デザインにおいて、スケッチはアイデアを素早く伝えられる、非常に有効な技術です。しかしスケッチを苦手に感じ、あまりやりたがらない方も多いです。私もアイデアを思った通りに描けず、苦手意識を抱いていました。しかしそうした経験があるからこそ、スケッチの有用性をデザイナーのみなさんに伝えたいのです。
スケッチはどう役立つ?
大きく2つの点で役立ちます。
- 1.よりオープンでクリエイティブに考えられる
- 2.質を気にせず、多くのアイデアを形にできる
スケッチを始めるとき、私たちは心を真っ白にして、紙にアイデアを描いていきます。質の良し悪しは気にする必要ありません。アイデアを描くことで、また新しいアイデアが浮かぶ余地が生まれるのです。
初心者向け、スケッチの始め方
-
1.落書き
落書きは子供っぽいと思われがちですが、私はスケッチスキルを鍛える最高の方法だと思っています。初心者の方は、まずPCの画面にあるものを何でもいいので選び、40秒で描いてみましょう。


見たものを描けるようになったら、次は何かをしながら描いてみましょう。たとえば、動画を見ている最中に思いついたことをスケッチしてみましょう。

これをもう一度やってみるのですが、今度はスケッチブックをなるべく見ずに描いてみましょう。これで素早くアイデアを形にする力が身につきます。
-
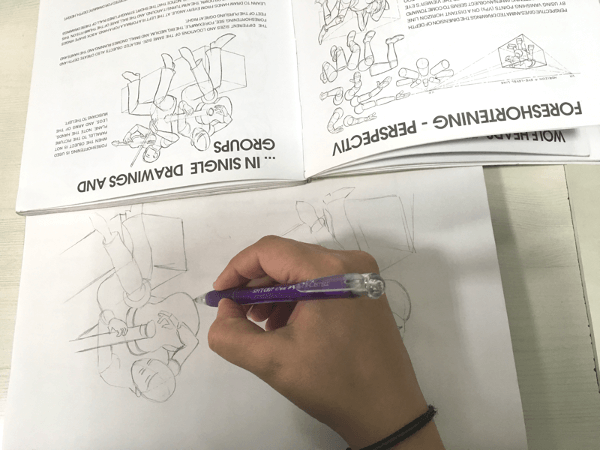
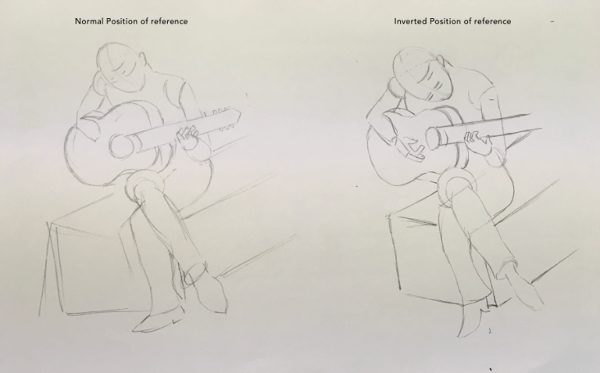
2.見たものを描く
これは鉛筆の動かし方を訓練する方法です。想像したものではなく、見たものを描くようにしましょう。見本を反転させると、見たままを描きやすくなります。


-
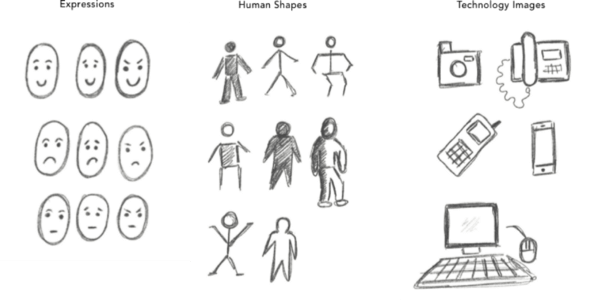
3.語彙をスケッチする
スケッチには、何度も使う形があります。それを訓練することで質が高まり、細かい部分まで描けるようになります。

