Adobe XDの人気は、ウェブやモバイル端末でますます高まってきています。Sketchほどの爆発的人気はないものの、ワイヤーフレーム、プロトタイプ、UI/UXデザインに優れた一番最近のAdobe製品と言えます。
今回は、そんなAdobe XDを利用するためにおすすめチュートリアルをご紹介します。
もし無料キットをお探しでしたら、こちらを参考にしてください。
Quick Start for Adobe XD
この14分の動画を見れば、プロトタイプの作り方が簡単に理解出来ます。Adobe社からも、とても分かりやすいマニュアルが提供されています。

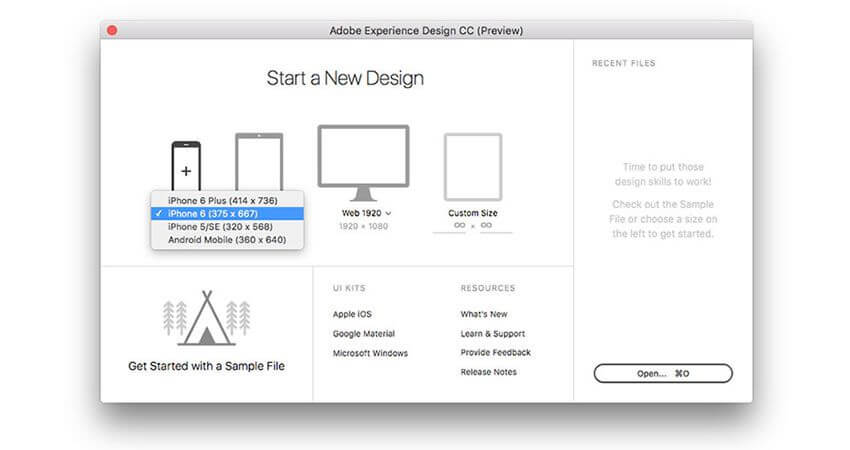
Ultimate Guide to Adobe XD
このチュートリアルでは、Adobe XDのインターフェースについて詳しくかかれています。内部にもリンクが貼ってあるので、素晴らしいプロジェクトが遂行出来ること間違いなしです。

Color and Character Styles
Danskyによるこのチュートリアルには、配色やAdobe XDの特徴が載っています。既存の配色パターンに加え、スタイルをカスタムする方法もかかれています。

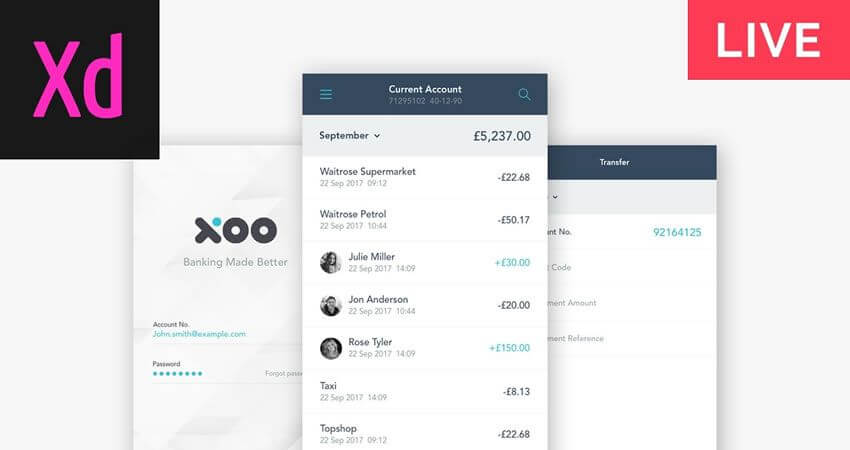
App Design & Prototype
Danskyからは、試験的に銀行アプリを作る方法が紹介されています。ログイン画面、取引画面、転送画面の全てのプロセスを学ぶことが可能です。

Responsive Layout Grids
このチュートリアル動画を見れば、あらゆるシーンで使えるデザインのレイアウト方法を学ぶことが可能です。コラム数のカスタム、グリッドの幅、設定方法などを習得出来ます。

Adobe XD for Web Design
Adobe XDを使ってウェブデザインをしたいと思ったら、このチュートリアルは見逃せません。30分間の動画には、素敵なポートフォリオをデザインするノウハウがたくさん詰まっています。

Create a Social Media App
試験的にSNSアプリを作成しようと思ったら、このチュートリアルがおすすめです。実際に利用出来るアプリを作れるわけではありませんが、Adobe XDの使い方に慣れるにはぴったりでしょう。

Account Creation & Verification UI Tutorial
最近は、ほとんど全てのウェブサイトでアカウントの作成が求められます。このチュートリアルでは、それらの作成画面と認証画面の作り方を学ぶことが出来ます。

User Onboarding Experience in Adobe XD
アプリやプログラム、ウェブサイトがいくら優秀でも、オンボーディングがイマイチだとユーザーは離れていってしまいます。このチュートリアルでは、モバイルアプリ用の使い勝手の良いオンボーディングの作り方が紹介されています。

Creating a Working Sidebar Menu
モバイル端末の利用に伴い、これまでよりもさらに分かりやすいメニュー画面の作成が重要になってきました。このチュートリアルでは、中央にスライドするメニュー画面の作り方を学習することが出来ます。

Adobe XD Scroll and Blur
このビデオでは、AdobeXDの最新機能やアップデートについて紹介されています。特に、アートボードのまとめ方とリアルなスクロールやぼかし機能のインターフェースの作り方がうまくまとまっています。

Chat UI Design
あらゆるウェブサイトで、チャットボットやチャットボックスの需要がますます高まっています。約1時間程度のこのチュートリアルには、見やすいUIのデザインや実際のチャット画面を設計する方法が盛り込まれています。

Ecommerce Product Detail Design
Eコマース用の商品のプロトタイプを作成しましょう。たった20分のこのチュートリアルでは、プロジェクトフローに応じてページやスクロール画面のインターフェースを設計する手順が詳しくかかれています。

より効果の高いプロトタイプを設計しよう
Adobe XDはモバイルアプリやウェブサイト、インターフェースの設計に非常に役立つプログラムです。これらのチュートリアルを活用し、Adobe XDを使いこなして効果の高いプロトタイプを設計してください。