Damodar Badhwarが作成したインターフェイスは、果物や野菜などのカテゴリがトップメニューに表示されます。その後、カートに入れることができる商品がカードに表示されます。野菜や果物などの画面をタッチすると、栄養などの簡単な説明が表示されます。
選択した商品のリストとコストをカート内に表示します。スケッチファイルはここから無料で入手できます。

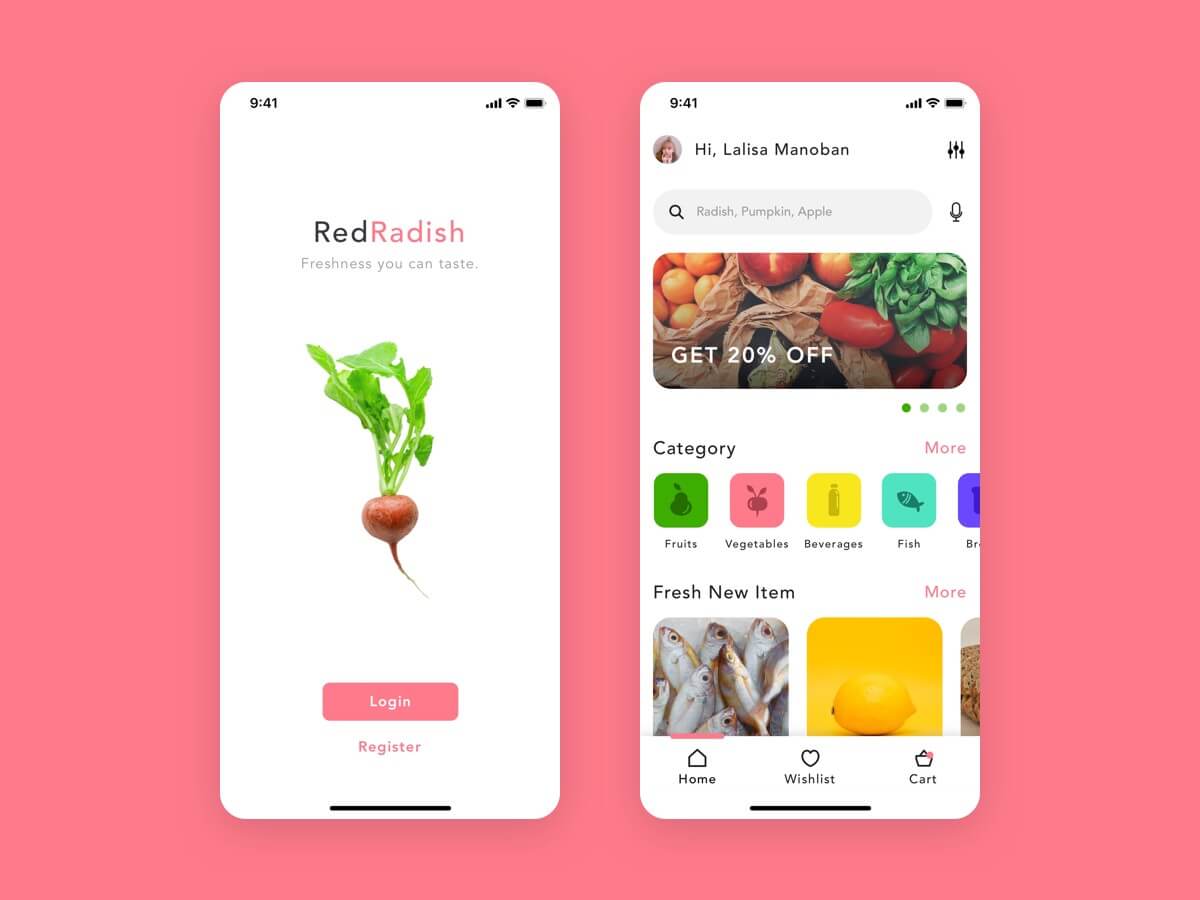
Alver Hothasiが作成したこのインターフェイスは、ショッピングアプリとレシピ本を組み合わせたものです。