UXデザイナーって実際、何を作るの?と言うあなた。まず、UX成果物とは何かについて考えてみましょう。UX成果物とは、UXデザインのプロセスにおけるさまざまな場面でできたアウトプットの事を指します。
デザインチーム内のUXデザイナーの役割によって、UX成果物の仕上がりはいろいろです。また、その役割に応じて使えるメソッドやツールにも左右されます。
ここで、一般的なUX成果物の概要をご紹介します。UXデザインのプロセスは通常、デザイン思考を構成する5つの基本フェーズに似た流れになります。
・ユーザーとの共感(オーディエンスを知る)
・課題を明確にする(ユーザーのニーズを把握する)
・アイデアを出す(デザイン案の創出)
・プロトタイプを作る(アイデアを形にしてみる)
・テストする(デザインの評価)
「ユーザーとの共感」と「課題を明確にする」の最初の2つのフェーズは「ユーザーリサーチ」として、ひとまとめにされることが多いでしょう。言い換えれば、ユーザーの欲求とその満たし方の両方を把握する、ということです。
各フェーズごとに、いくつものツールやメソッドが存在します。アウトプットの形(UX成果物)はさまざまですが、いくつかの典型例に注目しましょう。UXデザイナーとしてあなたが作ろうとする物の概要を掴むためです。
ユーザーリサーチ成果物
ペルソナ
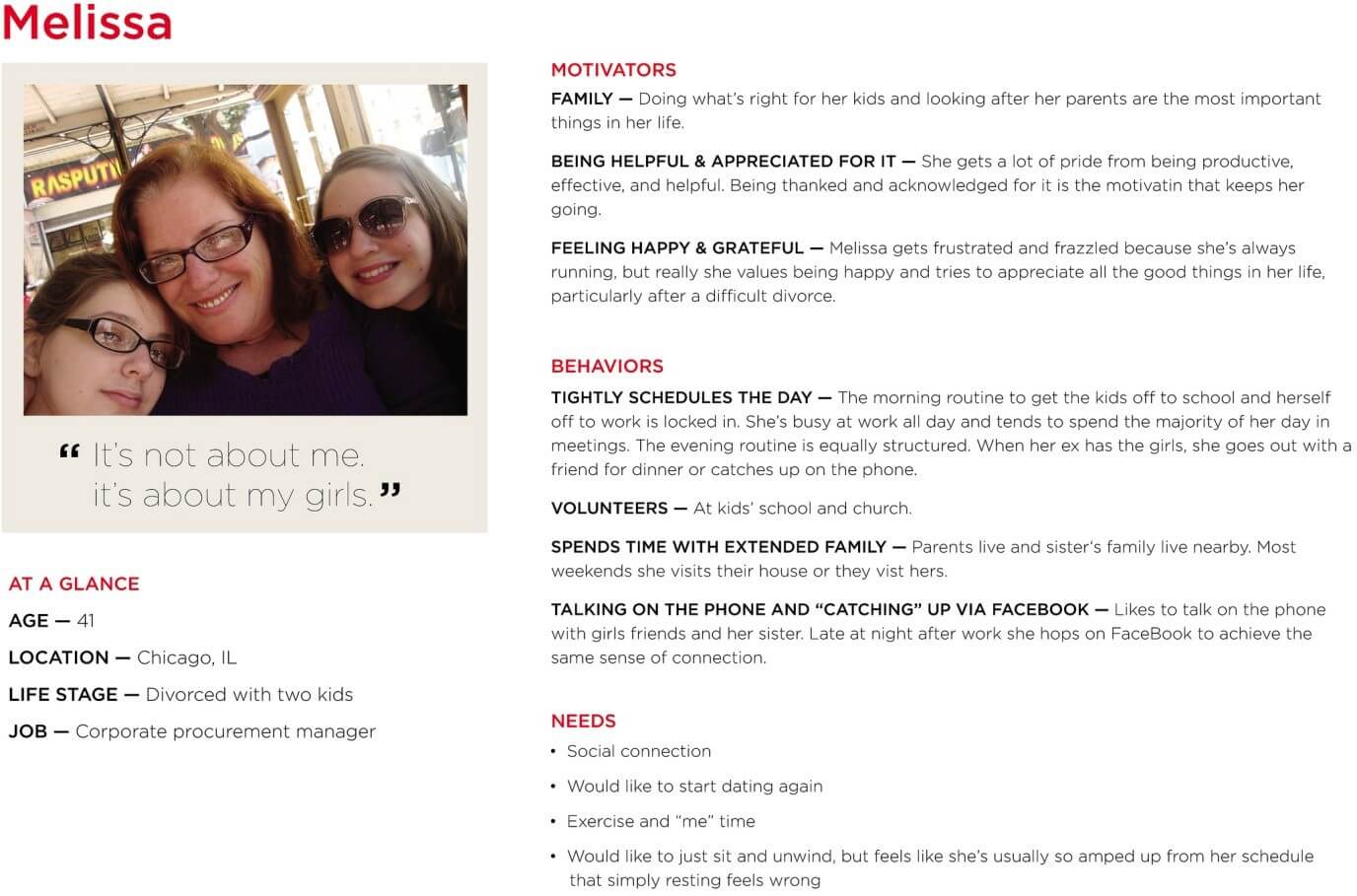
ペルソナは虚構のキャラクターです。ユーザーに見立てて、デザイナーが作り出した個性です。それは典型的なユーザーのように、自らの目標、動機、満たされない欲求や能力を備えます。人口統計や学歴といったその他の情報が加えられれば、ペルソナの完成です。
