スクロールによって、デザイナーには新しい扉が開かれています。
しかし、このパターンには欠点があります。デザイナーはコンテンツやナビゲーション、アニメーション上でかなりの注意を払うことを求められます。長くて無限のスクロールがあなたのデザインにとって正しい選択であるならば、以下の最高の実践法を覚えておいてください:
- 1.ユーザーにスクロールを推奨する
- 2.スクロールのためにナビゲーションを調節する
- 3.長いスクロール効果を高めるためにアニメーションを使用する
この記事では、無限のスクロールの利益や考慮しなければならない点、その秘訣などを論じていきます。
ユーザーにスクロールを推奨しましょう
人々は通常ページがロードするなり、スクロールを始めるという事実にもかかわらず、最初に目に入る部分のコンテンツは非常に重要です。
ページ最上部に表示されることによって、第一印象を形成し、ユーザーの期待を高めます。しかし、目についた部分が興味深い場合のみ、ユーザーはスクロールをします。これはモバイルやタブレット、デスクトップなどのどのようなサイズスクリーンでも同様です。
興味深いコンテンツを提供しましょう
アクションの必要無くページ上で見ることができるというのは、ユーザーにスクロールを推奨することにつながります。人々がスクロールするのを確認するためには、閲覧者が興味を持つコンテンツを提供する必要があります。このように人目につくところに最も魅力的なコンテンツを配置しましょう:
- ・より良い導入部を提供しましょう
- ・興味深い事実を提供しましょう
- ・魅力的なイメージを使用しましょう
フォールスボトムを避けましょう
フォールド上部のエリアも将来的なコンテンツの準備に利用できます。この部分のコンテンツはフォールド下部よりも価値のあるものにしなければなりません。
フォールスボトムがある場合や、ページの終わりであるように見えるコンテンツがある場合は、フォールド下部にも何かがあるとユーザーに思わせる根拠を与えていないことになります。その結果、ユーザーのスクロール頻度が減ります。

このレイアウトだとスクロールしても下部に何もないように見えます。レイアウトやデザインの影響でコンテンツが終わっているように見えてしまいます。意図せず「フォールド」をつくり出しているのです。
フォールスボトムを避けることはきわめて簡単です。単にフォールド下部に情報を配置して視覚的な指示を提供しましょう。たとえば、格子やカードベースのレイアウトにとっては、コンテンツのスクロール指示を伝えるために最初のスクロール位置で格子またはカードのタイルをカットすると良いでしょう。

あるいは、直接ユーザーにスクロールするよう依頼することもできます。矢印で指し示したオフスクリーンや「スクロールダウン」といったテキストなどの微妙な指示によって、ほとんどのコンテンツが直線形に配置されることをユーザーに知らせることが可能です。

ナビゲーションは固定して使用しましょう
長くスクロールすることによって、ユーザーのために問題に対するナビゲーションを行うことができます:ユーザーが下にスクロールする際にナビゲーションバーが表示されなければ、ページ内で奥深くまでスクロールしなければならなくなります。
この問題の明らかな解決策は、ナビゲーションメニューを固定することです:ナビゲーションを持続的に見える状態にしておくことは最高の選択です。サイトやアプリの異なるエリアにいてもユーザーを素早く簡単にナビゲートできます。

