Web上を見渡せば白やそれに近い背景色を用いているWebサイトが圧倒的に多いですが、本稿でご紹介する5つの背景スタイルはここ最近の新しいトレンドを踏まえた事例となっています。
Webデザインでは背景が変わるとガラッと全体の印象を変えることができます。もちろん「背景は白一択!」なデザインが悪いわけではありませんが、これからご紹介する背景のトレンドを取り入れることで、これまでとは全く印象の違うWebデザインができるようになるかもしれませんよ!
Webデザインの背景トレンド5つ
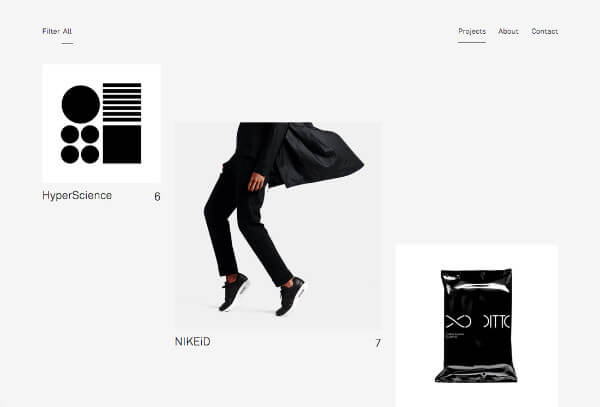
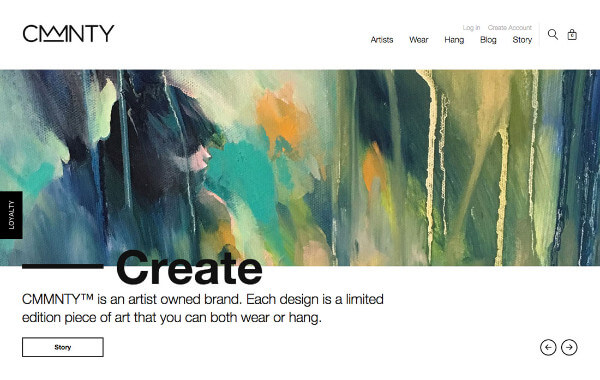
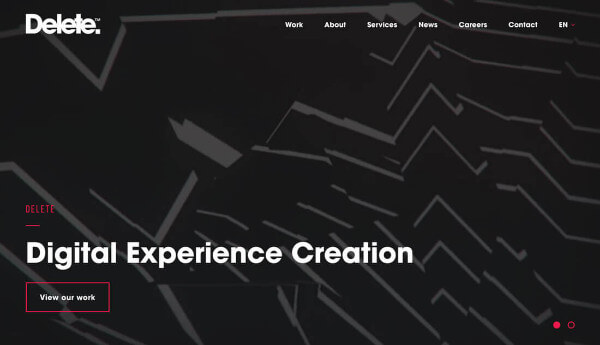
1.写真と幾何学模様の融合



