色は、タイポグラフィーや空間を始め、インターフェースを構築する上で非常に重要です。ビジュアルデザインの中でもユーザーとのコミュニケーションを図る上でもっとも重要視されている部分であり、デジタルの商品の総体的な認知に大きく影響します。
色を構成して使用する数などを事前に決めるということは、難なくデザインをしていく上で必要不可欠です。一定の色のシステムを作ることによって、使用済みの色を減らしたり、二重になっている色を極力避けることが可能になります。しかし、一体どのようにしてこのようなシステムを作るのでしょうか。ここでは、色を構成するにあたって知らなきゃ損!な7つの秘訣を紹介します。
1. インターフェース・インベントリーを行う
インターフェース・インベントリーとは、アプリやウェブサイトの構成要素を分類する手順のことを意味し、商品に使用する色の数を表示します。ウェブサイトを製作中な場合、CSS Statusというツールがスタイルシート上のオリジナルカラーを洗い出すのに便利でおすすめです。

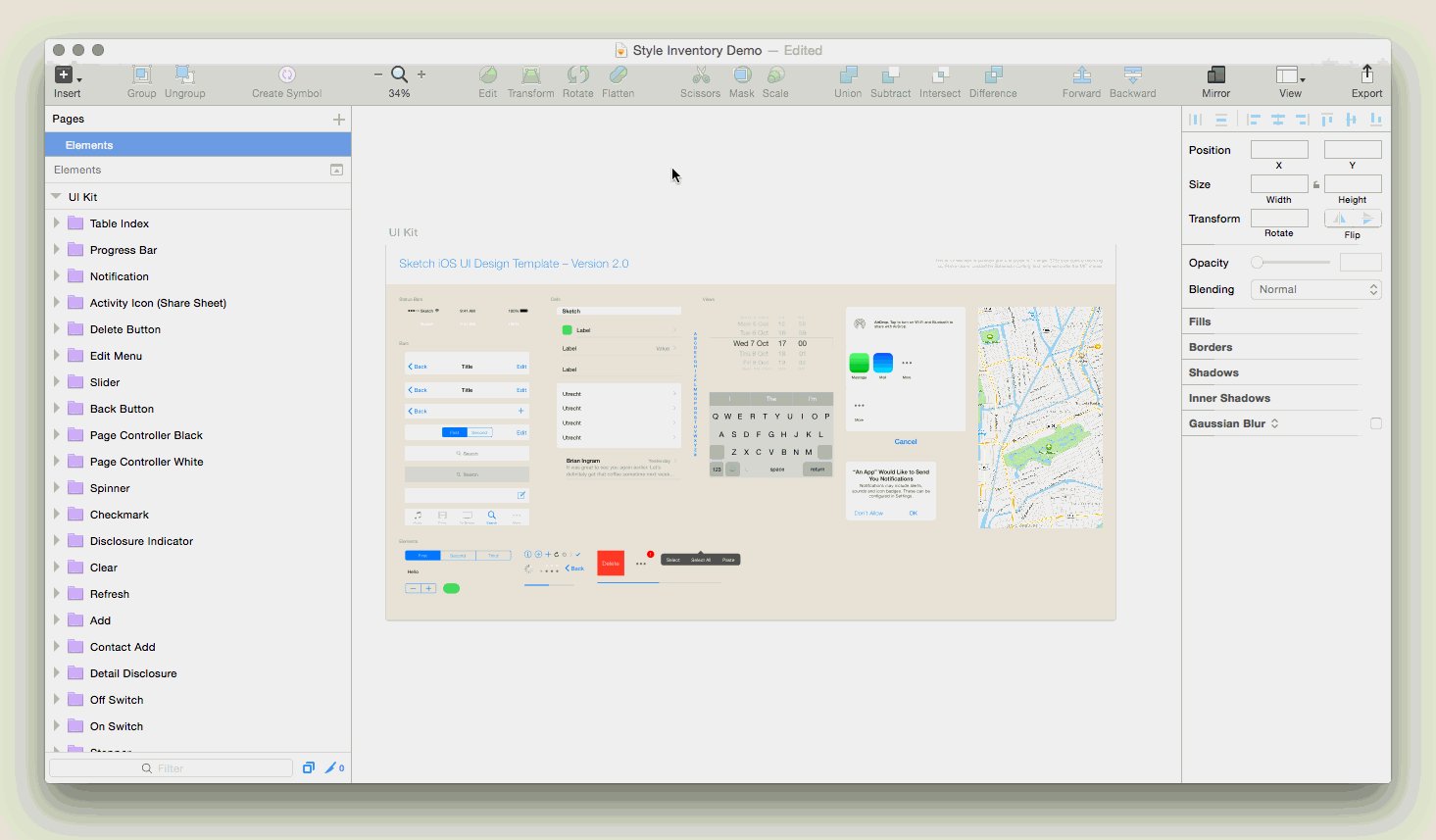
