ボタン作成のためのモバイルUIデザインのベストプラクティを7つ紹介します。ボタンの作成はUIデザインにおいて最も難しい要素の1つです。
-
1.核となるUIデザイン原則を守る
ボタンのUIデザイン原則で最も大事なのは、ボタンの目的です。また、ユーザーを優先し、使いやすくデザインします。ボタンは一見してボタンだと認識できるものでなければなりません。サイズ、形状、余白に注意して作成します。
-
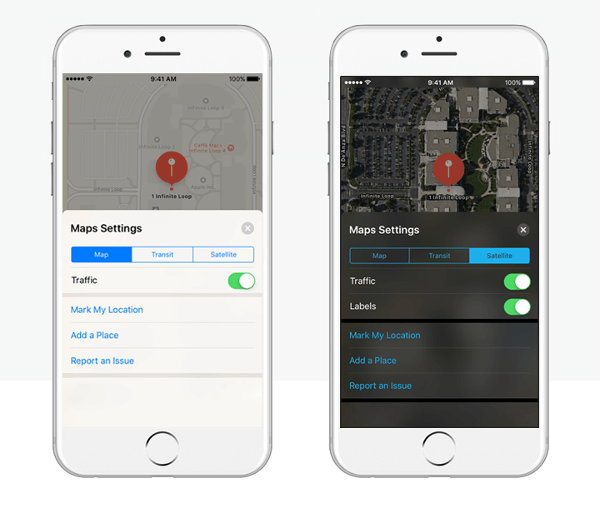
2.3次のアクションを起こすためのボタンだと分かる色を使用する
UIボタンのビジュアルは大きく変わりましたが、変わっていないものが1つあります。それが色とコントラストです。
どんな色を使用するかがユーザーの認識に影響を及ぼします。ボタンの効果が分からないと、ユーザーは迷い、ユーザーエクスペリエンスが悪くなりページから去ってしまいます。
なので、ボタンとして認識できることと分かりやすさに注意します。
例えば、重要なアクションにはハイコントラストを利用するなどです。

-
3.ユーザーが画面上で迷わずタスクに集中できるようにする
ユーザーが作業をしている時、画面上で迷わないようにデザインします。そのためには、色やコントラストをレイヤー構築やシャドウと組み合わせて使用します。そうすれば、フラットな画面でも3Dに見え、画面上で迷うことがなくなります。

-
4.フィードバックを返す
ユーザーにフィードバックを提供することで適切なボタンを押したかが分かり、次にすべきことやボタンを押した結果どうなったかがわかります。フィードバックは分かりやすくする必要があります。
-
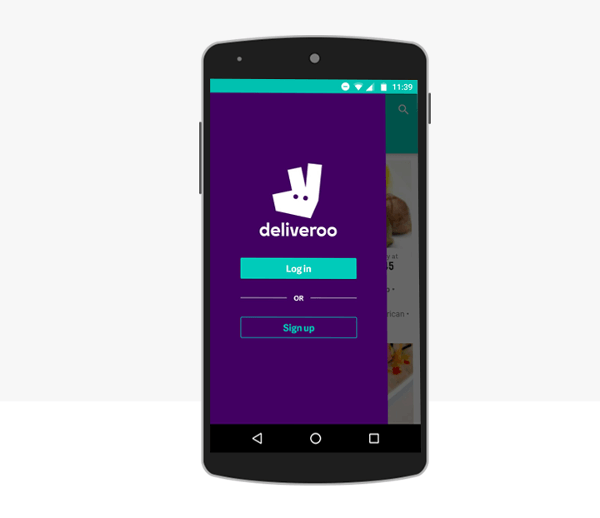
5.5.ボタンの配置
目立つボタンを作成するのは良いのですが、ボタンを認識できなければ意味がありません。見つけやすい位置にボタンを配置します。

-
6.デザインの一貫性を保つ
デザインは一貫性を保ちます。ボタンのクリック数を減らしユーザーの負担を軽減したいがために一貫性を犠牲にするのはいけません。
しかし、あらゆるケースに効果のある解決法はありません。これについてはモバイルUIデザインのコツを参照してください。
-
7.ボタンに説明を付けて分かりやすくする
ボタンの説明がなくアクションを進められないとユーザーはイライラします。なので、ボタンに説明を付けましょう。分かりやすい説明を付けると曖昧さを回避できます。特にCTAボタンに説明を付けるのが重要です。
UIボタンをデザインする場合、リアルユーザーでテストする必要があります。プロトタイピングをするとUIアセットをテストできますよ。
※本記事は、7 rules for mobile UI button designを翻訳・再構成したものです。

