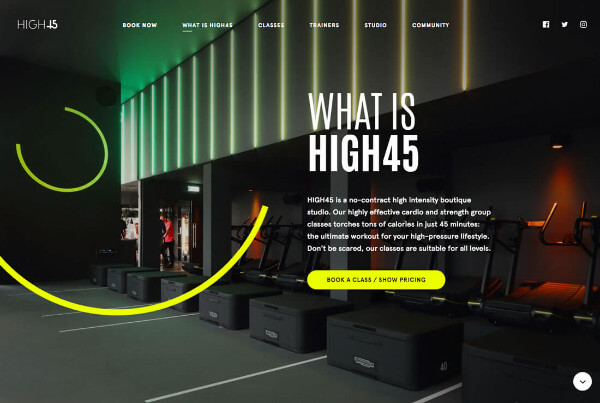
ヒーローイメージ(※編集註:画面を覆い尽くすような大きなサイズの写真を用いたWebデザイン、メインビジュアルのこと)やイラストを背景に利用するのは最も人気のある方法の1つで、大きなイメージは訪問者の興味を惹くのにとてもいい方法です。
さらにこのヒーローイメージの背景をより効果的にするには、目的を持って幾何学模様を使ってみることです。
暗い背景や荒涼としたデザインの中に幾何学模様を追加することで、訪問者の視線をある部分に誘導させたり、訪問者にある行動を取ってもらうように仕向けることができます。
また、ブランドロゴに幾何学模様が使われている場合、同じ形を利用することでブランドアイデンティティを強調するだけでなく、ロゴとの強い連携を表現することが可能です。
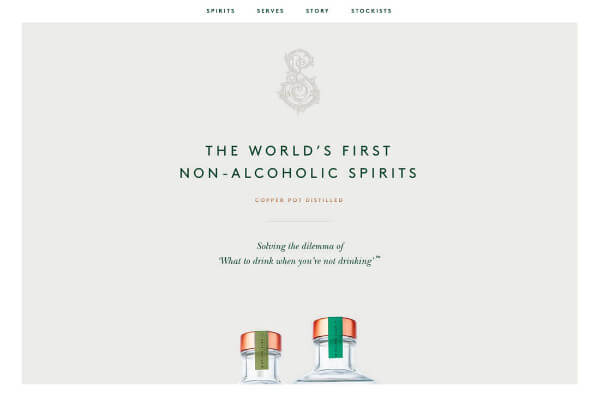
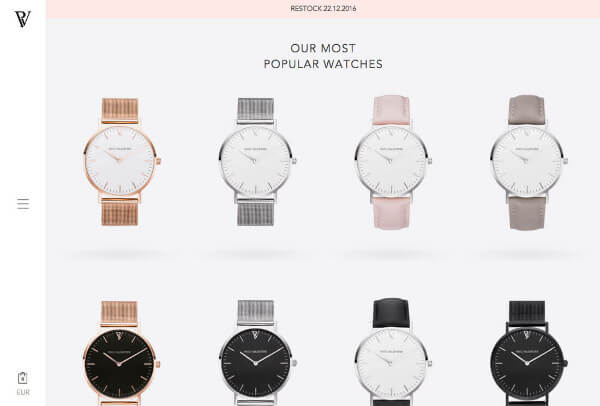
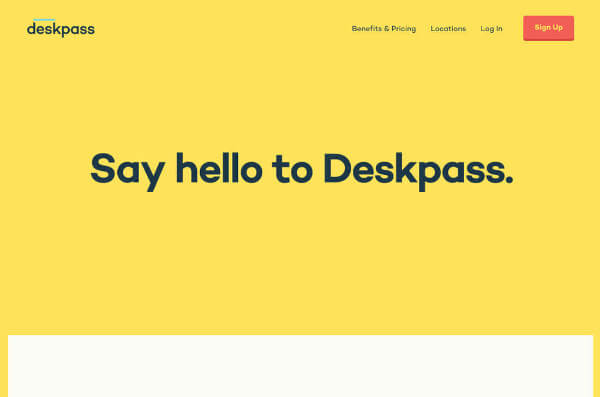
2.灰色の背景の利用



味気ない白の背景に少し変化を加えるには、薄い灰色の背景に変えてみるのがオススメです。灰色の背景を使うことで、見た目がより暖い、もしくは落ち着いた感じになります。
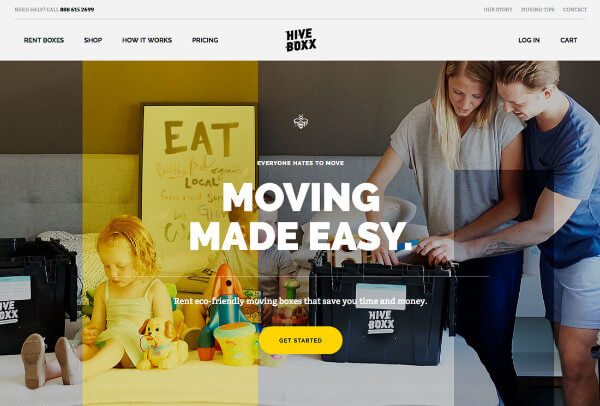
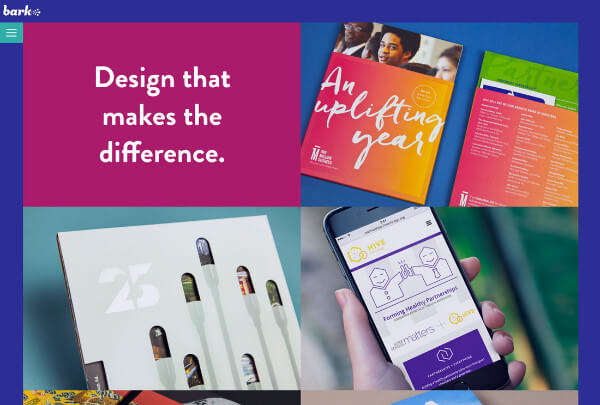
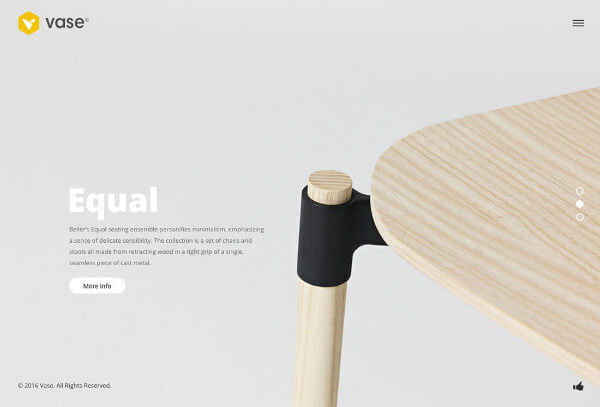
3.明るい色のレイヤー構造の利用



