マーケティング従事者であれば、ランディングページがいかに重要かはすでに知っていることでしょう。ユーザーに1つのアクションを起こさせるために作られるペラページのことです。デザインが良ければ訪問者にCTAボタンを押させ、マーケティングファネルの下層へと呼び込むことができます。ホームページとランディングページの主な違いは、ランディングページは1つの目的のために作られるということです。ホームページにはいろいろな要素があり様々な情報を提供しますが、ランディングページは作成した側の意図するアクションを起こさせるためだけのデザインになっています。
ランディングページを改良するには、ページの要素一つ一つを改良しなくてはいけません。改良により、コンバージョンが増えます。ターゲットユーザーについて深く知ることでそのユーザーが見たいと思う好みのページを作ることができます。通常、ランディングページの最適化はページが公開されてから行われることが多いです。こうすることで、データやコンバージョン率を観察・分析しながら必要な変更を加えられるからです。
ランディングページを改良する際は、業界で一番最適とされている手法に従うことが望ましいです。つまりはコンバージョン率や強力なデータを頼りにするということです。ランディングページは、究極的には顧客を引き寄せたり引きとどめたりするためのツールです。ページの各要素に注目し、それがどのようにコンバージョン率に影響するのか見ていきます。
1. 製品・サービスを魅せる
人間というものはその認知的な偏見と過去の経験によって物事を判断します。このことを踏まえてランディングページをデザインしましょう。つまり、ランディングページをユーザーの強い感情的な反応を呼び起こすようなものにするということです。顧客に自分が賢いと感じさせ、インスピレーションと情報を与えることで、購入という決断を促します。
2. ランディングページをシンプルにする
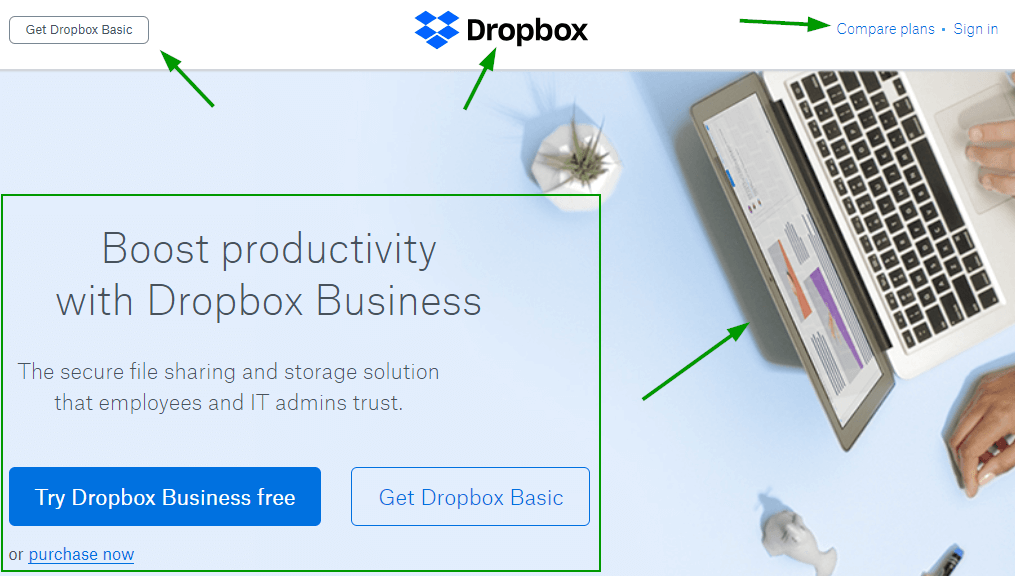
ごちゃごちゃしているページより、シンプルなページの方が大体の場合効果があります。はっきりしたわかりやすい見出しや小見出しとCTAボタンがあると効果を発揮できます。ブランドのメッセージを十分に伝えるには、デザイナーは検証済みのデザインルールに沿う必要があります。以下の例では、要素がナビゲーションバーとテキストボックスに収まる小ささで、CTAボタンが目立っているのがよくわかります。

3. コントラスト
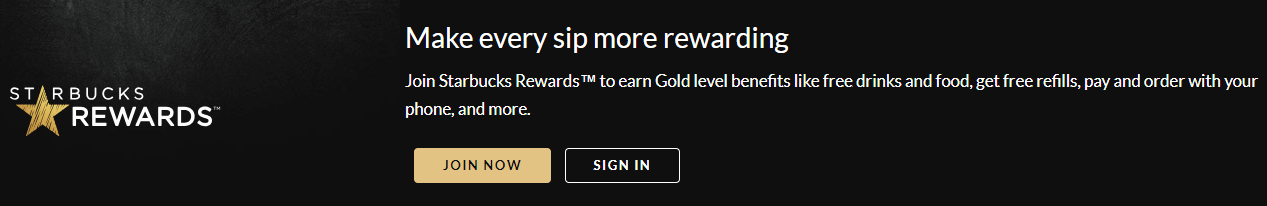
コントラストを活用しましょう。コントラストを使うと、デザインの優先順位ができ、単調なページでは不可能な方法でユーザーのエンゲージメントを促す結果となります。下の例では、白のテキストが黒のテクスチャ背景に対して見出し、ロゴ、CTAポップアップを作っているのがわかります。

4. ファーストビューのコンテンツ
重要なコンテンツをスクロールせずにみられるようにすることで、ユーザーにコンテンツを見てもらいやすくなります。多くのユーザーは情報を見るのにスクロールはしたくありません。なので重要な見出しやCTAボタンはファーストビューに留めておくようにしましょう。スクロールマップを使うと様々なデバイスでどこがスクロールの切れ目になるのか簡単にわかります。

