プロトタイプは、フィードバックを得て新しいアイデアを迅速に実験するための初期のサンプルです。
○なぜプロトタイプ?
・開発コストを制限する
・デザインコンセプトをテストする
・製品のユーザビリティをテストする
典型的には、スケッチ、ワイヤーフレームまたはモックアップの混合で作られたプロトタイプ、プロジェクトのタイムラインに応じたプロトタイプなどがデザインの表現となります。
これは、ユーザーのフィードバックを早期かつ迅速にデザインに反映させるためのメカニズムとして使用できます。そして、製品をより良いものにするためにそれを反復することができます。
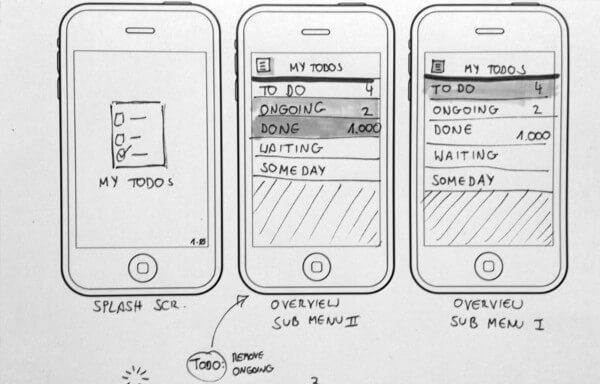
○スケッチ
スケッチとは、紙やペンで安く手軽にできる図面です。ほとんどのスケッチは、デザインプロセスの初期段階で製品の新しいアイデアを得るために使用されるだけでなく、ユーザーの痛みを特定するためにも使用されます。
低忠実度のスケッチは、主にユーザーの痛みを識別し、早期段階で製品の新しいアイデアを得ることができます。
スケッチを使用すると、低コストでデザインを迅速に反復し、製品をより使いやすくすることができます。
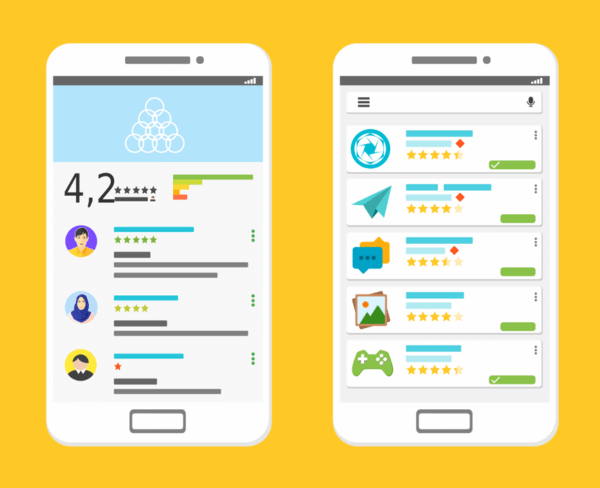
○ワイヤーフレーム
ワイヤーフレームはレイアウトの表現であり、主にコンテンツのレイアウトに重点を置いています。主にグレースケールまたは白黒を使用します。
忠実度の低いワイヤーフレームでは、ツールを使用してグレースケールのワイヤーフレームを作成することができます。このワイヤーフレームは、デザインプロセスの開始時にスケッチするよりも豊かな方法です。
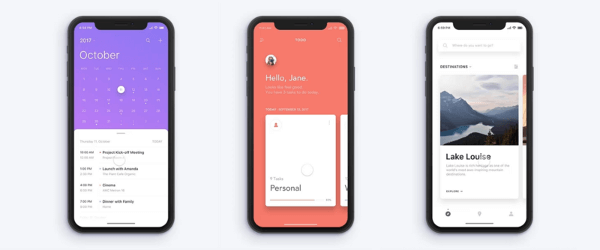
○モックアップ
モックアップは、色の詳細、タイポグラフィ、コンテンツなどを含む、ほぼ完璧に作成されたデザインです。これがあなたの最終製品に最も似ています。一方、ここではインタラクションを表すものはありません。
○中程度の忠実さのプロトタイプ
これは、基本的なテキストといくつかのUI要素が混在しています。主にこれは、重要な要素がすでにあるが、ユーザーのニーズをよりよく理解したいときに使われます。
○高忠実度プロトタイプ
アイデア、UI、ワークフロー精査が完了したら、プロトタイプの検証に使用します。
ここでは、この段階でのユーザビリティの問題の大部分は捕らえられ、テキストフィールド、ラベル、コンテンツ、色、製品全体の一般的な使いやすさなどのすべての情報をフィードバックできます。しかし、デザインがほぼ最終的なデザインに見えるため、ユーザーがフィードバックをしようとしないことが多々あります。
○インタラクティブ性
上記の方法を注意深く見れば、スケッチ、ワイヤーフレーム、モックアップは単なるデザインであることに気づくでしょうが、より機能的にするために、インタラクションを追加する必要があります。これにより、ユーザは自分の行動に応じてUIがどのように変化するかを正確に知ることができます。
○実世界のシナリオ
場合によっては、既存の製品に新しい機能を組み込む必要がある場合や、代わりに完全な新製品を作りたい場合などがあります。
ビジネスに投資する前に、スケッチを使用してプロトタイプをテストしてから、新しい製品アイデアを検証することができます。
検証する際には、複数のアイデアを検証して、どれがあなたのユーザーや製品に最も優れているかを判断することができます。
次に重要なことは、製品が使用可能であるか、使いやすいかをチェックすることです。この段階に来ると、ビジネスの方向性がある程度方向付けられ、忠実度の高いプロトタイプを用意する必要があることを意味します。ここでは、アクション、ボタン、テキストラベル、フロー、メッセージなどをテストして、すべてがクリアであることを確認する必要があります。
○効果的なプロトタイピングとは?
プロトタイプを作成するときには、特に高精度のプロトタイプでは常に、ユーザーは実際のアプリのようになることを期待しています。彼らは、すべてのリンク、ボタン、および他のものがそのまま動作すると考えます。しかし、プロトタイプはそういうものではないため、彼らはあなたのデザインに混乱するかもしれません。時にはあなたが考えたことのない、びっくりするような部分をタップまたはクリックするかもしれません。
そのような混乱を避ける最善の方法は、テストユーザーの募集時に、プロトタイプであるため一部の機能が動作しない可能性があることを知らせることです。
以下のプロトタイピングツールのいずれかを使用してより良いプロトタイプを作成することができます。
現在人気のプロトタイプツール
・InVison- https://www.invisionapp.com
・Framer- https://framer.com
・Flint- https://www.flinto.com
・Principle – http://principleformac.com
・Axure- https://www.axure.com
・JustInMind- https://www.justinmind.com
・Marvel- https://marvelapp.com
・Pop(ペーパープロトタイピング) – https://marvelapp.com/pop
※本記事は、Basics of Prototypingを翻訳・再構成したものです。
▼こちらの記事もおすすめです!