企画の範囲に応じて、デザイナーはパターンの異なるペルソナをいくつも創り出します。オーディエンスのサンプルをなるべく広い範囲で捉えるためです。ペルソナの創出は、デザイナーがユーザーに共感するために役立ち、ユーザーの人格や手に入れたがっている物を理解するための裏付けになります。

著作権者 : ローゼンフェルドメディア、 Flickr
著作権保護期間とライセンス : CC BY 2.0
ユーザーペルソナの例。人口統計、能力、技術、目標、動機はグラフや文章で表されます。
絵コンテ
絵コンテは、映画業界から借りてきたアイデアです。漫画で描かれるのが普通で、ユーザーが実際に取る行動や状況に基づいて、その概要を示します。
絵コンテの凄いところは、ただユーザーの行動を再現するだけでなく、その環境をも明らかにするという点です。これにより、ユーザーがどのように行動するか、あるいはなぜそうするのかに説得力が生まれるのです。

著作権者 : ローゼンフェルドメディア、 Flickr
著作権保護期間とライセンス : CC BY 2.0
絵コンテは、ユーザーの取る行動のみならず、その時の状況をも可視化する助けになります。主に「ユーザーとの共感」のフェーズで使われますが、「アイデアを出す」のフェーズでもデザイン選択などの説明を補うために使用されます。
カスタマージャーニーマップ
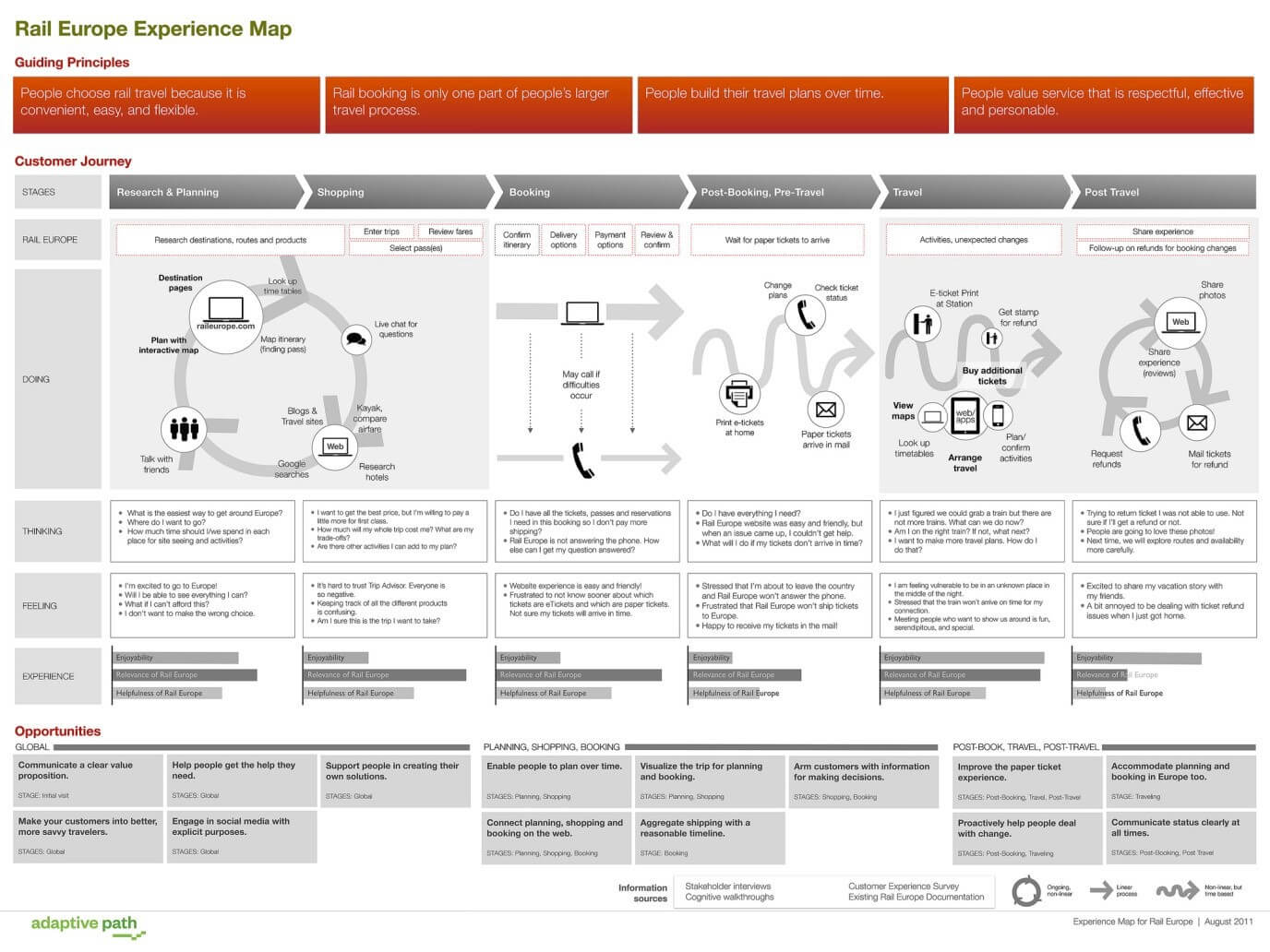
カスタマージャーニーマップ(エクスペリエンスマップとも)は、ユーザーが特定の目標に到達するまでにたどる順序(すなわち、プロセス)を表す図表です。時系列に沿ってプロセスを並べることで、デザイナーは動機、課題、欲求といった流れに沿って状況の変化を理解できます。
ユーザーを邪魔している主だった障害を把握することで、デザイナーは課題への取り組みを改善でき、製品やサービスがユーザーに役立つまでの道筋が見えてきます。

著作権者 : トビアス・マイアー、Wikimedia
