2016年を通じてWebデザイナーがシンプルさやミニマリズムの方向から離れるにつれ、数多くの新しいスタイルや流行を見てきました。私達はより視覚的に理解しやすく、インパクトのあるデザインの流行に戻り始めているように思います。FramerやOrigamiなどの新しい技術やソフトウェアがWebデザイン世界の可能性を広げ続けています。
ここで2017年の進化し続けることが確実な6つのWebデザインスタイルをご紹介したいと思います。
1. 繊細なマイクロインタラクション

Buck.tv http://buck.tv/
マイクロインタラクション(細部の相互アクション性)は、プロトタイプおよび実行のためのツールとともに最近Webで人気を集め始めていて、この傾向は続きそうです。Buck.tv はマイクロインタラクションが効果的に実施されているいい例です。ホバーエフェクトが高度にスタイリッシュで、美しく、そしてアニメーションの遷移も満足のいくものです。
2. 何層も重ねた奥行き表現

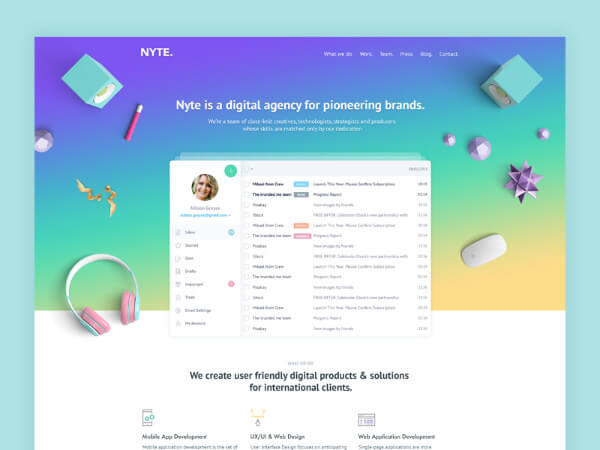
Nyte. https://themeforest.net/item/nyte-psd-template-for-creative-agencies/18044000
Googleのマテリアルガイドラインの登場によって開発が進展した流行といえば、「奥行き」を表現する多層表現です。これは人気があり、Buck.tvもこの効果がどれだけ有効か、特に対照的な色と大きな影を利用する時に特に有効かがわかるいい例です。結果は繊細ですが、高いインパクトと要素間の満足いく遷移をもたらしてくれます。
3. 手描きのイコノグラフィー

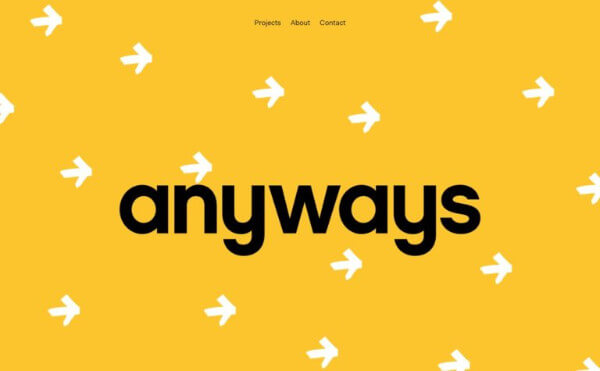
Anyways.co. http://www.anyways.co/
アイコンの流行も進化しており、Webデザインの進化と密接に結びついています。anyways.coのWebサイトは、手描きのアイコンがきれいで統一されたタイポグラフィーと対照的なものをもたらしてくれることを示しています。
「お問い合わせはこちら」ボタンなどの行動喚起を示す部分に使うなど多くの利用方法が考えられます。この繊細で対照的な視覚効果を利用しコンバージョンを増やすができるので、Webデザイナーやマーケターの方に有用です。
4. カラフルなグラデーション

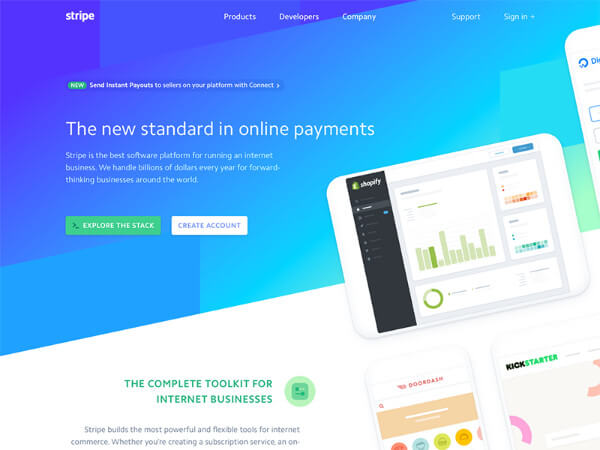
Stripe https://stripe.com/
Stripeの新しいWebサイトはデザイン業界で非常に認められていて、2017年になってもデザイナーが触発されるであろうスタイルをここで見ることができます。Stripeで使われている最も力強くてインパクトのあるスタイルの一つが、「画面いっぱいにグラデーションをかけたヘッダ」で、複数の円錐状のグラデーションを利用し、それらを結合して効果を高めます。2017年はより多くのグラデーションが登場し、デザイナーが新規訪問者を引き付けることのできるheroセクションで特に使われるでしょう。
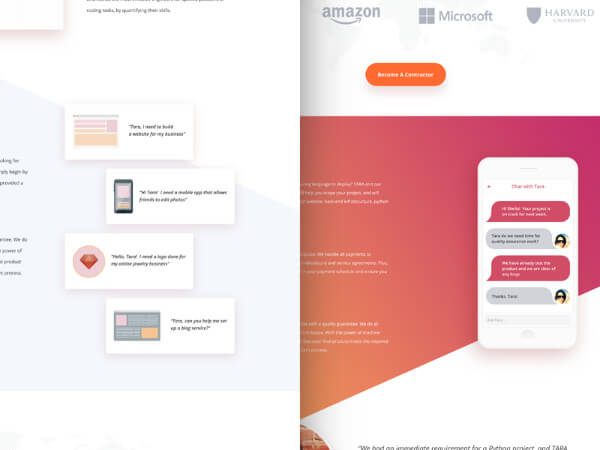
5. ミニマルなモックアップ

Stripeがもたらしたもう一つの流行はコンピュータ上でのミニマルな製品モックアップです。モックアップを使うことで、より簡単で精密な情報をWeb上で見ることができます。上の図の例は、モックアップソフトのフリーバージョンで作成したもので、2017年におけるWebデザイン業界の最新トレンドの一つに間違いありません。
6. 色の付いた大きな影

画像引用元:Dribble.
デザイナーは自分のデザインの中でのより創造的な影の使い方を模索しています。一つの例が、大きな色の付いた影の使い方です。上の図のような、大きな色の付いた影と背景色を一緒に使って、影の付いた要素とWebサイト全体の視覚デザインの効果を高めます。
2016年も終わりに近づき、Webデザインはここ2-3年の平面的な流行からゆっくりと離れていこうとしています。デザイナーはユーザーにとっての利便性を改善しながら、ブランドイメージをより伝えることのできる視覚的に面白くて、力強いスタイルを作り出そうとしています。
(※本稿は「6 Web Design Style Predictions for 2017」を翻訳・再編集したものです)
























