ウェブサイトを持っている企業にとって、コンバージョン率の測定と最適化の方法を知ることは、効果的なマーケティング戦略を策定する上で非常に重要です。
なぜコンバージョン率が重要なのか?
ウェブサイトのコンバージョン率は、マーケティング戦略の成果を測定するのに有用な指標で、ビジネスマネージャーがマーケティング活動のROIを測定したり、ユーザーインターフェースのデザインの評価にも利用できます。
科学の実験のように、サイトの何かを別々に変えてみて、それがコンバージョン率にどう影響するかを評価し、効果的なマーケティングアプローチを導き出すこともできます。
ウェブサイトユーザーの心理
高いコンバージョン率のウェブサイトをどのようにデザインするか理解するには、まずユーザーの心理がどのように働くかを理解することが重要です。人間は複雑な生き物ですが、ウェブにおいては同じような行動をとる傾向がありますので、ユーザーの心理学的原則を知ることは、ウェブサイトにおけるユーザーのレスポンスを予測するのに役立ちます。
1.簡潔さの原則
ユーザーは、複雑にされるよりも、簡潔に情報を伝えられることを好みます。ウェブデザインにおいては、ユーザは自分の欲しい情報をできる限り簡単に、素早く見つけたいと考えています。
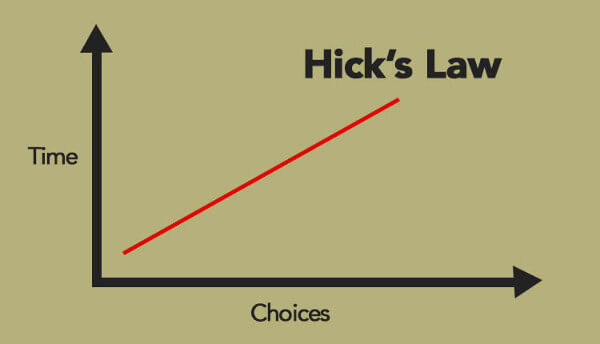
2.ヒックの法則
ヒックの法則とは、選択肢が増加すると、意思決定をするための時間も増加するという考え方です。これは選択のパラドックスとも呼ばれています。
ユーザーにより多くの選択肢を提供することは理想的なマーケティング活動のように思えますが、ユーザーが意思決定するのを阻害し、意思決定をする前にサイトから離れてしまうということを引き起こします。

3.フィッツの法則
フィッツの法則とは、現在地と目標の大きさおよび距離が、そこまでたどり着くまでの時間を決めるというものです。ウェブサイトのコンバージョン率では、この法則はクリック可能なエリアの理想的なサイズを決めるのに役立ちます。
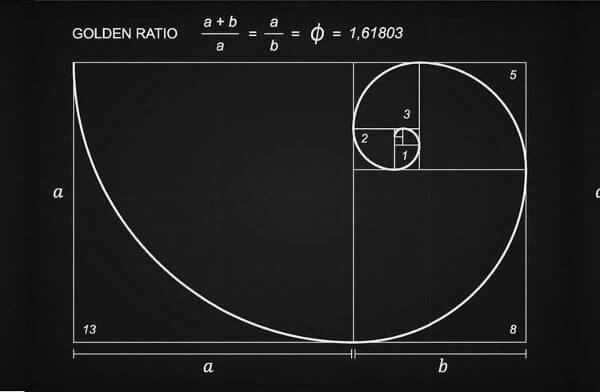
4.三分割法と黄金比
ユーザーは美的にすぐれたサイトレイアウトを好む傾向にあります。三分割法は、人間の目の見え方を考慮した写真の構図決定方法です。等間隔に引いた水平線と垂直線2本ずつにより画面を9等分し、水平線と垂直線の交点に配置された写真の被写体は、視覚的に美しいと言われています。