ホーム、欲しいものリスト、カートと3つの異なるセクションを使用します。ホーム画面の上部には、果物や野菜を検索できる検索ボックスがあり、新製品のバナーがあります。
中央部には、果物、野菜、飲料、魚など、全カテゴリーのリストがあります。詳細ページには、産地農家の簡単な説明と、それを購入したユーザーが残したレビューがあり、スケッチファイルはここから無料で入手できます。

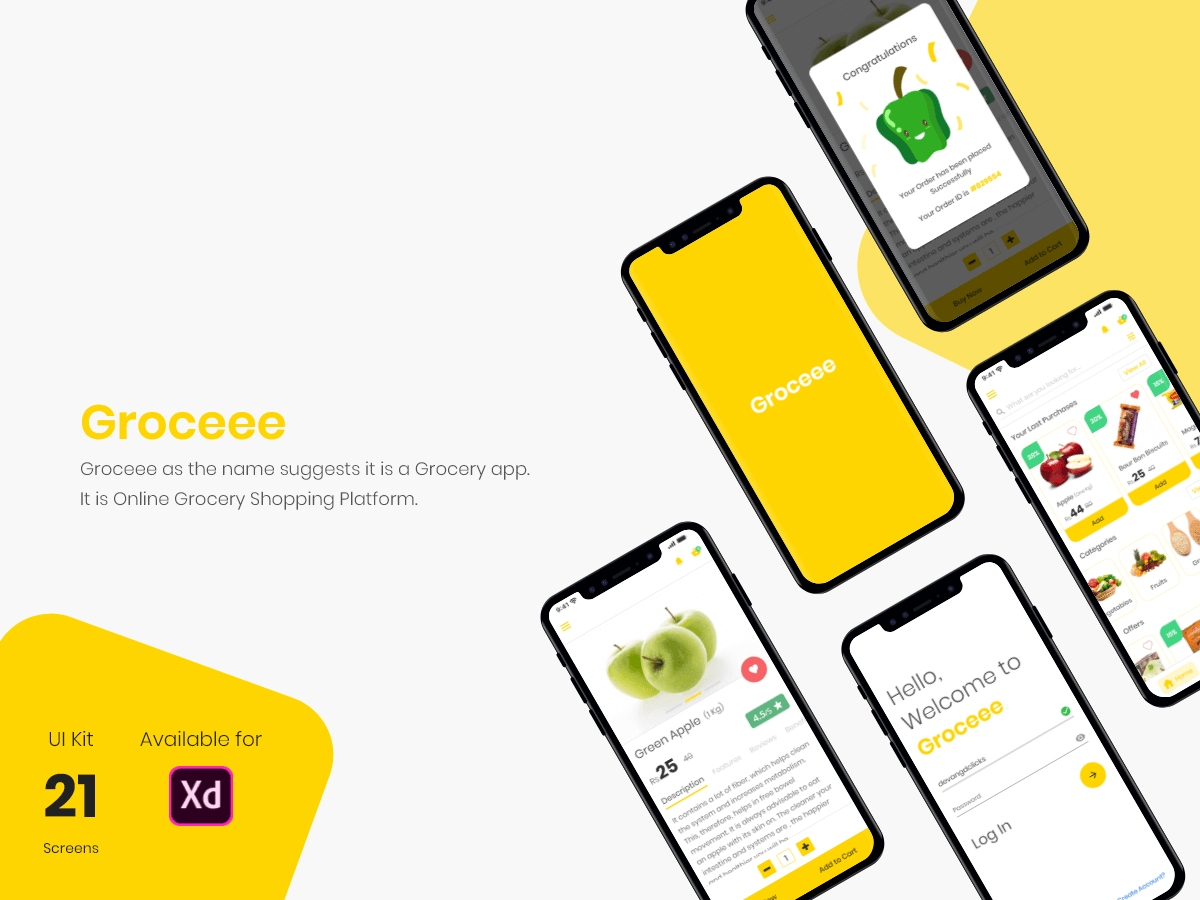
Devang Daveによって作成されたこの白と黄色のインターフェイスには、21種類の画面があります。