-
4.写真のトレース
写真をトレースすることで、現実世界の風景を絵に変える訓練ができます。


-
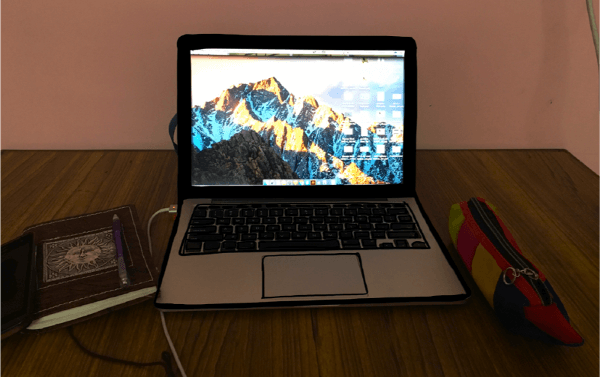
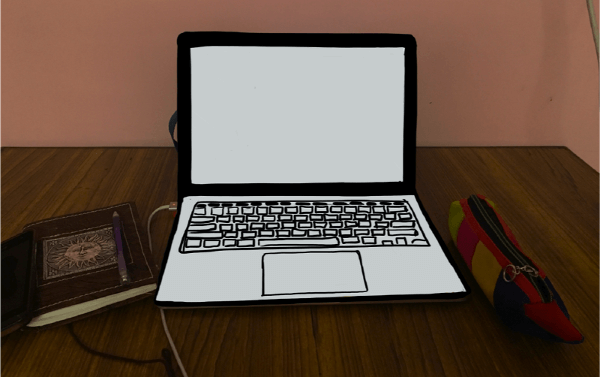
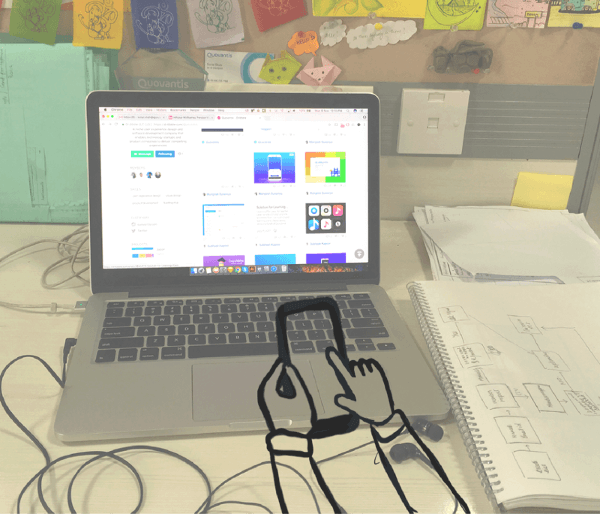
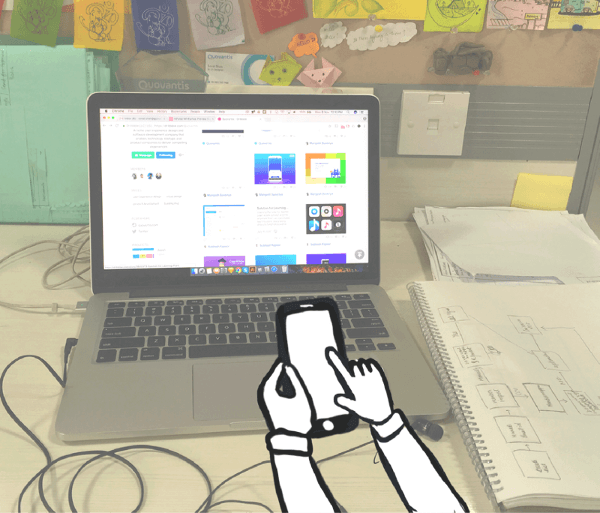
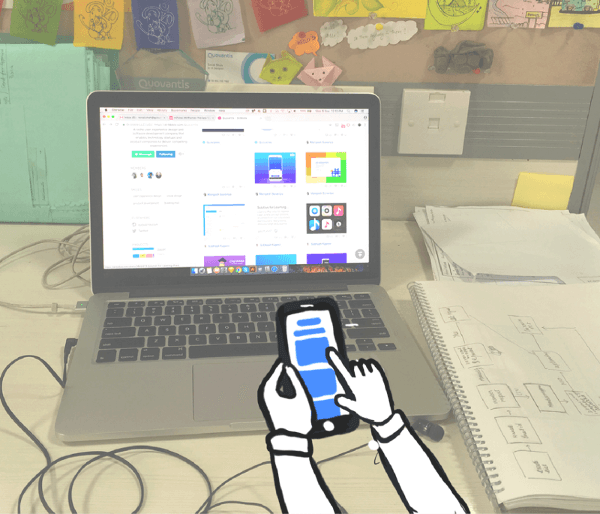
5.ハイブリッドスケッチ:写真とスケッチを組み合わせる
周囲の環境を表現するのに使われる手法です。写真にスケッチを重ねて、アイデアを形にします。これは難しいスキルが必要なく、気軽に作れます。写真が文脈を保持してくれるので、スケッチであなたのアイデアを加えてください。



-
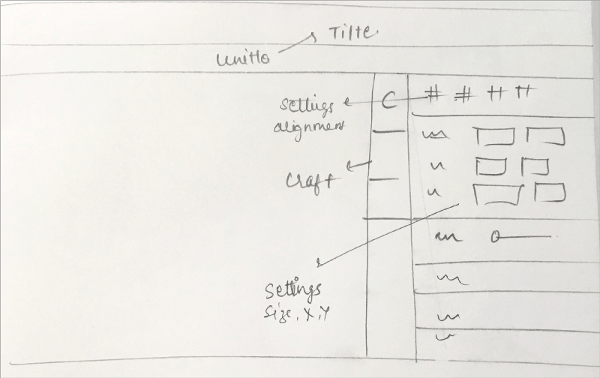
6.注釈やメモを描く
ストーリーボードやワイヤフレームを作成する際には、注釈やメモを使うとストーリーへの理解が深まります。描いたスケッチに注釈を加えれば、特定のパーツがどのように働くのかを明確に示せます。

こうしたテクニックを使うことで、スケッチスキルが大きく向上します。スケッチはデザインにおいて非常に役立つ技術です。アイデアを気軽にどんどん形にしてみましょう。
▼デザイナーはどんなスキルを磨くべきでしょうか?こちらの記事をご参照ください。
・【UXデザイナー必見】UXデザイナーとして求められるスキル7選
・「一流」デザイナーのもつスキルは何か…【デザイナーとして心がけるべきこと】
・【「スケッチブック」のすすめ】デザイナーのためのスケッチブック活用法!
※本記事は6 methods to improve sketching skills in user experienceを翻訳・再構成したものです。

