著作権保護期間とライセンス : CC BY-SA 3.0
カスタマージャーニーマップの例。個人がレイル・ヨーロッパのチケットの購入を決めるまでのプロセス。デザイナーは各プロセスごとにUXを設計しています。手順を進めて行くユーザーの行動、思考、感情に至るまで考慮に入れているのです。最終的には、現在のUXを改善する場合のことにも触れています。
成果物のアイデアを出す
ブレインストーミング
ブレインストーミングのプロセスでは、ユーザーリサーチのフェーズで見つけた課題や機会への取り組み方について、デザイナーチームがアイデアを出します。ここでは、いかに多くのアイデア(荒削りでOK)を出すかが勝負になります。後で、デザイナーがこれらを選り分けて最高のアイデアにまとめていけるようにしましょう。
大事なのは、チームメンバーがあらゆる角度、領域にとらわれず探究ができること。実際、最適な解決策がいかにも馬鹿馬鹿しく思えるような考えから芽生えるという事は、起こります。

著作権者 : visualpun.ch, Flickr
著作権保護期間とライセンス : CC BY 2.0
ブレインストーミングはよく、付箋をたくさん使って行われます。デザイナーのアイデアを全て付箋に書き留めておくためです。付箋にすることでアイデアは議論され、序列をつけられ、テーマごとに分類されて整理できる状態になります。これが、デザインの課題解決にベストなアイデアを見つけるためのビジュアルマップの役目を果たします。
ユーザーフロー
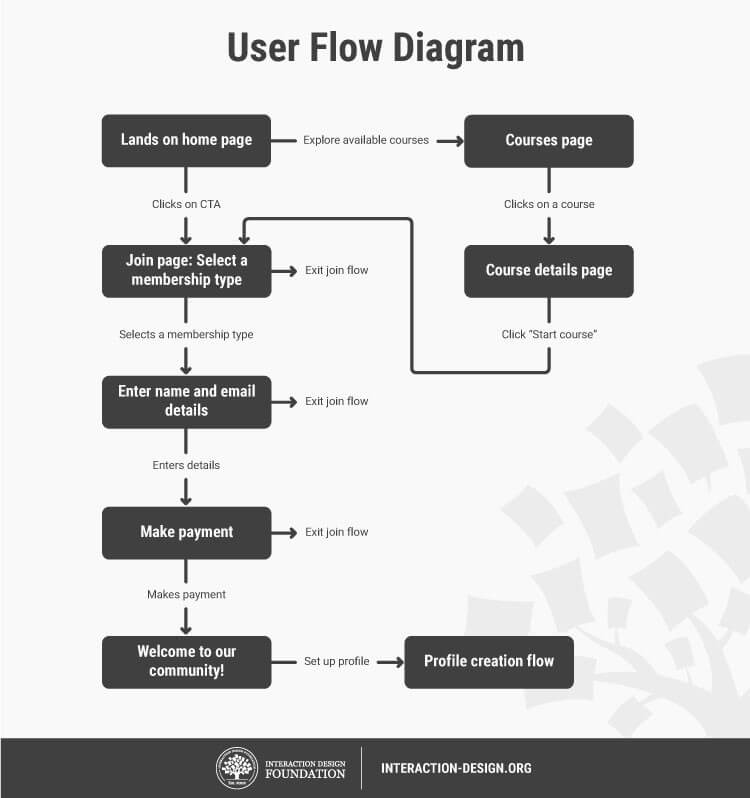
ユーザーフローチャート(流れ線図)は、ユーザーがサービスや製品を扱う上で踏むべき手順を単純な概略図にしたものを指します。カスタマージャーニーマップと違って、ユーザーフローチャートは製品上で起こることだけを考慮します。つまり、その他のことは無視しましょう。