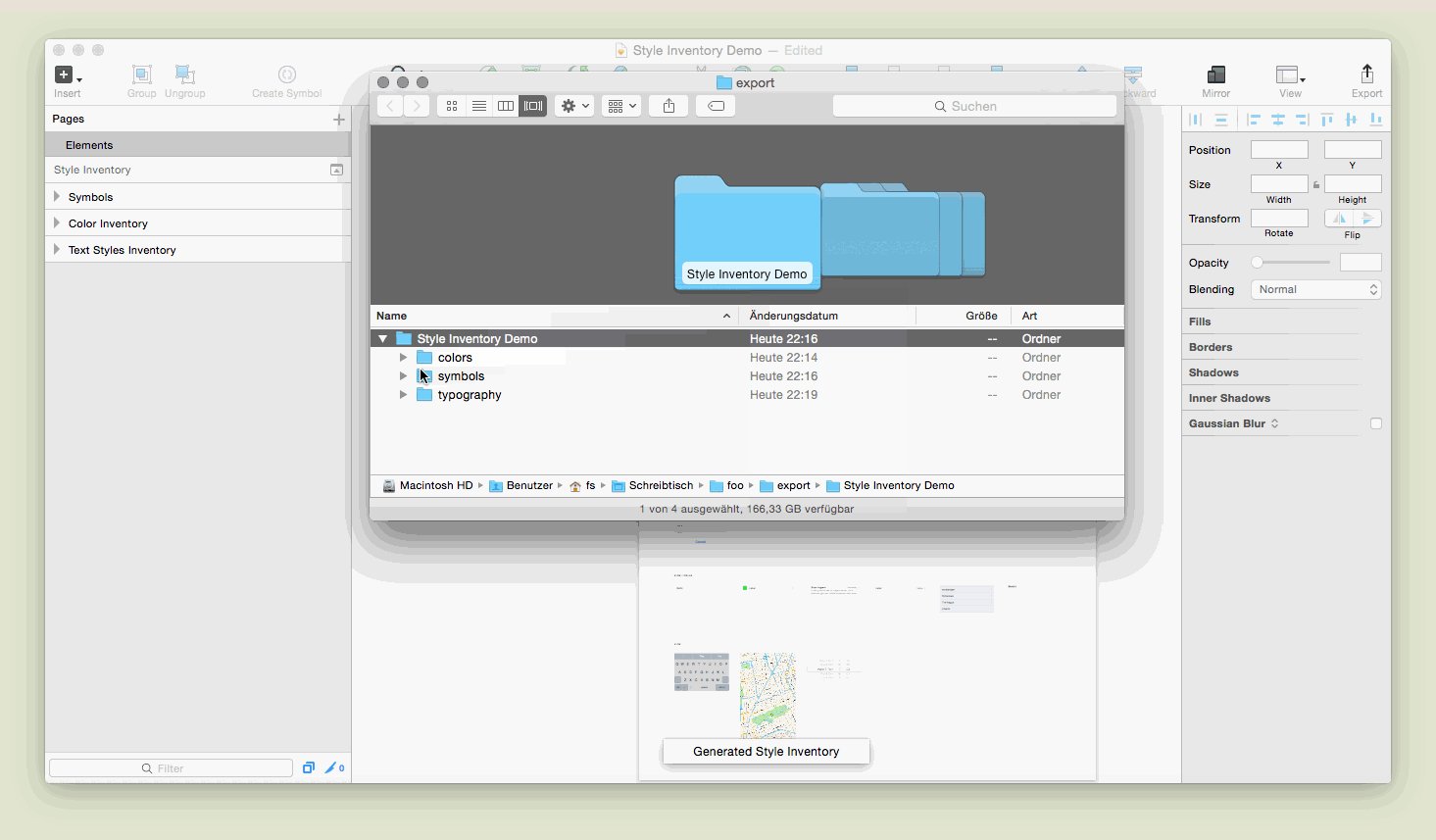
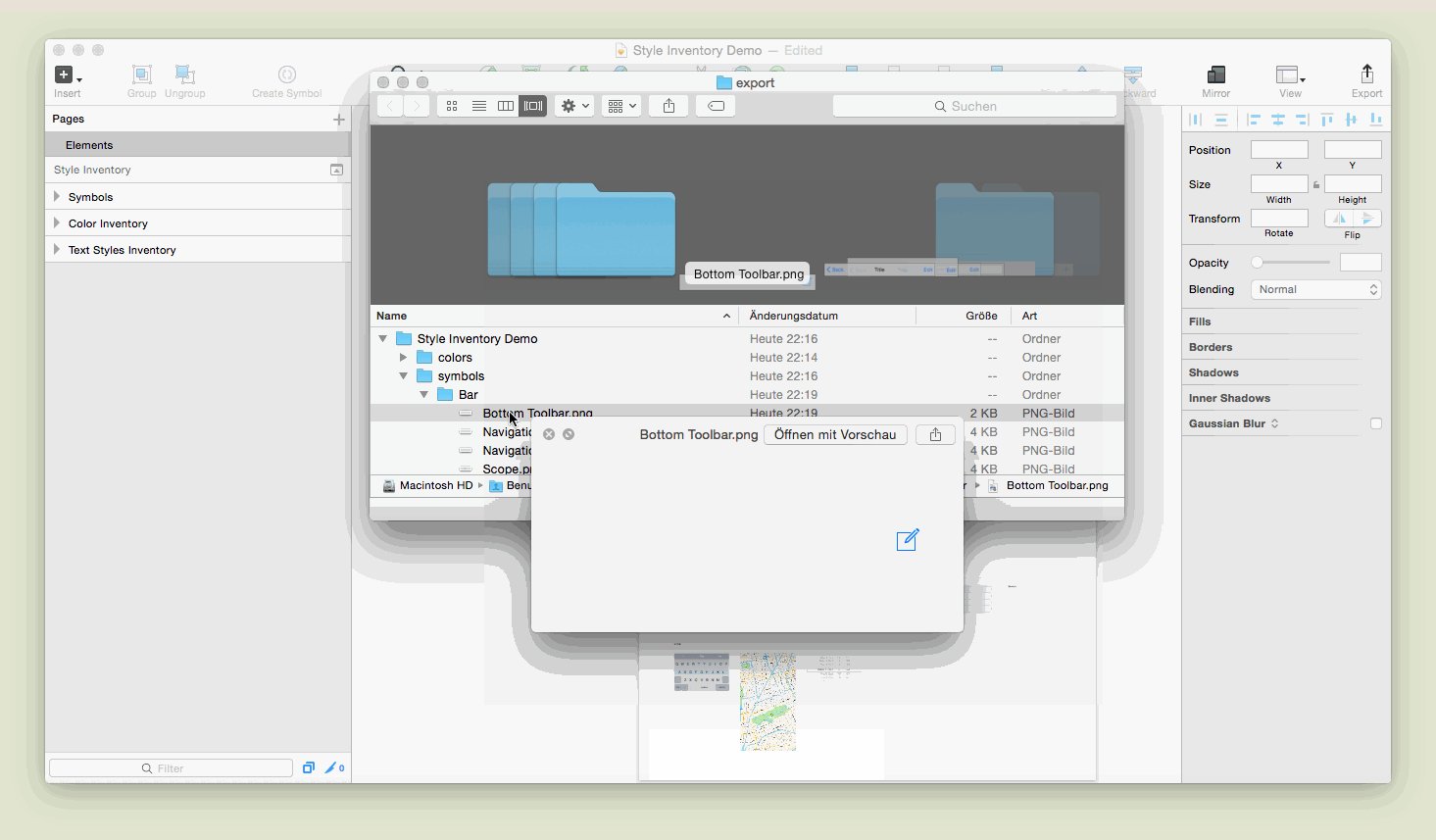
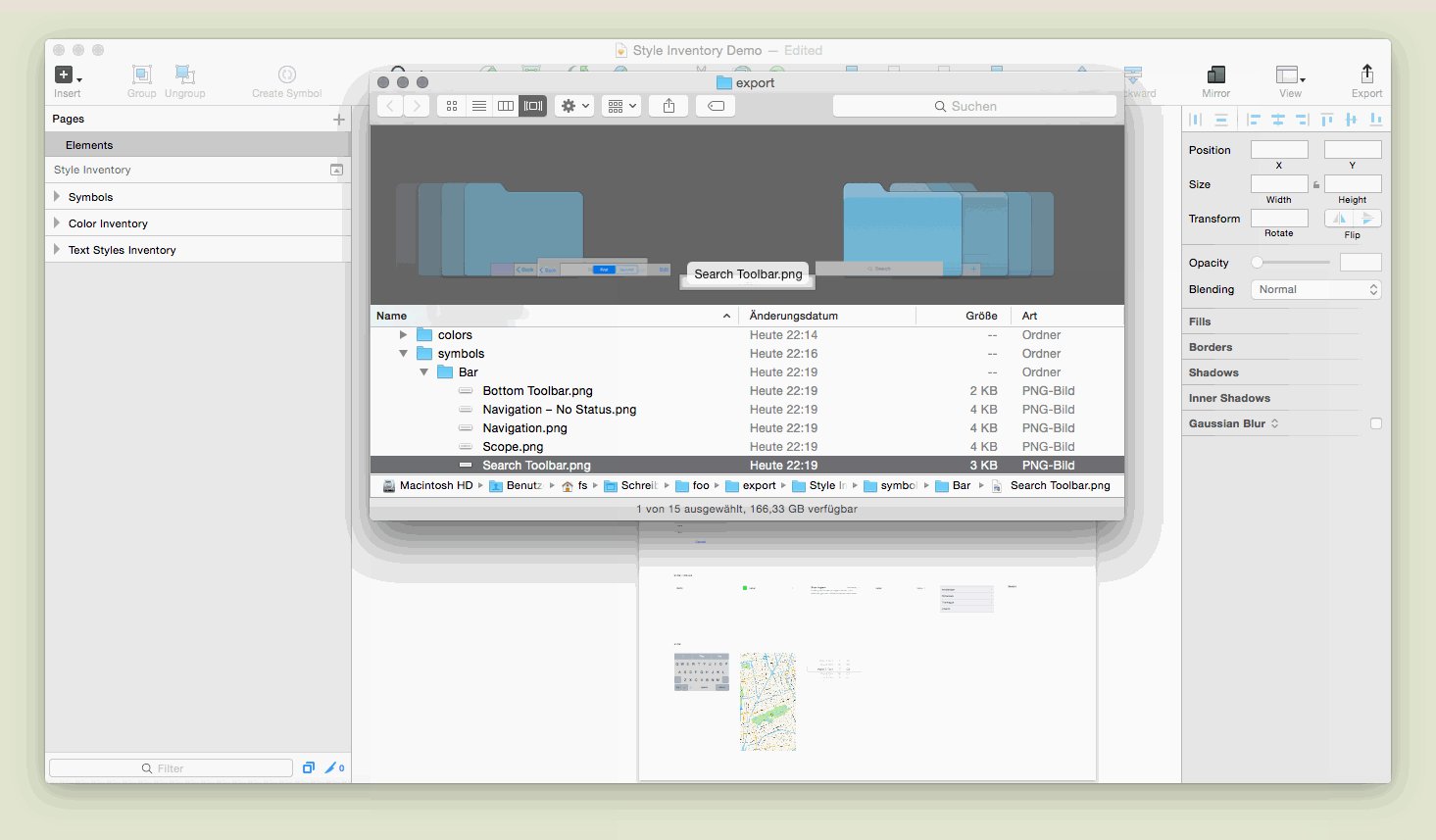
もしSketchを通してインベントリーをつくっている場合、Sketch-Style-Inventorypluginを使用すると、色を集合させ似たようなスタイルのものを融合させることができます。

既存の商品に関しては、コード内での各色の使用回数を確認することをおすすめします。確認することによって、使用されている色の配分が均等であるかどうかを知ることができ、この情報はカラーパレットをまとめる際に役立ちます。
2. ブランドカラーをベースに
確立されたブランドには、確立されたブランドカラーがあります。
UIデザインのためにブランドカラーを変えないこと
ブランドカラーを変えることはブランドのガイドラインから免脱するということです。
