最高のウェブサイトやページビルダーを見つけることは、時間がかかり、複雑な作業になる可能性があります。市場には何百もの製品があり、その多くは非常に優れています。さらに、「最良」の意味を定義する必要があります。それはあなた次第です。
2018年に市場で最高のウェブサイトとページ作成ツールを見つけ、ツール探しのプロセスを簡単にしました。あなたが探しているものとあなたのクライアントがあなたから何を期待しているかによって、どれがあなたにとって「最良」か、以下のリストの中から探し出してみてください。
1.Mobirise Website Builder【個人・商業用共に無料】
あなたの基準の1つが「非常に手頃な価格」、または「無料」の場合は、これが最適です。 Mobirise Website Builderは、ウェブサイトを簡単に構築する方法を提供します。柔軟性があり、デザイン要素の膨大な選択肢、反応性があり、個人用と商業用の両方で無料です。
あなたがする必要があるのは、それをダウンロードすることです。
Mobiriseについて,その魅力はたくさんあります。これはドラッグアンドドロップのビルダーで、コーディングは不要で、モバイルフレンドリーです。いくつかのテーマには、あらかじめ作られたフレキシブルなWebサイトブロックが多数集まっています。テーマには、カウンターやカウントダウン、データテーブル、価格表、進捗インジケーター、通常のスライダー、ギャラリー、ヘッダーやフッターなど、ほとんどのビルダーでは見逃せないデザイン項目が多数含まれています。
2.Visual Composer Website Builder【豊富なオンラインサポート有】
Visual Composer Website Builderは全く新しい種類のWordPress Builderプラグインです。 WPBakery Page Builderユーザーの場合、これらの2つのWordPress BuilderはWPBakery製品ですが、それらは完全に異なり、互いに独立しています。
Visual Composer Builderには、無料版とプレミアム版の2種類があります。どちらのバージョンも使い慣れたドラッグアンドドロップ機能を備えているため、マウスの助けを借りて100%レスポンシブのサイトを簡単に構築できます。VC Builderにはライブフロントエンドエディタ、スケマティックバックエンドエディタがあり、ツリービューも用意されています。コーディングは必要ありません。このクールなプラグインはWordPressのテーマに対応しています。豊富なオンラインサポートとサポートが利用できます。
3.Portfoliobox
Portfolioboxを使用する人には制約や制限はありません。それをあなたのWeb構築ツールにして、任意のWebサイトのページに任意のタイプのコンテンツを自由に作成できます。あなたのブラウザであなたのウェブサイトを構築することができ、コーディングは不要で、ウェブホスティングも含まれています。
あなたがモバイルデバイスに自動的に調整するすばらしいポートフォリオを構築するチャンスを待っていたなら、これが最適なチャンスです。無料プランとプロプランが利用可能です。プロプランは、個人的なドメインと強化されたホスティング機能を提供します。あなたが学生の場合、Portfolioboxが提供する素晴らしい機会をチェックしてください。
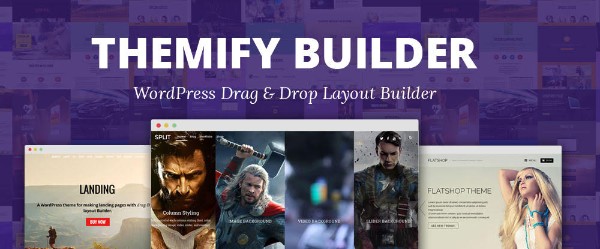
4.Themify Builder【拡張可能】
Themify Builderはドラッグアンドドロップのレイアウトビルダで、WordPressのテーマや他のWordPressのプラグインと連携して動作します。Builderの印象的な機能の中には、レイアウトグリッドをどのように配置するかに関わらず、可能なすべての組み合わせやカスタムページスタイルがレスポンシブになるものがあります。
Themify Builderは拡張可能なので、さまざまなアドオン(スライダー、スライドショーなど)をインストールすることができます。
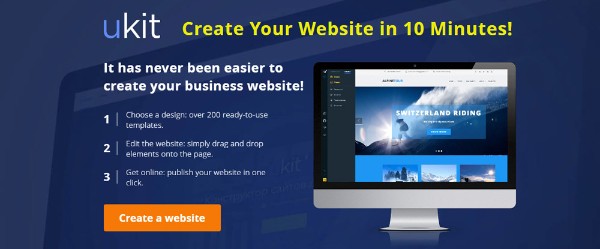
5.uKit【簡単操作】
uKitは、中小企業のオンラインプレゼンスを構築するための完璧なソリューションを提供します。Webデザインの経験は必須ではなく、技術やコーディングスキルもありません。なぜなら、uKitは使用するのが複雑ではないからです。ほとんどの場合、各ページのテンプレートを選択し、そのページにデザイン要素やコンテンツをドラッグアンドドロップします。ワンクリックで公開し、完了です。それをチェックする無料トライアルにサインアップしてください。
6.Elementor Page Builder【全て無料】
必要なものすべてを無料で提供する唯一のWordPressページビルダーです。これには、高速ビジュアルエディタ、ピクセルの完璧なデザイン、トータルレイアウトコントロール、数多くの無料テンプレートが含まれます。
Elementorの幅広い対応編集ツールを使用して、まず100%モバイルファーストなWebサイトを作成します。Elementorを使用すると、Webサイトを素早く簡単に作成できるため、数分で美しいページをカスタマイズでき、コーディングは不要です。Elementorはあなたが待っていたフルパッケージのページビルダーです。
7.Pixpa【専門家向け】
Pixpaは、クリエイティブな専門家のために特別に設計されたオールインワンのWebデザインプラットフォームで、手頃な価格で簡単に使用できます。何よりも、Pixpaのプロフェッショナルなウェブサイトをコーディングの知識なしに作成して管理することができます。
Pixpaがあなたに合っていることを試す無料試用版があります。
7.IM Creator
あなたがレゴブロックで遊んだことがあるなら、IM Creatorを使って作業してください。この柔軟なWebサイトビルダーの機能には、コーディングを必要とせずにページを構築するのに適したように、修正、ミックス、およびマッチングすることができる膨大な種類のストライプとポリゴンが含まれます。
また、無料の電子商取引ソリューションがあります。試してみてください。
※本記事は8 Must-Have Site & Page Building Tools for 2018を翻訳・再構成したものです。
▼こちらの記事もおすすめです!