これらのチャートは、デザイナーが目標までの工程の流れを簡単に評価するために役立ちます。そして、ブレインストーミングを通して「どのくらい」素晴らしいアイデアが選定されたか(すなわち、出来栄えが)判明するわけです。

著作権者 : テオ・ユ・シアン とインタラクションデザイン財団
著作権保護期間とライセンス : CC BY-NC-SA 3.0
ユーザーフローチャートの例。あるアプリケーションでのユーザーの行動を示しています。
成果物を試作する
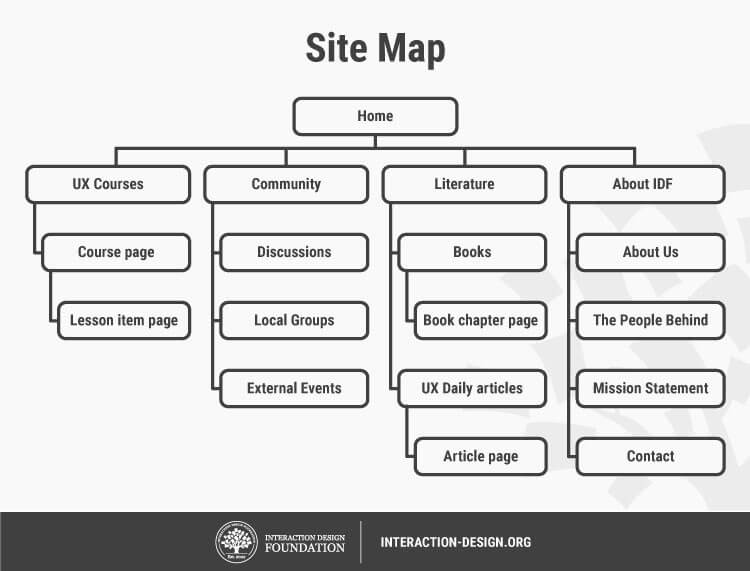
サイトマップ
サイトマップはウェブサイトの階層や【ナビゲーション構成】を示します。このようなマップは、モバイルアプリの場合にもよく作成されます。
あるコテンツがどうやって「スクリーン」上に設定されているか、あるいはセクション分けされているかは、サイトマップを見ればわかります。また、サービス内のあるセクションから別のセクションへ、ユーザーがどのように移動するかもわかります。

著作権者 : テオ・ユ・シアン とインタラクションデザイン財団
著作権保護期間とライセンス : CC BY-NC-SA 3.0
サイトマップの例。サイト上のコンテンツがどう編成され、ユーザーがどのようにサイト内を移動するかわかる。ここでは、デザイナーはコンテンツセクションに番号を振って(例 : 2.0は「親」セクション、2.1は副セクション)階層を示しています。
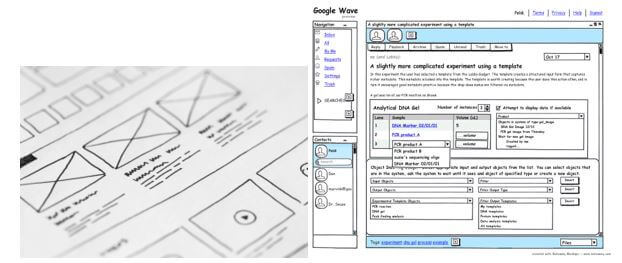
ローファイ・プロトタイプ
サイトマップが完成したら、コンテンツ毎にどんな配置で画面表示されるかという概略が書けるようになります。ローファイ・プロトタイプでは見た目のデザイン詳細は省略します。デザイナーがコンテンツをどのように配置すべきか判断するために、雰囲気を掴める程度の、ざっくりしたガイドになれば充分です。