黄金比も同様に、視覚的に美しいものを作るパターンです。幅と高さの最適な0.618という比率は、視覚を対象に引きつけるスパイラルを形成します。デザイナーは三分割法および黄金比を、サイトの購入ボタンなどの重要な要素の適切な配置を考えるのに利用できます。
コンバージョン率を上げるウェブデザイン要素
サイトデザインはコンバージョンを決める重要な要素です。ここまでにご紹介した心理学的原則を活用することで、ウェブデザイナーはサイトを少し変更するだけで、コンバージョンを加速するユーザーフレンドリー度を向上することができます。
簡潔で魅力的なランディングページ
効果的なランディングページのデザインには簡潔さが重要で、本質的な情報のみをユーザーに伝えるべきです。
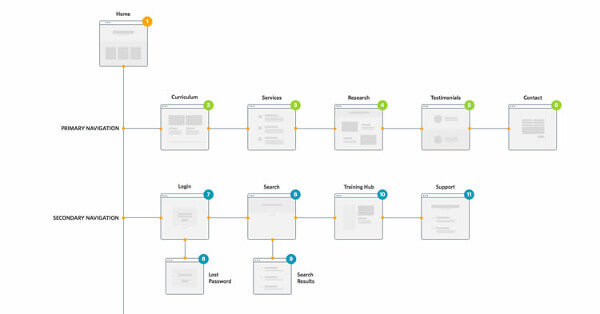
論理的なサイトマップ
ユーザーは、そのサイトを訪れたのが初めてであっても、どこを見るべきかを知りたがるので、直感的なページカテゴリーはユーザーフレンドリー度につながります。

有用で関連付けられるコンテンツ
製品の購入を考えているユーザーは、その企業から購入してよいかどうかの理由を探しています。よって、あなたのサイトのコンテンツには、ユーザーを引き付け、信頼を得られるような理由が述べられている必要があります。
効果的なコールトゥーアクション
コールトゥーアクションボタンはコンバージョン率向上に重要な要素ですが、そのデザインがイマイチであれば、ユーザーから見逃されてしまうでしょう。ユーザーの興味を引き、クリックを加速させる魅力的なコピーを考えましょう。
ボタンは、きちんと見える大きさで、明るい色、太く読みやすいテキスト表示でなければなりません。
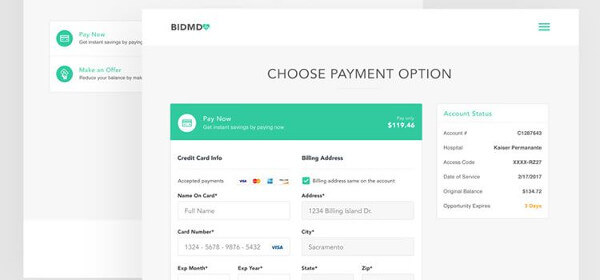
簡単なフォーム
簡単なフォームは、ユーザーのフラストレーションを減少し、ユーザーが最後までフォームに入力してくれることにつながります。フォームでは、本質的な情報のみを質問し、簡潔でよく考えられた構成にしましょう。フォームのフィールドを減らすと、コンバージョン率が劇的に向上したという研究があります。

レスポンシブウェブデザイン
多くのウェブサイトユーザーがスマートフォンやタブレットを使ってサイトを見るにつれ、レスポンシブウェブデザインは必要不可欠となってきました。レスポンシブウェブデザインは、異なるサイズのブラウザウィンドに合わせて変換してくれます。

ロード時間
ユーザーは、ロードに時間がかかるサイトやセキュリティに心配がありそうなサイトでの購入は避ける傾向にあるため、サイトのファイルサイズの最適化やサーバーのセキュリティ対策を最新にして、売上機会の損失をさけてください。
コンバージョン率とコンバージョン指標をよく理解することは、マーケティング戦略および進捗管理の向上に重要です。また、心理学的原則に基づいたサイトデザインにし、ロード時間の最適化およびレスポンシブデザイン対応も忘れずに。必要であれば、デジタルマーケティング代理店の活用をおすすめします。
※本記事は、A Comprehensive Guide on the “Whys” of Site Optimizationを翻訳・再構成したものです。

