しかし、重要なスクリーン部分を保存したいのであれば、リクエストすることでスクリーン指示に基づいたナビゲーションを隠すことが可能です。

オプションへのジャンプを考慮しましょう
長くて無限のスクロールのもう一つの共通な問題は、方向感覚の喪失です:ユーザーはページ上で以前目にしたものを見つけるのに苦労するかもしれません。セクションへのジャンプオプションによって、この問題を解決することができます。
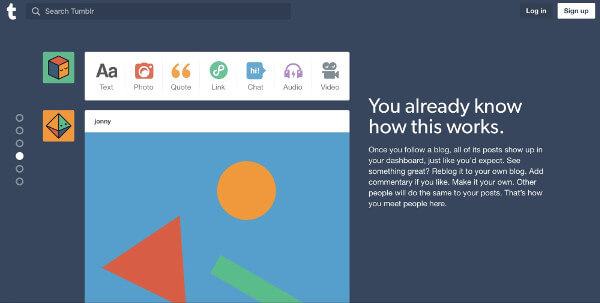
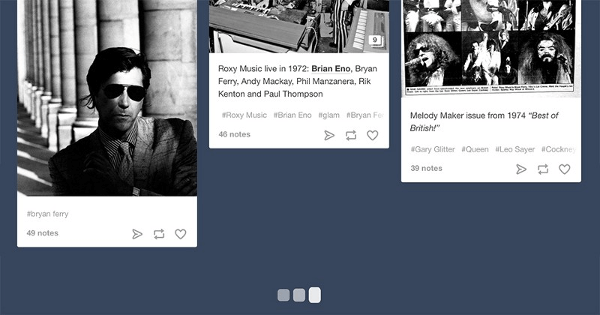
セクションへのジャンプオプションは、ユーザーを関連コンテンツに案内する一連のリンクのことです。コンテンツテーブルとほぼ同じような機能があります。たとえば「Tumblr」上で、ユーザーはページにジャンプすることや、迷うようであればスタート画面に戻ることもできます。ページ上のコンテンツは数ブロックに分けられており、区別しやすくスクリーンの左側に表示されています。

黒いボタンが適切に作動するか確認しましょう
ページのリンクをたどり「戻る」ボタンをクリックする時、ユーザーは元のページの同じ位置に戻ると思っています。
しかし、ページ上でユーザーの位置が維持されなければ、ブラウザの「戻る」ボタンを使うと一般的にトップページにスクロール位置がリセットされます。ページ上で位置を見失うと、ユーザーは既に見たコンテンツを長くスクロールしなければならなくなります。「戻る」ボタンが適切な位置に備わっていないことで、ユーザーが苛立っても驚きはありません。
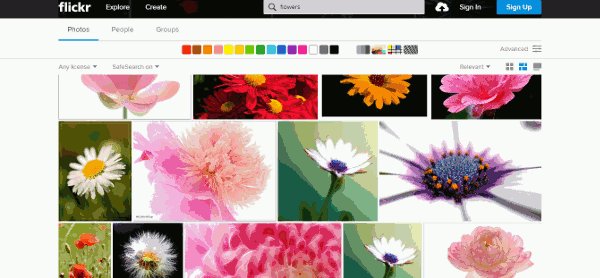
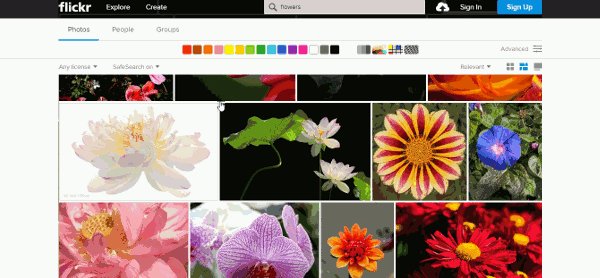
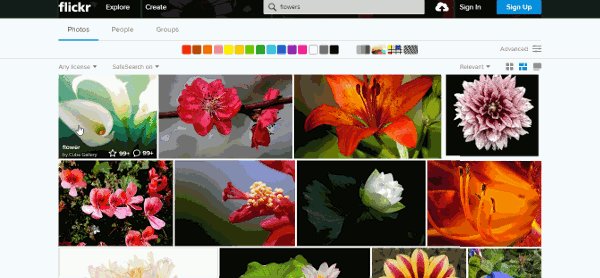
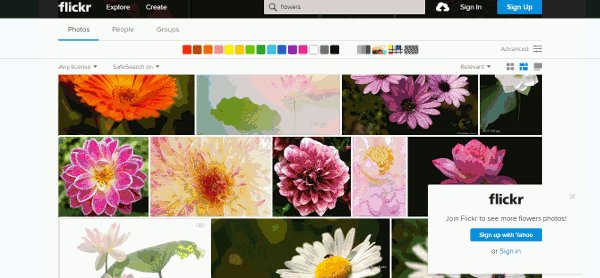
「Flickr」は、「戻る」ボタンを押した時に起きることをユーザーの予想と合わせている好例です。ユーザーのスクロール位置をそのサイトは覚えているので、ユーザーが「戻る」ボタンを押すと元の位置に戻ります。

