検索ボックスは入力フィールドと送信ボタンを組み合わせたものです。
検索ボックスはデザインを必要としないと思う人もいるかもしれませんが、結局それは2つの単純な要素なのです。しかしヘビーコンテンツなウェブサイト上では、検索ボックスは頻繁に使用されるデザイン要素です。
ユーザーは見つけたサイトが比較的複雑なものであれば、素早く答えを得るために直ちに検索ボックスを探します。検索ボックスとユーザビリティのデザインはきわめて重要になってきます。
ユーザーが求めているものを見つけるのに費やす時間を節約するための、この要素の改善法を本稿でお伝えします。
必要な9つの機能
1.ボックスに拡大鏡アイコンを常につけておきましょう
検索ボックスに拡大鏡アイコンを常につけておきましょう。
定義上、アイコンは物や行動、アイディアの視覚表現です。大部分のユーザーに認知されているアイコンは2、3個ありますが、拡大鏡アイコンがそのうちの1つです。
ユーザーは文章ラベルなしでも拡大鏡アイコンのことを認識しています。
-
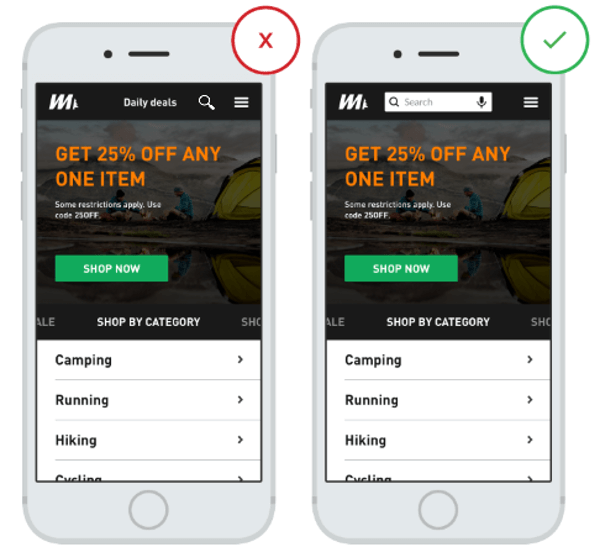
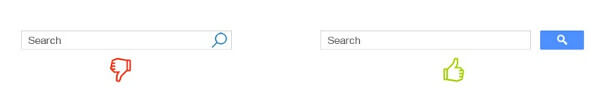
2.検索フィールドをはっきりと表示しましょう
もしも検索があなたのアプリやサイトにおいて重要な機能であるならば、わかりやすく表示すべきです。そうすれば、ユーザーは最速で発見できるでしょう。

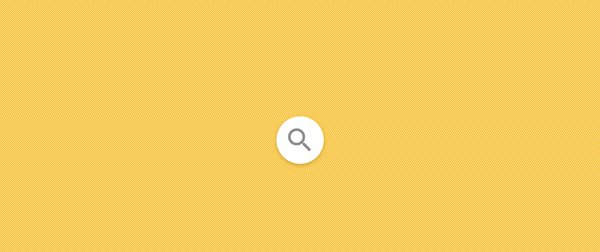
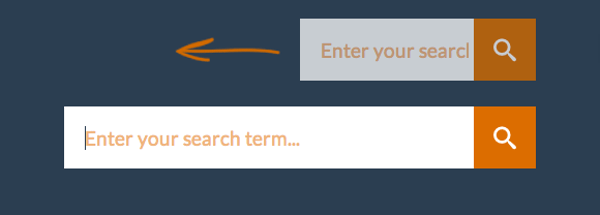
左:検索機能はアイコンの後ろに隠れています。
アイコンの後ろに隠された検索機能は、目立たないうえにインタラクションのコストを増額するので、完全なオープンテキストフィールドを表示することが重要です。

前後関係を隠してしまうので、検索のためにわかりづらい表示にしないようにしましょう。
3.ボックス内に検索ボタンを設けましょう
検索ボタンは人々に検索アクションを起こさせるのに効果的です。

