チームコラボレーションはどのチームにも重要ですが、とりわけWEBデザインチームにとって不可欠なものです。考えてみてください。
ほぼ全てのWEBデザインプロジェクトには異なるステークホルダーからの多様な提案が必須です。広い視野で構想練り、ワイヤーフレームを作成したり、デザインのやり直しやクライエントのリクエストによる土壇場の追加事項など、チームとして協力しなければなりません。
WEBデザイナーのリモートチームがあるとどうでしょうか?
世界中にチームを展開している場合、これら全てを行うのは非常に難しくなってきます。
では専用のコラボレーションツールなしで行った場合はどうなるでしょう?
紙面に走り書きをし、メールでコメントを交換し、クライアントと詳細について何時間もやり取りをしなくてはなりません。
これは良くないですよね?
こんなことが起きないよう、ここでは全てのデザインチームに必須の3つの便利なコレボレーションツールを紹介していきたいと思います。
これらのツールはチームの連携を高め、作業プロセスの合理化の促進を図ります。それにより、より短時間で作業を進められることができるのです。
では始めましょう。
1.Duda
Dudaはデザインチームの意識合わせに特化した協力なWEBデザインプラットフォームです。
大規模なWEBデザインの作成に便利なだけでなく、チームワークを高めるための多数のチームコラボレーション機能を持っています。
Dudaがコラボレーションツールに最適な理由は次のとおりです。
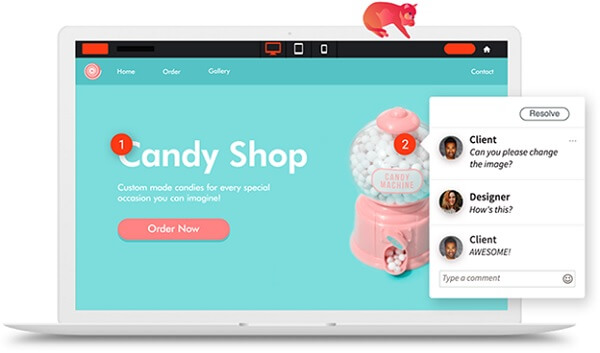
A)サイトのコメント欄
Dudaを使うとチームメンバーはまだサイトの作成中であっても、サイト全体にコメントを残すことができます。各コメントは特定のデザイン要素に追加され、何が議題になっているのかが特定できたり、問題点を明確にすることが可能になります。
チームメンバーの誰かがCTAの配置場所を探してたとします。そのメンバーはそこにコメントを残すだけで疑問点がすぐに解決するのです!

B)アセットシェアリング
Dudaを使うとデザインアセットの共有が非常に簡単に行えるので、チームのコラボレーションをより良いものにすることができます。
セクション、テンプレート、ウィジェットなどをチーム内で共有することで、効率的なプロジェクト管理のためのクイック編集が可能になります。
また「チームセクションダッシュボード」では、チームが全ての作業の概要を見れ、必要であればすぐに変更をすることができます。
C)クライエントアクセス
Dudaはまたプロジェクトのアクセス権をカスタマイズし、クライエントやフリーランサーなどの外部のコラボレーターを通過する機能があります。
アクセス権の範囲をコントロールできるため、彼らの編集や追加事項も管理できるのです。
例えは、特定のスレッドでのみフィードバックを許可することができます。それにより外部の勝手な変更を行わせないようにするのです。
こうした外部のコラボレーターをプロジェクトスペースに追加することで、クライエントと共に作業ができ、やり直しに費やされる時間を削減できるのでとても便利です。
2.ClickUp
ClickUpとは効果的なプロジェクトマネージメントとチームのコラボレーション能力を高める人気のプロジェクト管理ツールです。
またZapierを使用し、DudaのようなWEBデザインツールと統合することでプロジェクトを効果的に管理できます。
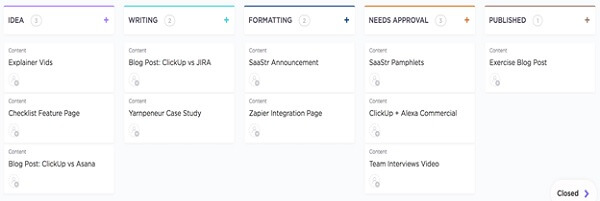
A)カスタムステータス
ClickUpのカスタムステータスはプロジェクトの進捗状況を簡単にメンバーに通知できる機能です。プロジェクトの更新をなんどもメッセージでやり取りしなくても、ClickUpのステータスを見るだけで済むのです。
ステータスをカスタマイズできるので進捗段階を「ワイヤーフレーム」や「ステージ」などで追加でき、必要に応じて詳細を得ることもできます。
これによりチームメンバーがプロジェクトのステータスを見る度いつでも必要な情報が得られるのです。