まずは、手書きのスケッチ(速くて安いので気が変われば惜しみなく捨てられるのが利点)から始めましよう。後で、コンピューターソフトを使って枠を清書しましょう。そうすれば、画面上での情報の見え方を確認しやすくなります。ここでも、細部のデザインにはタッチしません。

著作権者 : VFSデジタルデザイン, Flickr
著作権保護期間とライセンス : CC BY 2.0
ローファイ・プロトタイプの例。手書きのもの(左)とコンピューターで描いたもの(右)。
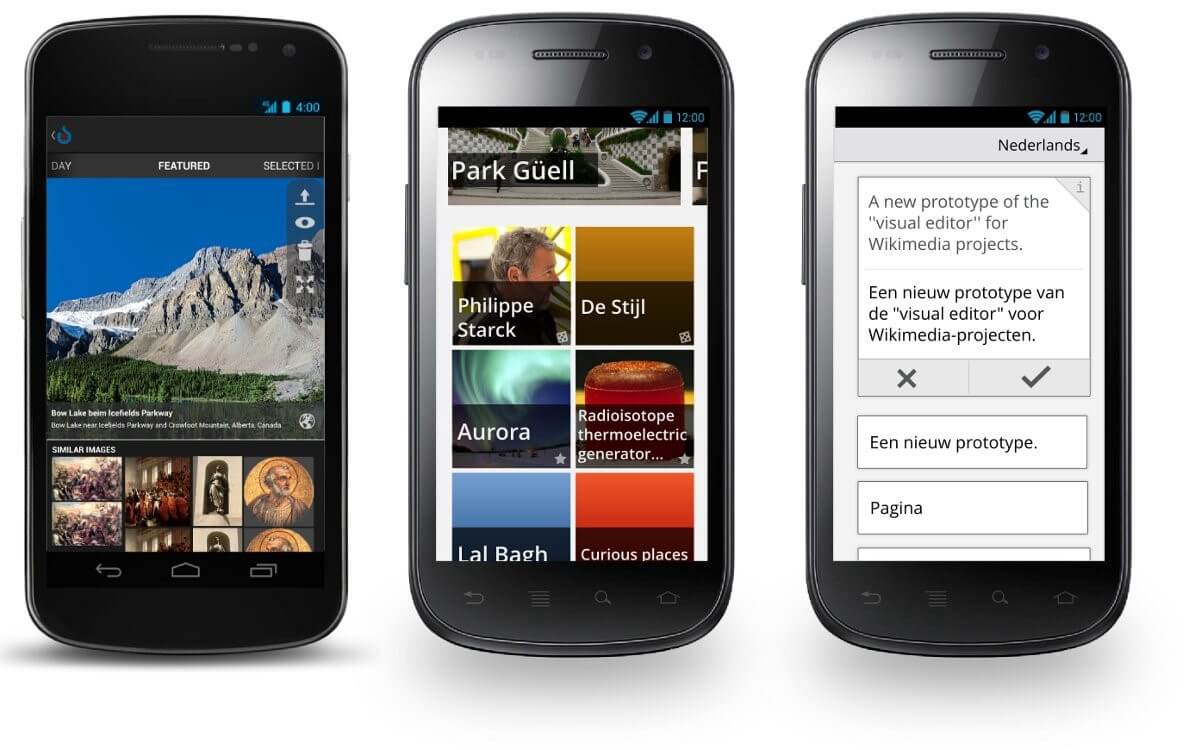
ハイファイ・プロトタイプ
ハイファイ・プロトタイプはローファイ・プロトタイプの次の段階です。実際の画面に表示させた時の製品全ての外観やフォントのデザイン詳細を表現するため、ピクセルパーフェクト・プロトタイプとも呼ばれます。
画面の物理的な条件を考慮して、実際に使われるデバイスのサイズに合わせて作られます。ローファイ・プロトタイプに比べて作成に時間がかかりますが、多くの場合はこれが、顧客や出資者に見せる実例として役立つでしょう。

著作権者 : amire80、 Wikimedia
著作権保護期間とライセンス : CC BY-SA 3.0
モバイルアプリにおけるハイファイ(ピクセルパーフェクト)・プロトタイプの例。完成品のスクリーンショットのような見た目ですが、これは実際のアプリで、モックアップではありません!残念ながら、多くのクライアントがこの段階で、企画が完成間近に違いないと思いがちです。そこで、忘れずに説明するように心がけましょう。見た目はいかに素晴らしくても、ここには操作するためのコードがいっさい設定されていないことを!