ホーム画面上部には検索バー、最後に購入した製品のリスト、カートに再度追加できるオプション、利用可能なカテゴリーのリストなどがあります。
各製品には、価格、説明、お気に入りボタン、カートに追加ボタンを表示する詳細ページがあります。

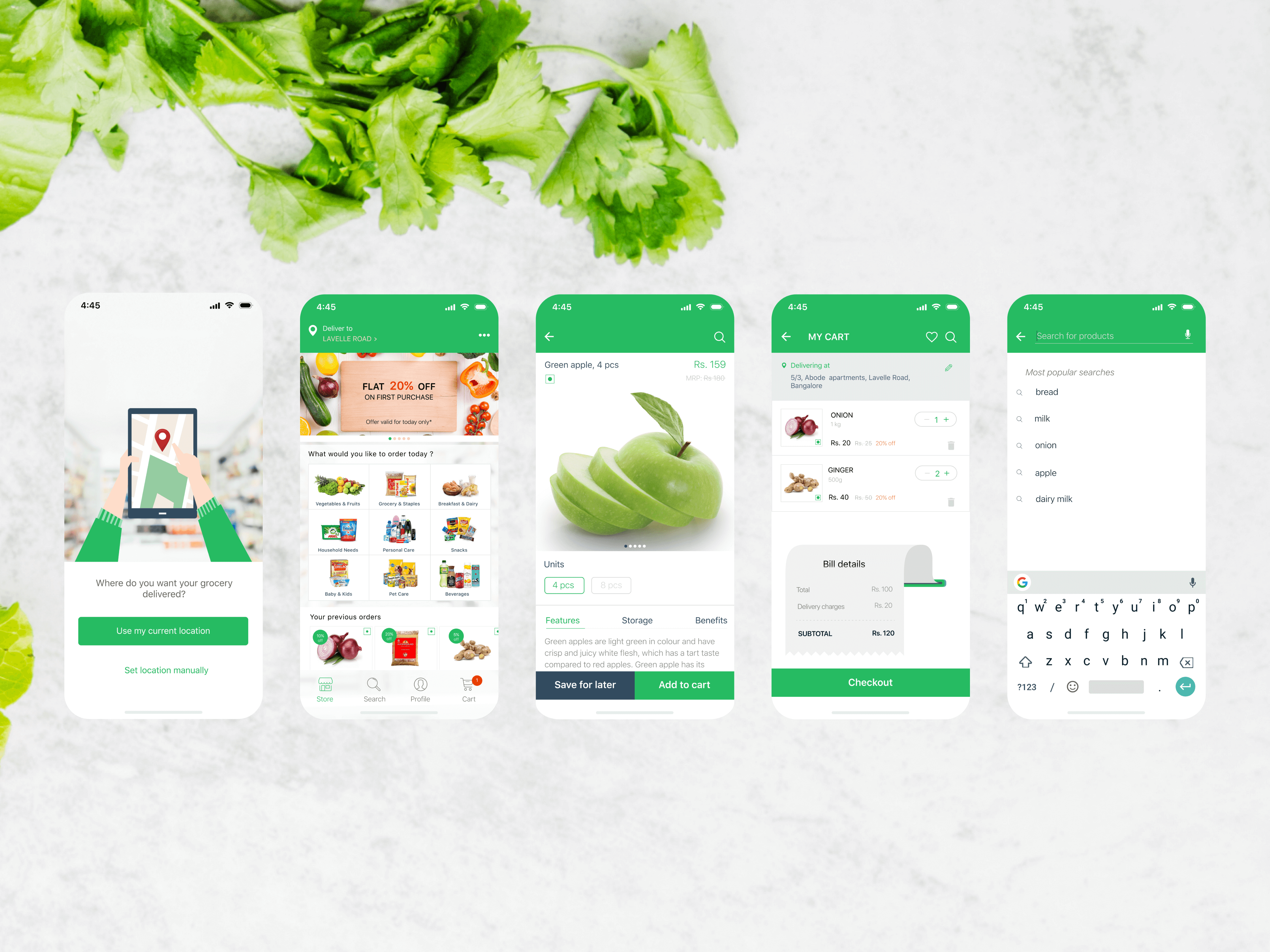
Parul Guptaが作成したインターフェイスは、明るい緑と白を使用しています。メニュー下部には、ストア、検索、ユーザープロファイル、カートの4つのセクションがあります。メインページには、画面上部に位置情報、バナー、様々なカテゴリの食品を含むグリッド、以前に注文した製品のリストがあります。