アプリの「クローム」には主要のブランドカラーをなるべく使用すること
デザインを構成していく上で、ヘッダー、フッター、メニューなどUIの要素は全てブランドカラーで統一させましょう。もしブランドカラーが濃淡両方のバックグラウンドに適応する場合、デザインのレイアウトカラーとして使用することができます。

3. 土台の色を決めること
ブランドカラーの白と黒に当たる色を決める
白と黒を決めるからといって、極端に真っ白(#FFFFFF)を決めないといけないというわけではありません。黒も同様で、むしろ真っ黒ではない方が良いといわれています。カラーパレットの幅をどれだけ広げたいかにもよりますが、幅広いティント(白が混ざった色)やシェード(黒が混ざった色)を含むことがおすすめです。しかし、あまりにも多くのティントやシェードを使ってしまうとデザイナーが色の選択をする上で大変になってしまうので気をつけたいところです。
低コントラストのニュートラルな色を見つける
低コントラストのニュートラルな色は、読む量が多い場合の文字の場合はあまりお勧めできませんが、インプットフィールドなどでは全然問題なく使うことができます。インプットフィールドはあまり目立つことがないため、低コントラストでかつニュートラルな色だと、完璧なUIコンテイナーを作ることができます。

主要カラーの数を制限する
理想的なブランドを代表する主要カラーの数は1から3つまでです。それに加え、十分な数のアクセントカラーを決めることが鍵となります。
4. インタラクティブな色を決めること
インタラクティブな色とは、ボタン、リンクやUIコントロールなど、ユーザーが実際にクリックしたり触れることのできるインタラクティブな要素のアイコンに使用する色のことを意味します。
インタラクティブカラーの合計数を制限する
もし可能であれば、主要のインタラクティブカラーとして使用する色はなるべく一色に絞った方がユーザーに色を覚えてもらいやすくなります。
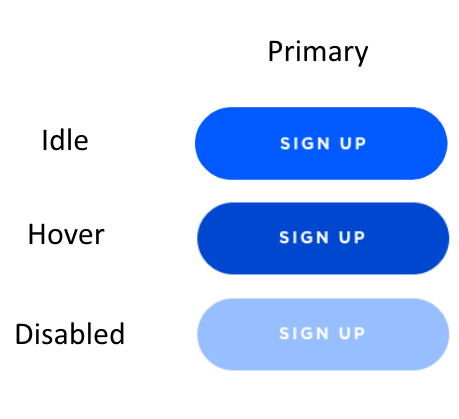
インタラクティブカラーの濃淡を調整することも可能です。色の濃淡の違いを利用してUIの要素の違う状態(例:カーソルがアイコンの上に重なっている状態vsアイコンを押している状態)を示すことができます。