インタラクティブ・プロトタイプ
先のローファイ・プロトタイプ、ハイファイ・プロトタイプは静止画を集めただけの試作品です。作品をより良くするために、これらが相互作用を実現できるように手を加えましょう。商品化のためには、プロトタイプにどのような操作が必要でしょうか。
商用のプロトタイピングソフトを使えば、コードの書き込みを全くしないままに、クリックできる範囲やトランジション、イベントなどを任意に指定できます。これだけで、ユーザーの動きを捉えた相互作用型の動作を実現するインタラクティブ・プロトタイプを作成できます。場合によっては、PowerPoint やKeynoteなどのごく単純なツールで事足ります。
これらのインタラクティブ・プロトタイプをユーザーテストのなるべく早い段階で使うといいでしょう。コードの挿入前が理想です。そうすれば、デザインがうまく動作するかの確認を済ませた後に、コストや手間の掛かるコード開発の工程に入ることができます。
インタラクティブ・プロトタイプ作成手順の例。Appleのシンプルなプレゼンソフト、Keynoteを使用しています。
成果物の評価
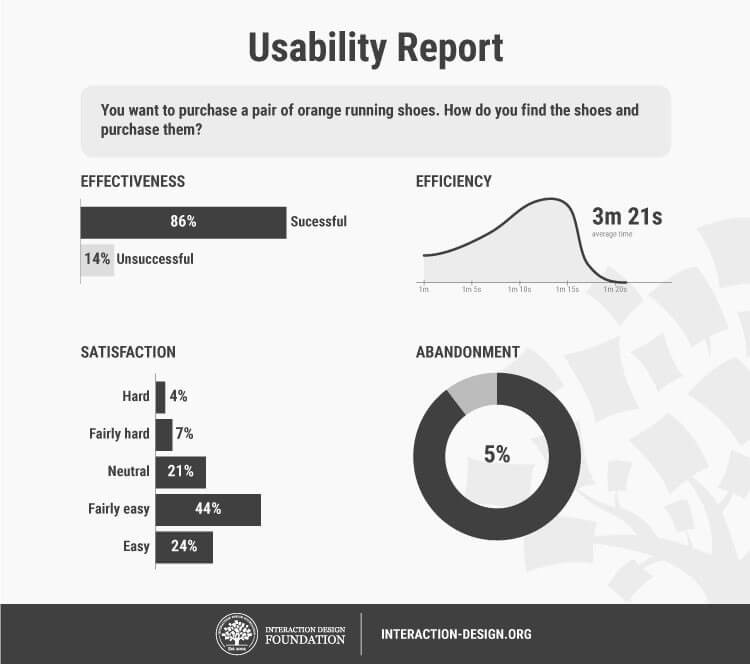
ユーザビリティレポート
実行可能なデザイン(たとえまだインタラクティブ・プロトタイプの段階であっても)が完成したら、実際のユーザーにデザインを評価してもらいましょう。評価はあらゆる形式で行えます。何人かのユーザーにデザインを試してもらい、意見を聞く方法もあります。あるいは、それ用のグループを作って自分も一緒に操作してみることもできるでしょう( これは品質評価の一例です)。
例えば、ユーザーを研究室に呼び、試作品を使って特定の作業を完了してもらう場合。作業中は、エラーの数やクリック数、作業時間といった項目のデータを採ります。研究室で視指標追跡カメラなどの専用装置を使えば、特定のデザインを閲覧中に、ユーザーの注意がどこに向いているか調べることができます。
別の実行プロトタイプを使って同じ作業をしてもらえたなら、双方を比べてどちらのデザインが優れているかを知る(A/Bテスト)こともできます。
デザインの評価方法はいろいろあります。どの方法を取るにせよ、判定で得られた所見はユーザビリティレポートにまとめておかなくてはなりません。
一般的なユーザビリティレポートは以下のような項目に分かれます:
・背景のまとめ : 評価物、場所と時間、使用ツールと器材、調査参加者
・方法 : 調査の感想、ユーザーに指示した作業、収集データ、使ったシナリオ、参加者とその属性
・テスト結果 : 収集データの解析、棒グラフや説明文を含んだ所見の解説、特に参考になりそうなユーザーコメント。レポートを提示する相手によっては、統計分析などの技術的な詳細を加える必要があるでしょう。