ここで面白いのは、カート画面の合計料金と配送料を含む領収書画像のアイデアです。

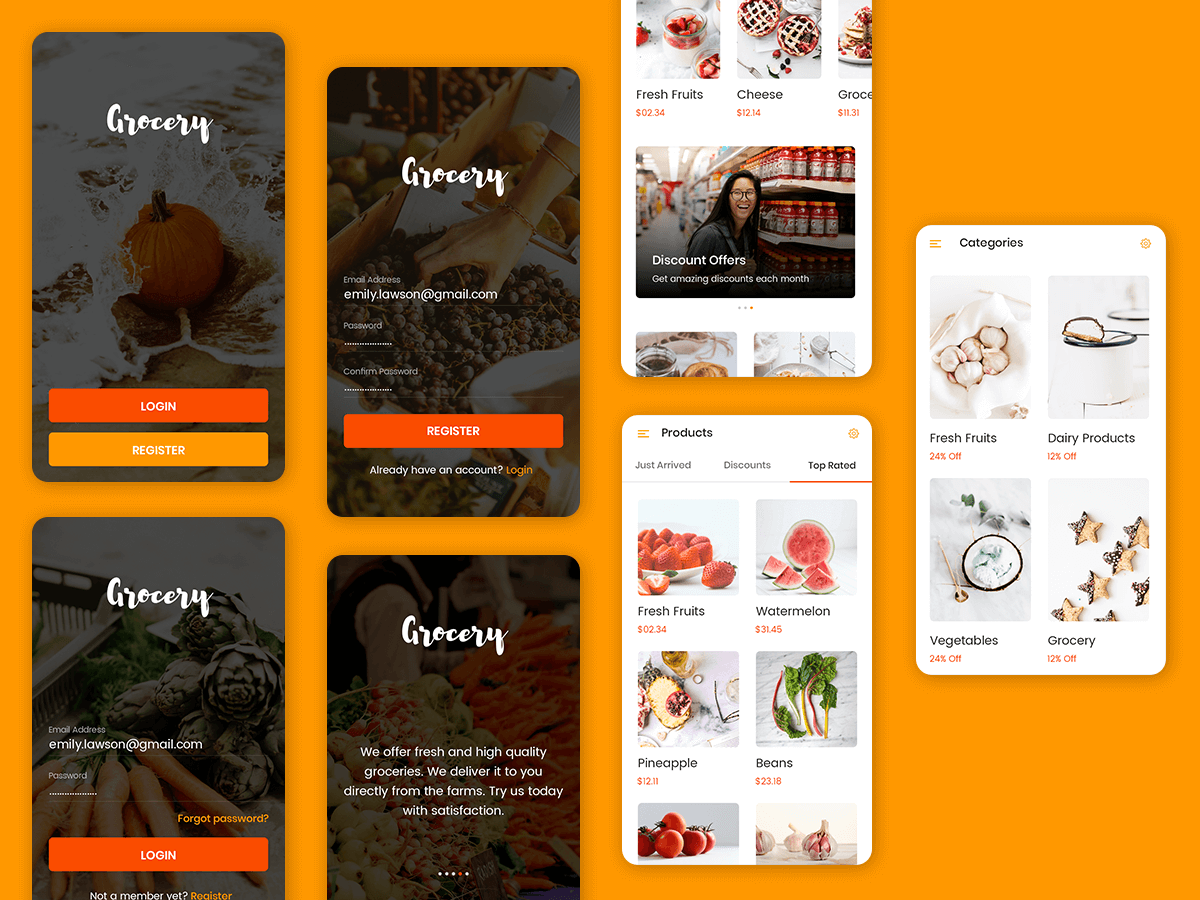
Manek Ineedが作成し、メイン色としてオレンジを使用しています。垂直コレクションビューを使用して、製品、カテゴリ、割引オファーを表示します。購入履歴と支払い画面には、オレンジ色で作られた長方形のカードを使用しています。
ユーザープロファイル画面は、スライドの左側のメニューをに表示されます。スケッチファイルはここから無料で入手できます。

























