本記事では、Webサイト上で背景色をアニメーションにする方法をご紹介します。
使用するのはjQueryのスクリプトですが、とてもシンプルなもので、これを使えば背景色をループ状にアニメートすることができます。
このアニメーションはデスクトップでもタブレットでもモバイルでもスムーズに動くので、とても使い勝手がよいですよ!
使用するJavaScript
・jQuery
・jQuery UI
・animated_bg.js
やり方
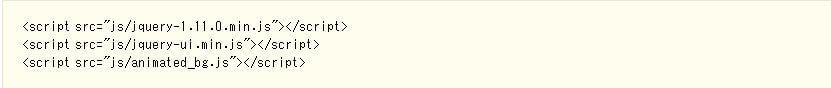
1・スクリプトを入れる
必要なJavaScriptをページに入れます

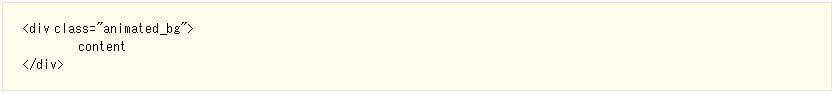
2・animated_bgクラスを追加
背景色アニメーション機能を入れたい箇所のエレメントに、animated_bgクラスを付け足します。html、ボディ、リンク、ヘディング、div、フォームエレメントなど、基本的にどのエレメントにも使えます。

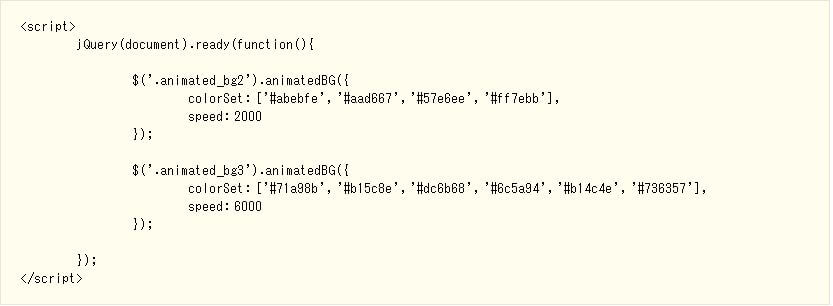
3・色をカスタムする
好きな色やアニメーションのスピードを指定します。下のサンプルコードを参考に、好きな色を好きなだけ追加したり、アニメーションスピードを調整したりしてみてください。

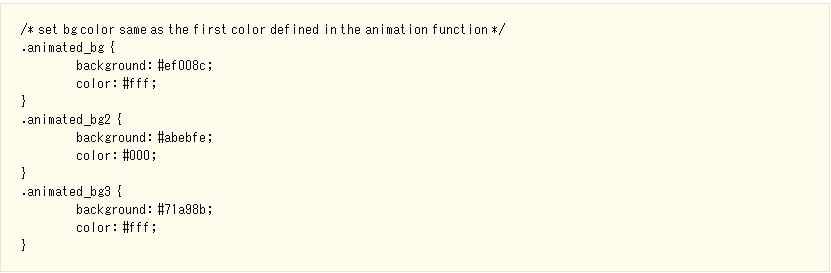
CSSフォールバック
CSSでは、エレメントの背景色をアニメーション開始時の色とそろえるようにしてください。JavaScriptがうまくいかなかった場合、CSSの背景色プロパティが適用されます。

使用の際、クレジットを載せたい場合は原文ページのリンクか、themify.meのサイトリンクを貼ってください。
※本記事は、Animating Background Colorsを翻訳・再構成したものです。

























