Googleがモバイルファーストの指標を発表して以来、最適化されたモバイルウェブサイトを準備することが必要になりました。しかし、世界規模のモバイルトラフィックが増加し続けているため、これは実に理にかなったことなのです。携帯電話で商品やサービスを購入することが便利だと感じる顧客がますます増えてきています。
この変化は、ローカル企業や代理店にとって特に重要な意味を持ちます。モバイルインタフェースの重要性が増すことでゲームのルールは変わり、そしてこの変化に誰もが適応しなければならないのです。
それでは、モバイル用ランディングページを改善するためのヒントを学んでいきましょう。
1.ランディングページの読み込み速度を上げる
読み込み速度が速いウェブサイトが嫌いな人なんているのでしょうか。
スピードは常にブラウジング体験にとってプラスとなる要素で、今ではモバイル検索ランキングにも影響する要素です。 7月の上旬に、GoogleはSpeed Updateをリリースし、ウェブサイトのスピードをモバイル検索のランキング要素にしました。以前は、デスクトップ検索にのみに影響する要素でした。
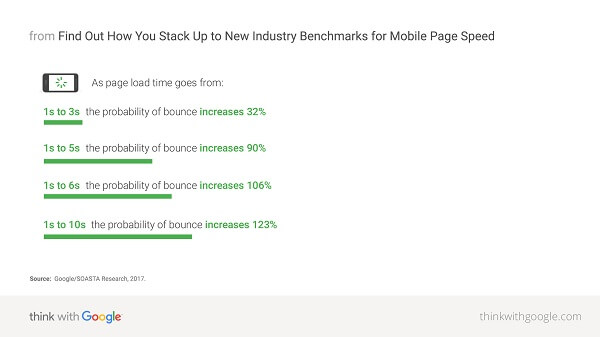
スマートフォンのユーザーにとってもスピードは速い方が良いのです。 Googleによると、「ロードするのに3秒以上かかると、全体の53%もの人々がサイトから離れてしまう」そうです。しかし、困ったことに、2017年の平均的なモバイルページの読み込み速度は22秒だったのです。
出典:Think With Google
読み込み速度の遅さは、現代のモバイルユーザーの最大の不満の種です。 一方、2秒以内に読み込まれたページは、コンバージョン率が27%向上します。 Googleは「読み込み速度は収益と等しい」と述べています。
次に挙げる事柄を実行することでページの読み込み速度を向上させることができます。
・不要なページ要素を取り除く。
・画像のサイズを調整します。
・Google AMPでJavaScript、HTML、CSSリクエストを最適化する
・HTTPキャッシングを有効にする。
・デスクトップ用Webサイトをモバイルファーストのサイトに変える。
2.モバイル専用の機能を活用する
電話効果測定を専門にしているInvocaは、「企業にかかってくる電話の92%はデジタルマーケティングによって推進されている」と報告しています。
これらの着信の1番の流入元はどこだと思いますか。
答えはモバイル検索です! 2015年にモバイル検索が総通話量の48%を占めました。 おそらく、この比率はさらに高くなっているでしょう。
出典:Invoca Call Intelligence Index 2016
モバイル用ランディングページにとってはどんな意味があるのでしょうか。
モバイルを操作していると、その流れで電話をかける可能性が高いのです。 ユーザーは必要なサイトを見つけて電話をかけたいと思っています。 したがって、モバイルサイトを設計する際には、サイトを成功に導くため念頭におくべきモバイル専用の機能があります。
たとえば、Dudaは賞を受賞した優秀なプラットフォームであり、驚異的な速度を誇るモバイルサイトの構築します。 ユーザーがワンタッチで会社に電話をかけることができるボタンを導入しており、地図を確認するボタンも配置しています。 これによりユーザーはGPSによって店舗への行き方や方向が表示されるので、スマートフォンで確認しながらお店までたどり着くことができるのです。 これは、ユーザーと企業の双方にとって嬉しい機能です。
ユーザーに見つけてもらいやすい、そしてたどり着きやすいサイトにしましょう。 そうすることでユーザーの満足度は上がります。
3.行動に結び付ける見出しの力
ウェブサイトに来たユーザーのほとんどは、書いてあるテキストを読みません。 見出しにざっと目を通すだけです。したがって、ランディングページで最も重要な文章は見出しなのです。 ユーザーが離脱するかコンバージョンするかは、見出しの出来栄え次第なのです。
モバイルのインタフェースは、明確で確実でシンプルな方法で価値を伝えなければなりません。 CopyBloggerによると、10人のうち8人が見出しと小見出しだけを読んでいます。 だからのコピーライティング時間の80%は見出しと小見出しを練ることに費やすべきなのです。