5. 「希少性」の技術
希少性の原理を活用しましょう。この原理を活用することで、訪問者にすぐにアクションを起こしてもらえます。限定販売を行うことで、独自のバリュープロポジションを生み出せます。
6. CTAテキストはわかりやすくシンプルに
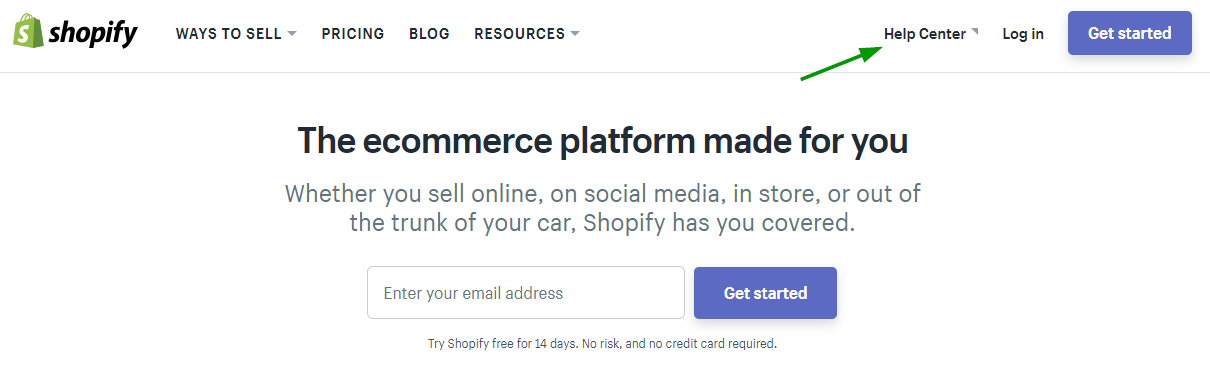
CTAでユーザーを混乱させてはいけません。わかりやすく定義され、バリュープロポジションを正しく表している必要があります。基本的に複雑な要求には従いたくないものです。非常に優れた見本をここで紹介します。
・今すぐ参加
・DropBoxを無料で試す
・提出
・無料で登録
7. 問い合わせ情報
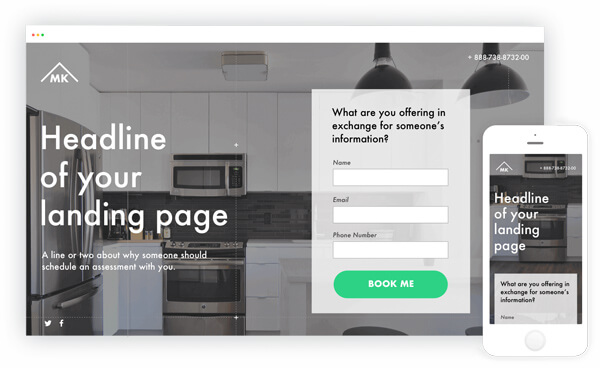
ランディングページには問い合わせ先を様々な方法で記載できます。問い合わせページへのリンクを張ることもできれば、名前やメールアドレス、電話番号を直接ランディングページに記載することもできます。問い合わせ先にアクセスする手段は様々です。優れたデザインのランディングページにはユーザーが見つけやすいリンクや問い合わせ情報欄があります。

8. 見出しとキャッチコピー
ランディングページの内容がユーザーをホームページへと導きます。ユーザーは内容を読みます。ターゲットユーザーに届くトーンで作成するのが重要です。さらに、どの見出しが効果があるかABテストを行いましょう。
9. 統一感
デザインの統一感は、ランディングページではとても重要です。ブランドの「声」を各所で統一するためには、ブランドが受けているイメージと、デザインに統一性を持たせる必要があります。なので、マーケティングを行っているすべての場所で同じ雰囲気になるよう色や画像、トーン、テキストに注意する必要があります。
10. 推薦文とユーザーの声
ランディングページにはユーザーの評価を入れる必要があります。協力者からの推薦文を紹介することで、ほかの企業がその製品・サービスを使っていることがわかります。こうした評価を記載することで、信頼を築き、結果としてコンバージョンにつながります。
11. フォームの長さ
フォームの長さは製品やサービスによって違います。フォームは長いより短い方がいいと考える企業もあります。こうした企業ではデザイナーはメールアドレスを入力するだけのフォームを作るようたいていの場合求められます。宣伝する製品が高級なものの場合、長い方が効果的な場合が多いです。フォームの長さは最終的にはアクションのきっかけになります。
12. ランディングページの最適化
ランディングページを最適化するには、見出しや、本文、画像などに特定のキーワードを入れる必要があります。こうすることで、ユーザーにページを見つけてもらえるチャンスが増えます。
13. ABテスト
ABテストを行うことによって、より多くのコンバージョンを促すページが作れます。テストを行うほど、コンテンツはより適切になります。テストを行い必要なデータを集めたら、デザインをやり直すときにそれを生かします。ページ内のすべての要素に関して2つの選択肢を比べることで、効率的で望み通りのデザインにたどり着けます。コンバージョン率の向上にも活用しましょう。
作業のすべての段階を理解しランディングページに何が一番効果があるか見定めることで、見込み客を実際の購入へと促すことができます。しっかりとした戦略を持ち実際のユーザーデータを活用することで、見た目がよいだけでなくコンバージョン率の高いページをデザインすることができます。


