長くスクロールさせるためにアニメーションを使用しましょう
ウェブ上でのユーザーの注意持続時間がおよそ8秒であることを考えると、楽しいスクロール体験は確かにユーザーの関心を保ちます。適切に使用されたアニメーションは、長いスクロール体験に沿ってユーザーを案内するのに役立ちます。
スクロールするきっかけとなるアニメーション
あなたのページをスクロール可能な「塊」に分割することについて考えてみましょう。それぞれの塊の中で、アニメーションを通してコンテンツを紹介できます。
ユーザーがスクロールして後に続く道をつくっている間に、アニメーションは次のスクリーンに移行します。ユーザーが次に何があるかということに興味を持ち続けている間は、コンテンツの流れをユーザーに示すのに役立つ手段となります。

視差効果
あなたのサイトでスムーズかつ流行に合わせた、視差効果で対になった長いスクロールの物語を語りたければ、完全に実体験のようなブラウザ体験をつくり出すことができます。
視差のスクロールは前景より遅い速度で動いている背景を含んでおり、ページを下にスクロールしていくことで3D効果をつくり出します。控えめに使用される時には、素晴らしく巧妙な要素を提供することができます。この様式はストーリーテリング・サイト向けで、より良い映像とともに没入できて刺激的な体験を構築します。

スクロールによって引き起こされるアニメーションと結合した時、視差効果はより創造的なスクロールの側面の鍵を開けます。
新しいコンテンツをロードする際に視覚的フィードバックを提供しましょう
この特別なヒントは、大部分が無限のスクロールに関連していますが、重いコンテンツで長いスクロールが必要なページにおいても役立つことがあります。
新しいコンテンツがロードされる時、ユーザーはサイトがロードを行っているというはっきりとしたサインを必要としています。新しいコンテンツがロードされてすぐにページ上に表示されるということを示すために、サインを使用することでユーザーに知らせ続けましょう。
新しいコンテンツのロードには迅速なアクションが求められます。2~10秒かかってはいけません。したがって、システムが短い間に繰り返し現れるアニメーションの作動のフィードバックを提供するために、繰り返しのアニメーションを使用することができます。

「Tumblr」のローディングサインのように、巧妙なアニメーションはユーザーに「あなたのためにより多くのコンテンツをロードしています」と伝えています。
「ローディングコメント」のように、ユーザーを待たせている理由を説明する文章を含むことによって、ユーザーはすっきりするでしょう。

スクロールハイジャックを防止しましょう
スクロールハイジャックを実行するウェブサイトは、スクロールを支配し、ウェブブラウザの基本機能を無効化します。ユーザーはスクロールハイジャックされるとページスクロールを完全にコントロールできなくなり、動作を予測できなくなります。

SEO障害を軽減しましょう
長くスクロールすることによってSEOに負の影響が及ぶことがありますが、Googleが勧めることに従えばそれを防ぐことができます。あなたのデザインが実際にどのように作動しているかを見るために、「Google分析」などを用いて分析を行ってみましょう。
こちらを推奨します:
- ・JavaScriptが使用できない時は、アクセス可能な構成要素ページ内で無限にスクロールできるページコンテンツを取り除きましょう。
- ・それぞれのページにどれだけのコンテンツを含むのかを決めましょう
- ・検索をした人が直接このページを訪れたら、求めているコンテンツを見つける前にたくさんのスクロールを必要とせずに、探しているアイテムを簡単に見つけることができることを確実にしましょう。
- ・理にかなったページロード時間を維持しましょう。
- ・バッファリングを除いて、シリーズ内で構成ページとの共通部分がなくなるようにコンテンツを分割しましょう。
※本稿は 「Best Practices for Scrolling」を翻訳・再編集したものです。

