B)ドキュメント
ClickUp Docsをつかうことで詳細なプロジェクト文書を作成し、プロジェクトと一緒に保存ができます。たとえば共同でWEBサイトの配色とレイアウトをカバーする詳細なドキュメントを作成することができます。
その後、チーム全体がリッチテキスト形式を使ってドキュメントをリアルタイムで編集し、詳細なアイデアとアクションプランを作成できます。
また、これらのドキュメントのアクセス権をカスタマイズし、クライエントが意見を追加できるようにすることも可能です。
C)プロファイル
ClickUpのプロファイルは、どのチームメンバーが何のタスクに取り組んでいるのかを追跡するのに最適な方法です。
メンバーのプロファイルをクリックしてタスクを確認するだけです。例えば以下のようなタスクの進捗状況が確認できます。
• 現在作業中
• 完了
• 今から開始
チーム全体がそれぞれ何のタスクに取り組んでいるかを把握するのに最適な機能です。
3.Slack
デザインチームには、迅速なコメントや返信の為のメッセージ配信ツールも必須です。
Slackは世界最高のメッセージングアプリであり、デザインチームのコラボレーション力をすぐに高めることができます。
また、Zaiperを使ってSlackとDudaのようなデザインツールを統合し、WEBデザインコミュニケーションの無駄をなくして合理化することができます。
A)クイックフィードバック
チームメンバーがプロジェクトやアクションのフィードバックを必要とするときはいつでもSlackで簡単にメッセージができます。
たとえば、WEBページのフォントに関するフィードバックが必要な場合、Slackでメッセージを送るだけですぐに返答がくるのです。
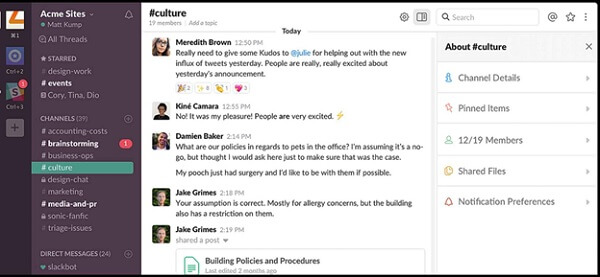
B)整理された会話
メッセージが乱雑にならないよう、Slackはチャンネルを通して会話の整理ができます。各チャンネルは特定のプロジェクトやディビジョン専用になり、各チャンネル内でスレッドを使って会話ができるのです。

https://slack.com/intl/en-in/downloads/windows
Slackの徹底した組織能力はチームに一貫性や会話の構造化をもたらす完璧なプラットフォームです。
各プロジェクトは特定のスペースをもち、関連のある会話がどこで起きているのか把握することができます。
C)音声とビデオ電話
テキストメッセージを通したコラボレーションの代わりに電話で直接プロジェクトについて話してみませんか?
Slackはプロジェクトに関する綿密でインタラクティブな議論のための音声とビデオ通話サポートがあります。
また、タスクやアクティビティのコラボレーションをし易くするため、画面共有ができるようになっています。画面を共有するだけで、メンバーは話されている内容を正確に知ることができるのです。
まとめ
チームコラボレーションは決して難しいことではありません。
適切なツールと使うことで、デザインチームは効率的にコラボレーションができ、締め切りに間に合うように作業を進められるのです。

























