WebサイトやWebサービスにおいて、ユーザーエクスペリエンスの向上は至上命題です。ユーザーはプラットフォームを通して、提供されるサービスや経験を感覚的に受け止めて、そのブランドと結びつけます。ユーザーエクスペリエンスは様々な要素が複雑に絡まった結果なのですが、その中でも色は大きな影響を持っています。
今回はユーザーエクスペリエンス向上のための色にまつわる5つのテクニックを紹介します。
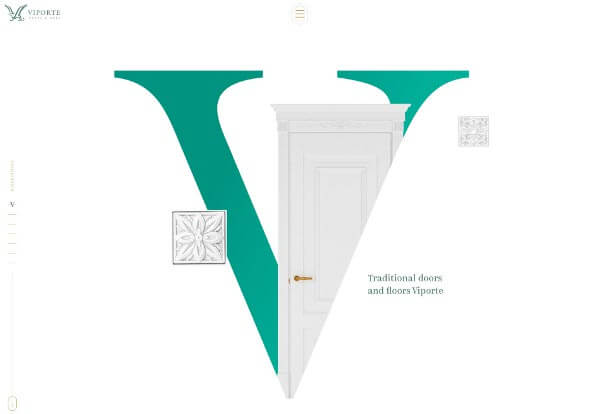
1.色と形で焦点を作る

デザインにおいて、色と形は別々の問題ではありません。それぞれの形に似合う色や、色によって際立つ形、又は両方を使って何かを印象付けるなど、使い方によっては相乗効果を生み出します。効果的な色の使い方は、デザインの形の中で焦点を作るということです。ユーザーの注意を引きたい箇所にビビットな色や形を組み合わせてみると、そこに自然と注目が集まります。
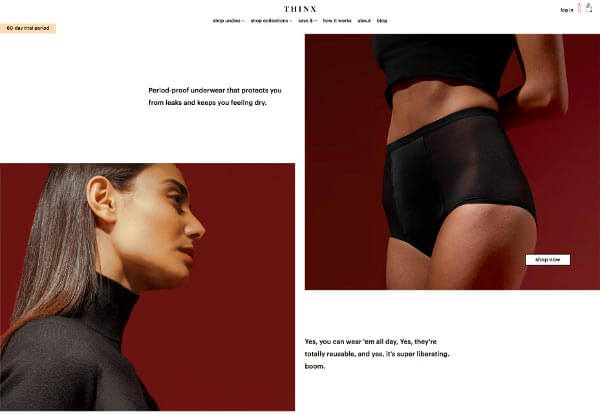
2.コントラストで印象付ける

コントラストを付けるというのは、ユーザーの注意を引く上では有効な手法です。コントラストとは、例えば白の中に生える赤や、黒の中にアクセントとなる黄色のような全く印象の異なる色を入れ込むことで生まれます。そうすることによって、印象付けたいメッセージやコンセプトなどが伝わりやすくなります。
3.色分けしてパターン化する

文字や背景、画像などの色をそろえることによって、統一されたパターンとしてユーザーは認識します。パターンを作り出すメリットとしては、わかりやすく、理路整然とした印象を与えやすいことです。また、パターン化すればユーザーがアクションを迷うことがないので、ユーザビリティの向上にもつながるといえます。
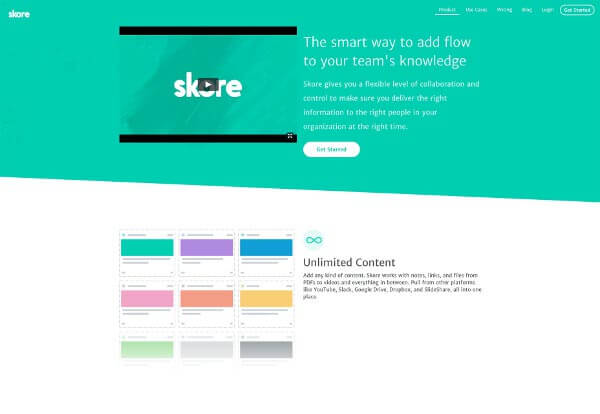
4.色を利用して階層化する

階層化も上記のパターン化と似たような目的で使用します。コンテンツの内容に、大きなカテゴリーとその下に属するサブカテゴリーのようなものがある場合、非常に有効に機能します。そのサブカテゴリーを色分けすることで、ユーザーが℃の階層のコンテンツを見ているのかなどを把握することができるので、ユーザーの中で情報が整理され、サイトやサービスへのイメージと結びつきやすくなります。
5.近い色を使う

サービスやWebサイトにイメージカラーなどが存在する場合などには、それをより印象付けるために統一した色系統のデザインを使うことが有効です。単色だとどうしても単調になりがちですが、グラデーションなどを使えばデザインの質も上がり、見た目も楽しいものを作ることが可能です。
まとめ
色は、Webデザインにおける目標を達成するためにとても助けになるツールです。ページに秩序や強調点を与える際、色は強力な手段となります。本記事で紹介したことを参考にして、色を戦略的に活用しましょう。
(※本記事は、5 techniques for fine-tuning UX with colorを参考にしています)

























