幾何学的なシェイプとモジュール単位レイアウトのシンプルさに魅入られた方に、最適なデザインが登場しました。ブロック表示効果というデザインが大きく広まり、トレンドとなっています。UIをスッキリとさせつつ、ユーザーとの双方向性も実現してくれます。
要素をブロックにまとめることで、しっかりとした印象とともに、ミニマルで優雅な雰囲気を表現でき、使い古されたフェード効果に変わって使われています。ブロック表示効果がどのようなものか、実際のサイトを参考にしながら見ていきましょう。
1.美しいデザインとユーザーとの双方向性を両立する
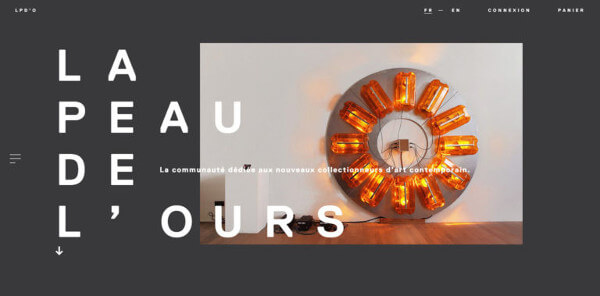
まず最初に、La peau de loursを見てください。

ここで使われているのが、典型的なブロック表示効果です。カルーセル上のスライドが切り替わる効果がより豪華になり、ユーザーに双方向性を提供します。またページ全体の線とブロックを活かしたデザインとも調和しています。
先ほどのサイトと双璧をなすのが、Baugeld Spezialistenです。

UIの細かな部分にまで幾何学的な装飾が施されています。こうしたデザインにブロック表示効果は最適です。ここではビジュアル要素と組み合わせ、画像を美しく開いたり、ボタンのホバー状態をより明確にするために使われています。
2.大々的に効果を適用する
ここまでの例は、ページの一部のみに効果が使われていました。しかしVR Arles Festivalは、ブロック表示効果を主要な要素全てに適用しています。

まるでホバー効果のように働き、スライドメニューの開閉もブロック表示効果で実現されています。これだけ大々的に使用しても大げさになりすぎることがなく、調和が保たれています。
3.クリーンながらユーザーの興味を引きつける
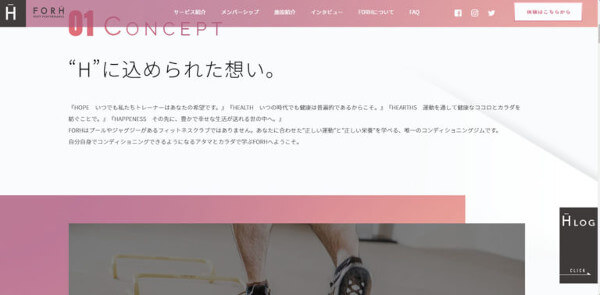
日本のサイトであるForthも、この効果を採用しています。こちらではコンテンツブロックを楽しげに見せるために使われているようです。

スクロールに従ってコンテンツが表示されていき、ユーザーの興味を集めます。クリーンな印象にしつつも、ページの重要な要素に注意が向くように仕上げられています。
4.一画面デザインにも使ってみる
全画面スライダーをベースにした一画面デザインにも、この効果は有効です。Vitraでは、ユーザーにドラッグ操作をさせることで、サイトを直感的かつ制御可能にしています。

シンプルかつ新鮮な効果はますます広がる
これまで紹介したサイトは、どれも箱型をベースにデザインされ、モジュラーを有効に活用しています。これは、ブロック表示効果がそうした状況で最も効果を発揮するからです。シンプルかつ新鮮な印象を与えるこの効果は、ますます採用が増えていくことでしょう。
※本記事はBlock Reveal Effect, a New Design Trend for Entrances and Exitsを翻訳・再構成したものです。

