ヒント:
・送信ボタンを適切な場所に配置しましょう。そうすることで、ユーザーはきわめて正確にマウスで指し示す必要がなくなります。クリック可能なエリアのサイズを大きくすることで、そのボタンを見つけてクリックするのがより簡単になります。
・Enterアイコンをクリックすることによって、ユーザーに検索内容を送信させましょう。多くのユーザーは検索内容を送信するために実際のボタンをクリックする習慣が未だにあります。
4.どのページでも検索ボックスを利用できるようにしましょう
ユーザーは、探しているコンテンツを見つけることができなければ、ウェブサイト内に限らず検索機能を利用しようとします。したがって、常にどのページでも検索ボックスを利用できるようにしておかなければなりません。
5.検索ボックスはシンプルにしましょう
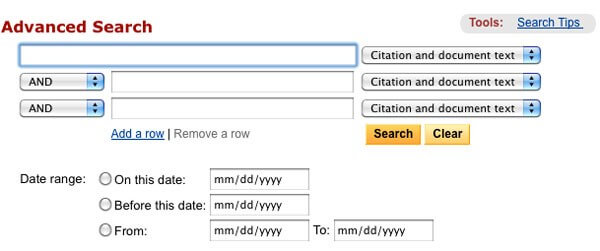
検索ボックスをデザインするのなら、できるだけ使いやすくシンプルなものにしましょう。ユーザビリティ研究によると、高度な検索オプションが表示されていない方が、ユーザーにとっては使いやすいことが判明しています。高度な検索オプションは利用しようとしているユーザーを戸惑わせます。(以下のBoolean検索がその例です)

-
6.ボックスはユーザーが見つけやすい場所に配置しましょう
目立たず見つけにくい検索ボックスをユーザーが探すのは、良くありません。
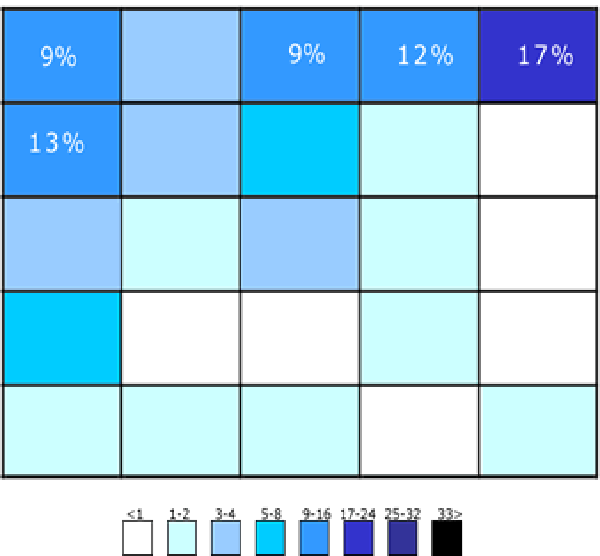
以下のチャートはA.Dawn ShaikhとKeisi Lenzによる研究から取り上げたものです:142人が参加した調査において、予想されるサイト検索フォームの位置を示しています。ユーザーが最も見つけやすい場所が、サイトのどのページでも左上あるいは右上だということがその研究で明らかになりました。共通のF型スキャニングパターンを利用することで、ユーザーは検索ボックスを簡単に見つけることができました。

この数字は参加者が見つけられると予想したエリアを示しています。右上の角は、最も多くのユーザーが検索ボックスを見つけられると予想した場所です。
このように、レイアウトにおいてユーザーが見つかるだろうと予想することが確信できる場所、つまり右上あるいは中央の上部に検索ボックスを置きましょう。

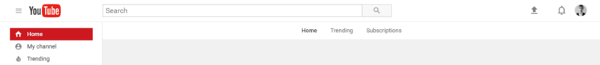
ヘビーコンテンツであるYouTubeは、ページ上部にYouTube内検索を設けています。
ヒント:
・検索ボックスはウェブサイト全体のデザインと完璧に調和していなければなりませんが、ユーザーが必要とする時にわずかに目立っているものが理想的です。
・コンテンツ数が多いほど、顕著に検索機能を表示したいものです。検索があなたのサイトにとって不可欠であるならば、背景や周囲を取り巻く要素からフィールドやアイコンが引き立つように、多くの対比を使いましょう。
7.フィールドサイズは適切にしましょう
入力フィールドをあまりに短くしすぎることは、デザイナー間でよくある誤りです。
もちろんユーザーは文字数の多い問い合わせを入力できますが、一部のテキストしか見えません。したがって、ユーザーはこの問い合わせの見直しや編集が容易にできないのでユーザビリティが悪くなるのです。
経験則は、27文字のテキストを入力することです。(90%の問い合わせに対応したものです)

