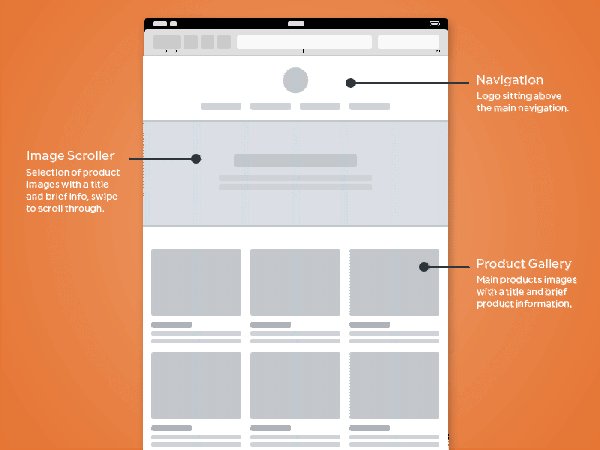
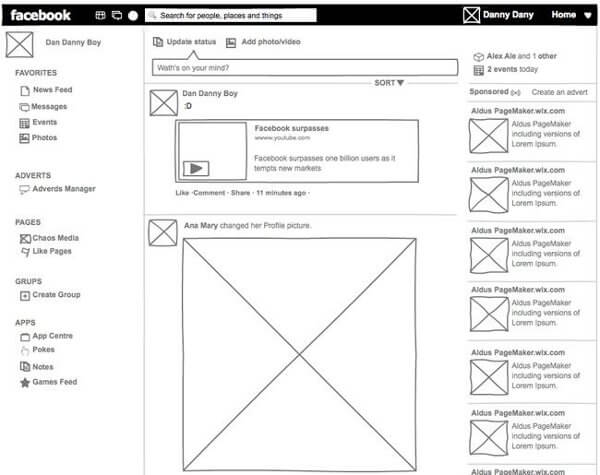
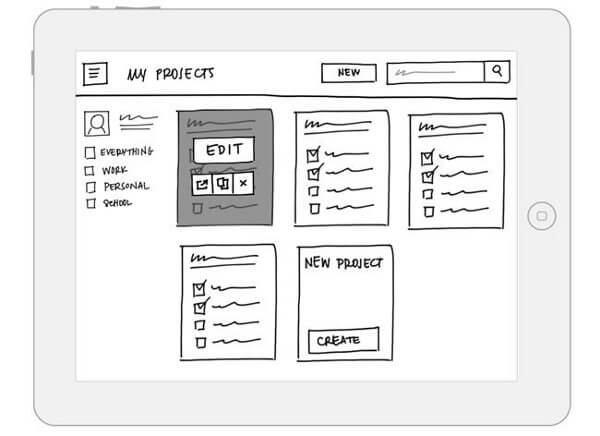
2.お気に入りのページと苦手なページのワイヤーフレームを作成する
ワイヤーフレームはモックアップのディテールを図式化したもののことです。コードを使わずに表現した、製品の簡単なスケッチといったところでしょうか。

ワイヤーフレームは紙とペンで簡単にできます。まず、あなたのお気に入りのウェブサイトを選んで、すべてのエレメントを書き出したワイヤーフレームを手書きしてみてください。これでかなり慣れることができるはずです。
次に、思わず苛立ってしまうくらい苦手なウェブサイトのワイヤーフレームを作ってみてください。そしてエレメントを動かしたり調節したりして、しっくりくるように変えてみましょう。見た目がすべてというわけではありませんが、やはり重要な要素ではあります。それを一から自由にデザインできるのですから、一ユーザとして贅沢なことなのではないでしょうか。

3.好きなアプリと苦手なアプリをリスト化する
UXデザインの基本的な役目は、ユーザにインターフェイスを意識させずにタスクをこなしてもらうことです。アプリに邪魔なものやバグが入っていると、それは実現できません。良いUXデザインを知るためにも、まずはあなたがエンドユーザの立場に立ってみることが重要になってきます。好きなアプリを選んで、フレームやナビゲーションフローの一つひとつを見返してみてください。具体的にどこが好きでどこが苦手なのかを書き出していけば、良いUXレビューになるはずです。

4.簡単なユーザインタビューをしてみる
UXデザインではいかにユーザの立場に立って相手のニーズを理解するかが問われます。
ユーザ層のなかにいる人を捕まえて、30分から1時間ほどのインタビューをしてみましょう。
どんなアプリやサービスを普段使っていて、それがどう役立っているのか訊いてみてください。
その後ワイヤーフレームを見せて、どこが好きでどこが好きになれなさそうかフィードバックをもらいます。
もらった意見を全てメモしておけば、見返した時には宝の山になっているはずです。
5.スケッチを見直してプロトタイプを作成し、リテストする
ユーザインタビューを通して得たものを参照しながら、スケッチを見直して書きなおしましょう。いよいよあなたのアイデアをデジタルに起こしていきます。ツールを使えば簡単にクリック可能なプロトタイプが作成できますよ。おすすめはSolidifyapp.comで、このツールを使うと見直したスケッチを簡単にオンラインにアップロードできます。スケッチの中の特定のエリアをハイライトすれば、クリックしたときにアクションが起こるようになる機能があるので、インターアクティビティを構築していくことも可能です。
プロトタイプを作成したら、キーウィジェットがきちんとクリックできるかどうか、ナビゲーションをチェックしておきましょう。

知り合いや同僚に自分たちのパソコンで試してもらって、実際にタスクを遂行できるか使ってもらいましょう。その様子を録画したり共有したりすれば、改善点も見えてくるのでおすすめです。
いよいよ提出
スケッチを描いて、ユーザの立場を知って、インタビューを行って、クリック可能なプロトタイプを作成して、貴重なフィードバックまで手に入りましたね。いよいよこれまで作ってきたものを実際に製品としてUXチームに手渡すときです。
カスタマーエンゲージメントや顧客とのコミュニケーションに貢献してくれるインターフェイスができているか確認するために、専門家にUXをみてもらうことをお勧めします。プロトタイプが確実にターゲット層に働きかけてくれるものに仕上がったら、構築していきましょう!
※本記事は、5-simple-ux-exercises-will-change-decision-makers-thinkを翻訳・再構成したものです。
