統一感を重視する
色はアプリ内やウェブサイト上で情報に辿り着く際に必要不可欠なツールの一つです。リンクやボタンなどには同じ色を使用することで、ユーザーにインタラクティブな要素を認知してもらうことができます。
5. デノーティブな色を決める
デノーティブな色とは、エラー、警告、成功などの明示的な意味を持つ色のことを指します。
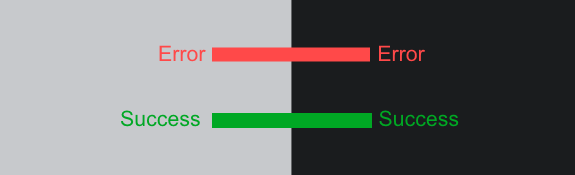
エラー表示の色
エラー表示やエラーの状態を表す際は、赤を使用することをお勧めします。しかし、もしブランドカラーに赤が入っている場合は極力赤を避けるようにしてください。そうすることによって、ユーザーがブランドを問題(エラー)と結びつけることを防止できます。
成功表示の色
成功を示すには、緑色を使用することがお勧めです。もしブランドカラーの一つが緑な場合でも、成功表示に緑を使用することは問題ありません。むしろ、ユーザーはブランドに対してポジティブな印象を抱くようになるといわれています。

デノーティブカラーの数を制限する
エラー表示と成功表示それれぞれ一つずつ色を決めることが理想ですが、低高コントラスト両方のバックグラウンドに対応する色を選ぶことが大切です。

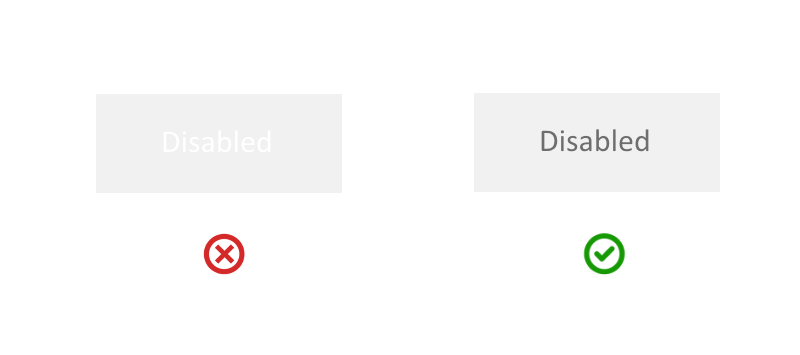
動作停止状態の色
動作停止状態のアイコンにはだいたい低不透明色のグレーのアイコンが使用されています。グレーを選ぶ際に一つ覚えておきたいことは十分なコントラストがあることです。十分なコントラストがなければユーザーにとって文字が読みにくくなってしまいます。

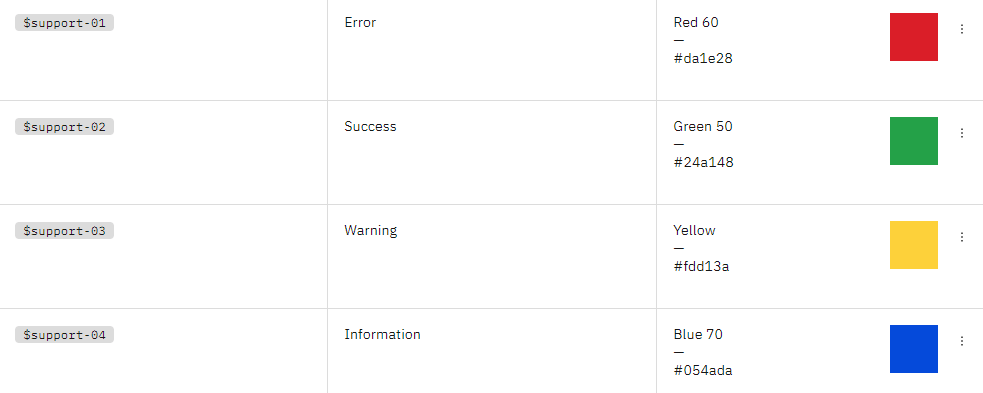
6. 明確な名前をつけること
デザインシステム内で色を保存する際には、覚えやすくわかりやすい色の名前をつけることをお勧めします。デザイナーとデベロッパーがシステム内で保存された色を簡単に特定することのできる名前を心がけることが大切です。グラデーションを用いた形容詞(例:ライトブルー、ダークブルーなど)はなるべく避け、UI内での場所が一目でわかるような機能的な名前をつけるようにしましょう。