・所見と勧告 : 収集データや分かったことを踏まえて助言すべきことは何か。うまく行ったこと、行かなかったことと、その理由。デザインの改善のための次の課題、あるいはこのプロセスで前に進めるかに言及しましょう。
ユーザビリティレポートは、企画に携わるいろいろな役職の方の目に触れるでしょうから、注意が必要です。責任者の方々が必要としている情報は、おそらく2つ。実施要領と、得られた所見がいかに企画全体にとってインパクトがあるかという意見が聞きたいはずです。
他のデザイナー達は、判定手順や細かい部分がどうなっているかの方により興味を持つでしょう。開発者達はきっと、あなたの発見やアドバイスを聞くことにしか興味はないでしょう。
そのレポートは、受け手にとって順序よく適切な表現で組み立てられているでしょうか。しっかり確認してください。

著作権者 : テオ・ユ・シアン とインタラクションデザイン財団
著作権保護期間とライセンス : CC BY-NC-SA 3.0
ユーザビリティレポートの例。要約形式にまとめたもの。全レポートの詳細はここでは記載せず、結果に注目しています。これは、経営者や責任者といった、忙しくて詳細確認を目的としていない受け手に見せる場合に最適な形式です。
解析レポート
デザインした製品が公開され、しばらく運用が続けられたなら、会社としては確認用の運用解析データを作成してあなたと共有したくなるでしょう。このデータを読み取るには、深い洞察力が求められます。ユーザビリティの改善策や、とりわけ製品使用時のユーザーの動きや傾向のデータが含まれているかを見抜く必要があります。
例えば、あるイーコマースサイトで多くのユーザーが、購入を完了するために必要な登録をしていなかったとしたら。登録方法がややこしかったという事でしょうか?登録が必要だと分かってもらえなかったのでしょうか?
解析レポートでは、このデータからの洞察を述べ、デザインが改良されるべき点を強調箇所として示しましょう。
きれいな見た目やGoogle Analyticsなどの製品で自動生成された図の配置に気を取られがちですが、UXデザイナーがしなければならないのは、ただ事実を並べるだけでなく、それを読み取って伝える事です。つまり、レポートには当然データが必要ですが、加えて説得力ある解説と何をすべきかの提案がなされることも重要なのです。
解析レポートは記録としても役立ちます。これによってサイト上のデザイン変更がもたらした影響を知ることができます。その前に問題が見つかった事、見落とした点があった事もわかります。

著作権者 : pexels、pixabay.com
著作権保護期間とライセンス : CC0
