HTML内でのイメージキャプション使用は、Web開発者の間ではずっと前から使われていたテクニックです。通常、これには<figure>と<figcaption>とい二つの要素、およびいくつかの追加的なCSSスタイルを組み合わせて使用します。ありがたいことに、今では画像キャプションを構築するための、オープン・ソースの優れたプラグインとスタータースクリプトのサンプルを見つけることができます。
本記事では、HTMLイメージキャプションを作成するためのCSS3とjQueryソリューションのプチ・コレクションをご紹介します。これらのソリューションは、その方法と目的がそれぞれに大きく異なりますが、そのすべてが考慮に値するものです。場合によってはWordPressまたはJoomla!にスクリプトを実装する必要があることもありますし、スタティックなHTMLを使用できることもあるでしょう。ニーズに応じた画像キャプションのコードベースを作る出発点としてご利用ください。
前篇の本記事ではCSSを、後篇ではjQueryを扱っています。
CSSのイメージ・キャプション
CSSエフェクトを使用して独自の画像キャプションを作成するのは難しい場合があります。時には、見慣れないようなブラウザテクニックや若干の追加的なシンタックスが必要になることもあるからです。しかし、それはまた、ウェブデザイン業界がこの短期間にどのくらい進歩したかを知ることにもつながります。
以下の例は、CSS2のプロパティとCSS3のトランジションアニメーションを使って開発されたシームレスな画像キャプション効果を提供してくれる、今回見つけられた範囲での最良のソリューションです。
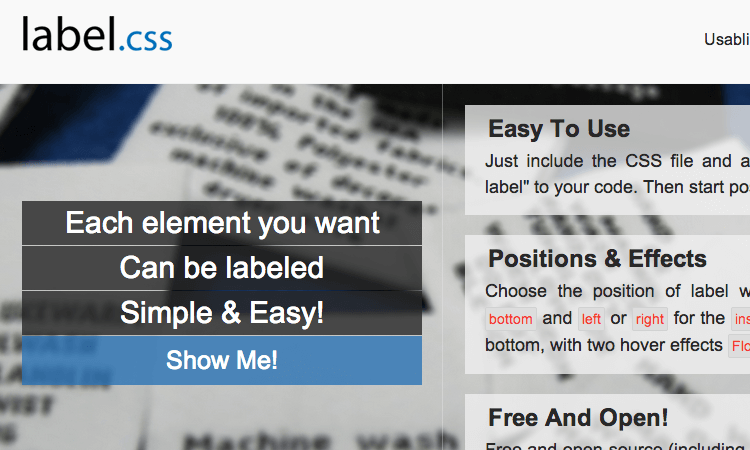
1.Label.css
CSS3画像キャプションのベスト・ライブラリの1つとして、label.cssを紹介することから始めたいと思います。これにより、キャプション付きの画像にクラス名を追加して、HTMLで更新することができます。キャプションはイメージのどこにでも、コーナーにでも表示させることができます。
さらに、label.cssライブラリを使用すると、ユーザーがイメージ上にホバーしてくるまでキャプションを隠しておくといったことも容易にできます。
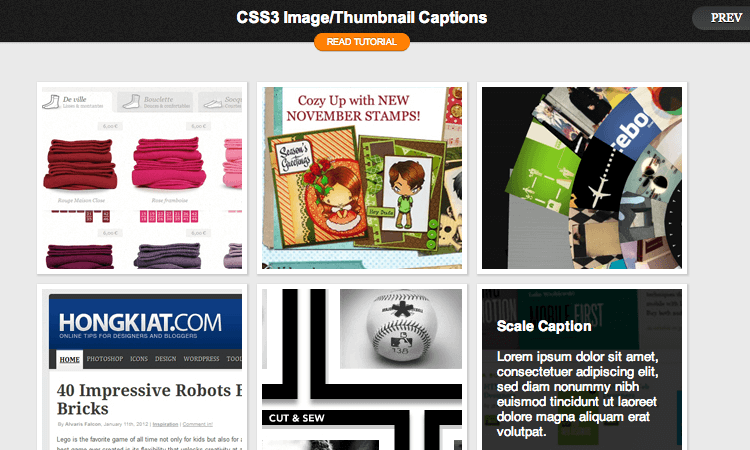
2.Hongkiat Image Captions
このHongkiatの記事で私が最も気に入っているのは、さまざまな画像キャプションが、すべてそれぞれに異なるCSS3テクニックを使って実装されているということです。それらはすべて1つの大きなキャプションギャラリーに結合されており、そこから好みのアニメーションを取り出して新しいインターフェースを構築することができます。これらのコードはすべて最新のブラウザでテストされており、主要なCSS3プレフィックスのすべてをサポートしています。
不便利がないわけではありません。考えられる最大の問題は、これがfigure / figcaptionのHTML構造に従わないということです。すべてのキャプションコンテンツは、コンテナdivのスパン内に保持されることになります。コンテナdivはもちろんそれでもキャプションをきちんと表示してくれますが、正確なコンテンツタイプをマークアップすることはしてくれません。とはいえ、より厳格にフォーマット化された構造で動作するためにエレメントをアップデートするのには5〜10分あれば十分です。これらのキャプションが実際に動作するのを確かめたければ、ライブデモをご覧ください。
3.Animated HTML5 Captions
CoalmarchのHTML5 figcaptionの例は、美しくシンプルなCSS3画像キャプションチュートリアルです。数分あれば、隠されたキャプションをホバーで表示する素晴らしいレイアウトを手にすることができます。スクリプト自体には少量のjQueryが含まれていますが、これを置き換えてCSS3トランジションエフェクトを使用することもできます。
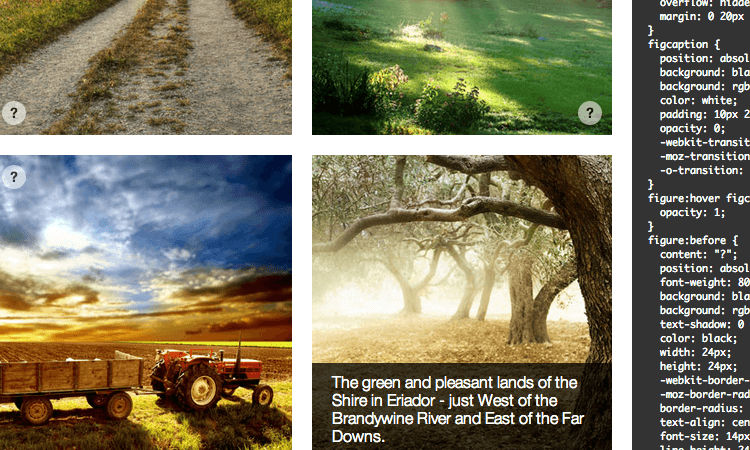
4.Slide-In Image Captions
CSS-Tricks blogは、Webデザインコミュニティでは非常に有名です。スライディング画像キャプションの作成に関するチュートリアルは、多くのブラウザでテストされており、完璧に機能しています。エフェクトもさることながら、スタンダードのHTMLシンタックスに関してもこれには優れている点があります。というのは、figureとfigcaptionの要素ですが、これらは飾りとして含まれているのではなく、ブラウザがさまざまなページ要素間のコンテキストを区別するのを助けるようになっているのです。ライブデモをチェックし、この効果を自分で確認してください。
▼後篇はこちら!
※本記事は、Best Open Source CSS3 and jQuery Image Captionsを翻訳・再構成したものです。
▼こちらの記事もおすすめです!