7. アクセシビリティ
色盲の人でも問題なく商品を使える配色を意識するようにしましょう。
コントラストを確認する
コントラストを確認する際に使用できる様々なコントラストチェッカーが存在します。これを使用することによって全員にアクセシブルな商品を作る上で必要となってくる配色を確認することができます。
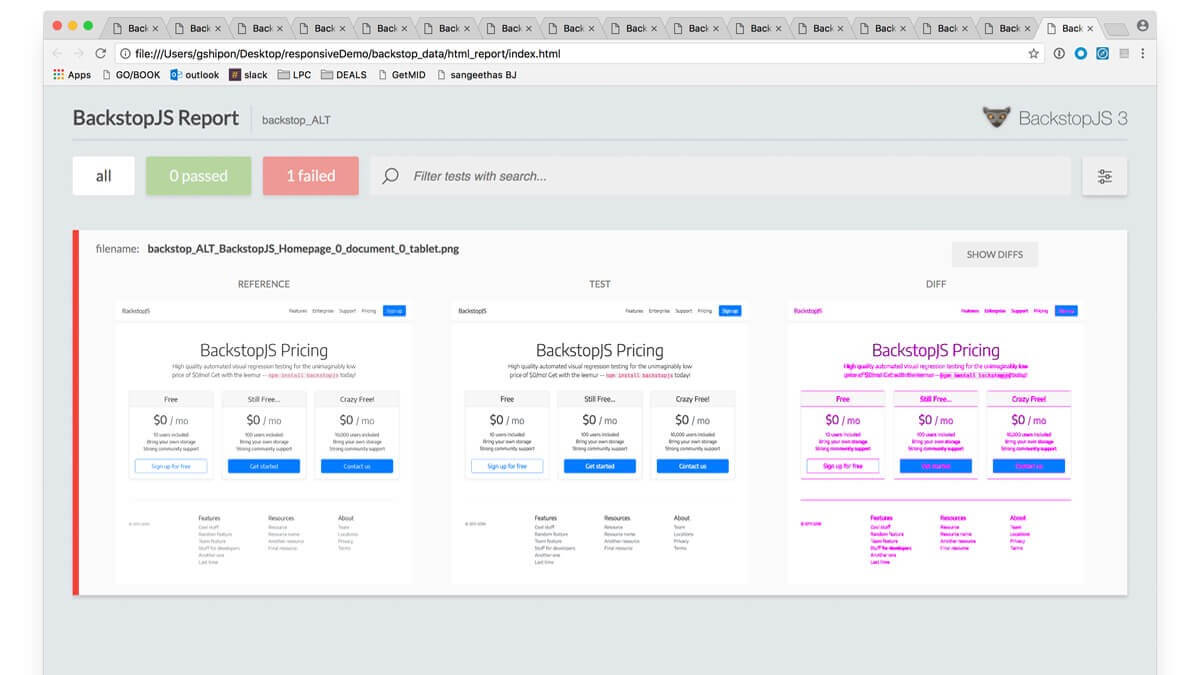
8. カラーパレットをテストする
既存の色をいじることが問題につながらないケースと、全体的なUIを破壊してしまうケースがあります。後者を避けるためにも、作成したカラーパレットをUIで応用させる際には丁寧に行う必要があります。
画像回帰テストツールを使用することもできますが、マニュアルでテストすることによってより良い結果を得ることができます。

おまけ:カラー選抜ツール
もし現在プロジェクトにぴったりの色を探している場合、ツールの使用をお勧めします。


