色のついたブロックを利用することで、背景をレイヤー化することができ、訪問者をデザインに引き込んだり、イメージや写真のないWebサイトに視覚的要素を追加できます。
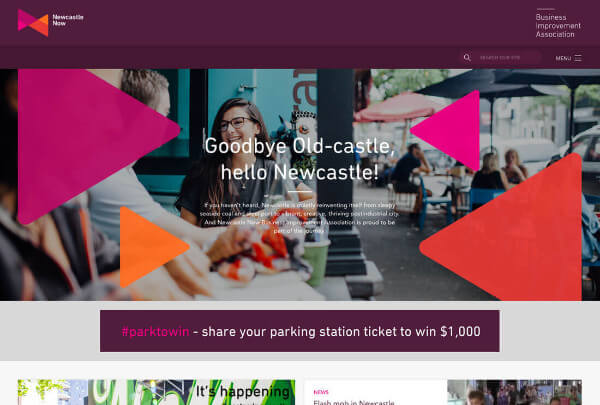
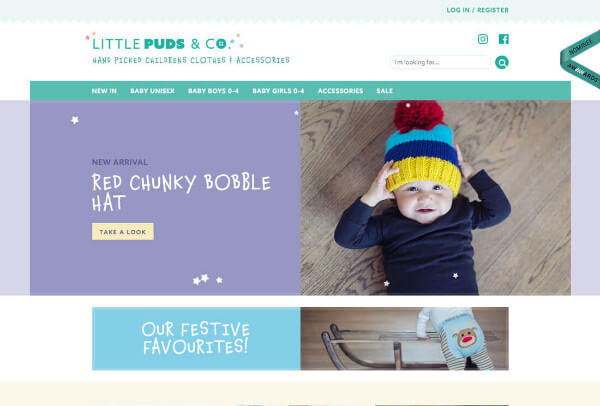
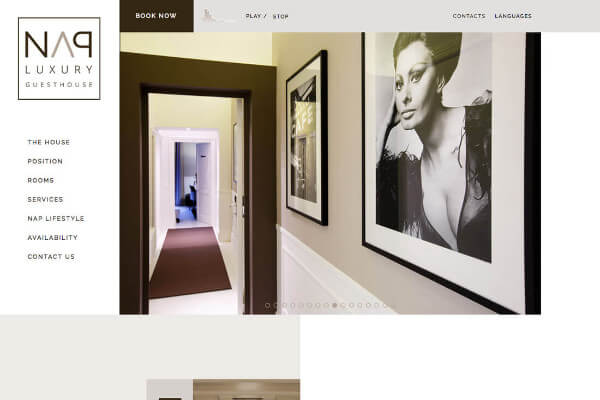
4.非対称性(アシンメトリー)を利用する



背景は、多くの小さな要素やパターンの積み重ねや、単色の色使いであるべきではなく、要素や色使いを組み合わせて最適なバランスを実現することが重要です。例えば、Nap Luxury Guesthouseのサイトのような一方に他方よりも大きなホワイトスペースを配置し、画面の全幅ではないヒーローイメージの活用するなど、です。
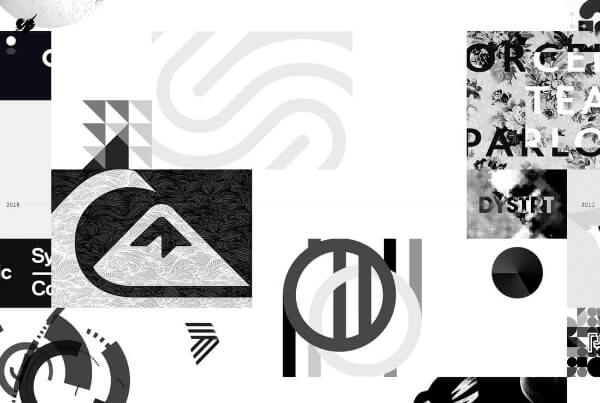
5.抽象的なデザインの利用



Webサイトをデザインする際、訪問者を惹きつけるには面白くて視覚的な「差異」をデザインする必要があります。いいアイディアが浮かばないなら、色、形および巻き髭模様などを組み合わせた抽象的なデザインを利用することで、他のどこにもない面白い視覚イメージを訪問者に与えることができます。そこに魅力的なテキストを組み合わせて、デザインに惹き込みましょう。
最後に
自身がデザインを手がけるWebサイトは、古い、時代遅れの、もしくはどこにでもある背景スタイルを使って苦戦してしまうことはありませんか?もしそうなら、この機会に最新の背景スタイルを利用してデザインを刷新してみましょう。
ここでご紹介したデザイン例を参考に、これまでのデザインとは違う何か新しいものを試してみてください。
(※本稿は「5 Modern Website Background Ideas for 2017」を翻訳・再編集したものです)
