解析レポートは、単なるデータやイメージ画像以上の意味を持ちます。新規ユーザーにありがちな行動についての説明や、デザインの改善点における提案など、あなた自身の説明を加えましょう。
まとめ
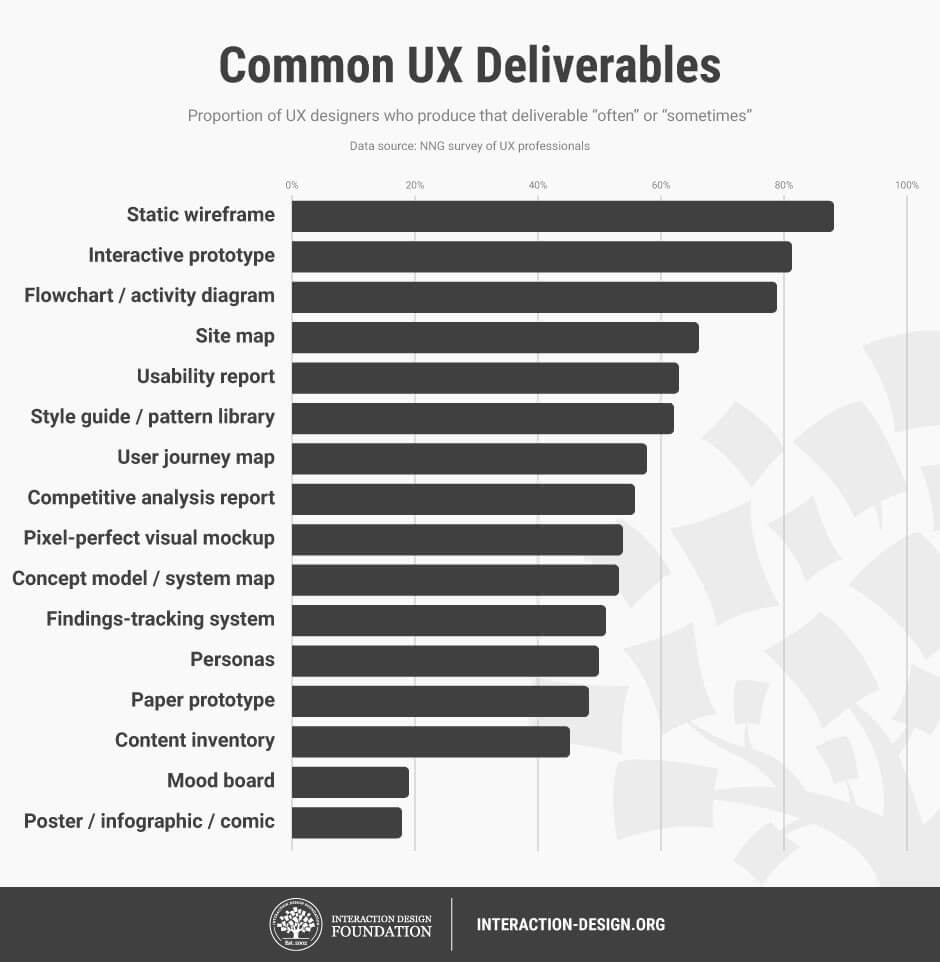
2015年のノーマン・ニールセンのグループに関する記事で、UXスペシャリストのページ・ローベイメルによる解析が載せられました。UXデザイナーが最もよく作成を頼まれるUX成果物の種類を調べてレポートしたのです。
ワイヤーフレームとプロトタイプは最も良くある作成物とされ、次いでフローチャート、サイトマップ、そしてユーザビリティレポートもしくは解析レポートと続きました。

著作権者 : テオ・ユ・シアンとインタラクションデザイン財団
著作権保護期間とライセンス : CC BY-NC-SA 3.0
ノーマン・ニールセンのグループによる最も良くあるUX成果物の解析。これは、UXプロフェッショナルが作成や共有を頼まれた特定の成果物の依頼頻度の高さを示します。作成された中には需要の低い成果物もありますが、それらは他者と共有されないのが普通です。
これらは「伝統」とさえ言える定番のUX成果物ですが、忘れてはならないのは、これらが作成されたり他社と共有されたりしている間、違う形の成果物が多く作られながらも決して共有されずにいる(この調査のランキングでは下位になってしまう)という事です。
ワイヤーフレームを一つ作るのに、デザイナーはユーザーや彼らのニーズについて全く理解する必要はないのでしょうか?実践ではしばしば、クライアント側の誰もが、自分たちの作業を改善してくれるタイプの成果物にしか興味がないという事があります。
こんな時、あなたが作成する成果物は、それを共有するつもりの他のメンバーのために「変更」する必要があるかもしれません。

著作権者 : テオ・ユ・シアン とインタラクションデザイン財団
著作権保護期間とライセンス : CC BY-NC-SA 3.0
この図は、開発チームの他のメンバーや外部のクライアントと最もよく共有されている成果物の種類を示しています。インタラクティブ・プロトタイプは誰もが見たがっている成果物ですね!
UXデザイナーとしてあなたがやるべき事は、成果物の作成です。これは、5つの「UXデザインのプロセス」、つまりデザイン思考のプロセスのどの場面においても一貫して変わることはありません。
これをあなた1人が心に留めておくのか、他のメンバーとも共通の認識として理解し合えるのか。それは、UXデザイナーであるあなたの腕に掛かっています。できるかぎり幅広く多彩なツールとメソッドを使いこなし、存在するあらゆる種類のUX成果物に慣れておくよう研鑽が求められます。
キャリア獲得 デザイン思考の認定証明事業で稼ぐ