無駄な言葉の多い文章でユーザーとの間に壁を作ってはならないのです。
4.短くてスマートなランディングページの本文を書く
皆さんが準備した本文を読んだ10人のうち2人はどうするのでしょうか。
コピーライティングの時間の残りの20%は本文に費やさなければなりません。 それを読む時間があるというのなら、ユーザーは間違いなく興味を持っているからです。
キラーコピーを作りたいところですが、やりすぎないようにしましょう。 CaringBridgeの場合、より分かりやすいテキストがコンバージョンを21%増やすのに役立っています。 少なくとも、本文は以下の条件を満たすべきです。
・提供している商品やサービスの価値をユーザーが数秒で感じられるようにする。
・詰め込みすぎずに十分なスペースがあって読みやすく、すっきりしていて美しい。
・ユーザーのかゆいところに手が届くアプローチをする。
5.上手くいくCTAボタンを設計する
アクセスしてくれたユーザーは皆さんにコンタクトを取ろうとしています。 その時こそ、登録や商品の購入のために顧客の背中を押すの最適なタイミングです。
ここで一番やってはいけないことは、PC用サイトから収集したデータに基づいてモバイルCTA(行動喚起)をデザインすることです。 モバイル環境はデスクトップ環境とは全く別物であるという事実を考慮しなければなりません。
CTAとして短く説得力のあるテキストで、大きくてタップ可能なボタンを作成しましょう。 動詞を使って、価値を伝えます。
文字テキストのままにせず、クリックしたくなるものを用意しましょう。 必要に応じて、画像を組み込んだり、ロゴを作成して、より魅力的なビジュアルにしましょう。 また、「親指ゾーン」に配置してクリックしやすくします。
最も重要なのは、ポップアップCTAを避けることです。 代わりに、スティッキーCTAを実装して、ユーザーの反応を確認してみましょう。
6.不要なナビゲーションリンクを削除する
必要のないナビゲーションリンクは、スペースを奪ったり、ユーザーを混乱させたりしてしまいます。
どこをクリックしたら良いかわからず、ユーザーの動作をフリーズさせるわけにはいかないからです。
モバイルナビゲーションの数を制限しましょう。 場合によっては、4つから8つのオプションで十分です。 1つまたは2つのボタンで問題ない場合もあります。 目標は最も重要なナビゲーションリンクのみを維持することです。
Google Consumer Barometerによれば、モバイルビジネスページにアクセスするユーザーは、主に商品の価格、営業時間、広告、店舗情報、レビュー、および利用しやすさに関心があります。
出典:Consumer Barometer With Google
したがって、これらの情報は探しやすい場所に配置しましょう。 ある調査によると、モバイル検索5件のうち4件が何らか販売につながっているというデータがあります。
7.フォームでは最小限の情報のみを
ほとんどのユーザーはフォームへの記入を好みません。 特に6ヶ所や8ヶ所への記入を求められた時にはこの傾向が顕著になります。
フォームはできるだけシンプルにしましょう。 モバイルはすぐに他に移行しやすい媒体なので、ユーザーに複雑な作業を強制することはやめましょう。 フィールド数を最小限に抑え、不可欠な情報の入力のみを要求するようにしましょう。
フォームをより記入したくなるものにするために創造力を発揮しましょう。 たとえば、Dudaを使用すると、オンラインスケジューリングツールを取り入れることができ、顧客がスマホから予約を入れることができるようになります。サイト側とユーザー側の両方にとって面倒を減らす便利な機能だと言えるでしょう。
管理しているサイトの環境を把握する
皆さんのウェブサイトはモバイルユーザーエクスペリエンスという点でどんな状態なのか分からない場合には、次の無料ツールでテストしてみましょう。
・Googleのモバイルフレンドリーテスト
・VarvyのMobile SEOツール。
優れたモバイルランディングページを作成することは、実際に起こっている、物理的な干渉を理解し、軽減することを意味します。 この記事で新しいモバイル最適化の可能性が開くことができたなら嬉しいです。
※本記事は、7 Mobile Landing Page Ideas That Your Visitors Will Loveを翻訳・再構成したものです。
▼こちらの記事もおすすめです!