Amazonは適切なサイズの検索ボックスを使用しています。
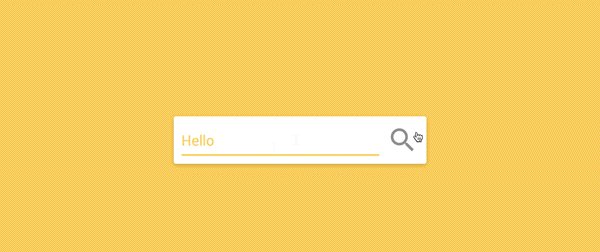
ヒント:クリックするとテキスト入力フィールドが拡大するような進歩した検索ボックスの導入を考えてみましょう。ユーザーにとって素早く検索を実行するヒントになります。

8.自動提案メカニズムを用意しましょう
自動提案メカニズムは、入力内容に基づいて予測されることによって、ユーザーが適切な問い合わせを見つけるのに役立ちます。
ユーザーはよく諦めてしまいます。自動提案が上手く機能している時は、ユーザーが検索問い合わせをより明瞭に表現するのに役立ちます。
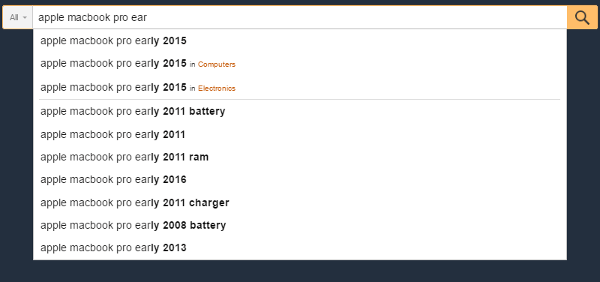
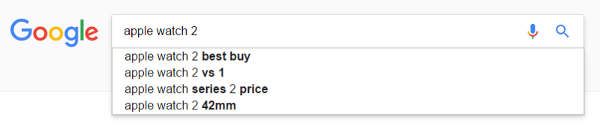
Google検索はこのパターンを習得し、2008年以降に取り入れています。ユーザーは一度ならず同じものを検索する傾向があるので、検索履歴を記憶することによってGoogleは時間を節約し、遥かに便利な体験をつくっています。
ヒント:
・自動提案が役立つことを確認しましょう。自動提案が満足にデザインされていなければ、ユーザーは戸惑って気が散ってしまいます。そこで、ツール改善のために綴り自動修正や、語源認知、文章予測変換を使用してみましょう。
・できるだけ即座に自動提案を提供しなければなりません。
・スクロールバー無しで、少なくとも10項目を提案しましょう。
・提案リスト向けに、キーボード・ナビゲーションを考慮しましょう。ユーザーが下までスクロールして最後の項目まで到達したら、一旦リストのトップまで戻らなければなりません。Escキーによってユーザーがリストから脱出できるようにすべきです。
・入力された情報と提案した情報の違いをはっきりと強調しましょう。(たとえば、入力されたテキストは標準的なものにする一方で、提案した言葉は目立たせるといった具合に。)

自動完了パターンによってユーザーの時間が節約され、コンテンツや適切な表現を提示さえするかもしれません。
9.ユーザーが検索できるものを明確にしましょう
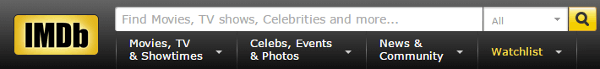
内にサンプルの検索問い合わせを組み込むのは良いアイディアです。ユーザーが複数の条件で検索できるようにするには、下記のIMDbのような入力ヒントパターンを利用してください。HTML5によって、入力フィールド内にプレースホルダーとしてテキストを入れるのが簡単になります。

ヒント:ヒントを2、3語に制限しましょう、さもないと認知的負荷が実際に増えることになります。
※本稿は 「Design a Perfect Search Box」を翻訳・再編集したものです。