Webサイト制作では、ワークフローや時間を含む最終結果に影響を与える重要な要素が数多くあります。時間とお金が強く関係しているということは主張できません。時間を節約するということは余分なお金を稼ぐということを意味するので、誰もが様々な仕事を節約する解決法により効率的的にそれを使用しようとしています。ここでは、フロントエンド開発フレームワークが主導的な立場をとります。
プロの定型文は多数ありますが、私たちは最も人気があ流行の手段の一つであるブートスラップフレームワークに目を向けます。それでよく考え抜いたモバイルファーストアプローチ、強力なLessやSassプリプロセッサスの使用、あらかじめ決められたHTM構成要素やjQueryプラグインそして、絶えず続くアップデートによりすでに全てのウェブサイトの2%を維持しプロジェクトに固定のベースを提供しています。
基礎は開発の最終段階で行動に移すべきと思われます。しかしながら、あなたがすべての点から利益を得るつもりであるのであれば、あなたは最初から要求を満足をし始めるべきです。これは全ての仕様に従ってPSDレイアウトの原型を作成することから始めます。
その為には、プロジェクトを通してあなたに同行するPSDフォーマットで提示されている役に立つブートスラップグリッドシステムがあります。私たちの現在のコレクションでは、フレームワークと一致している11個の手作りの敏感なグリットテンプレートを見つけるでしょう。
ブートストラップ グリット PSD
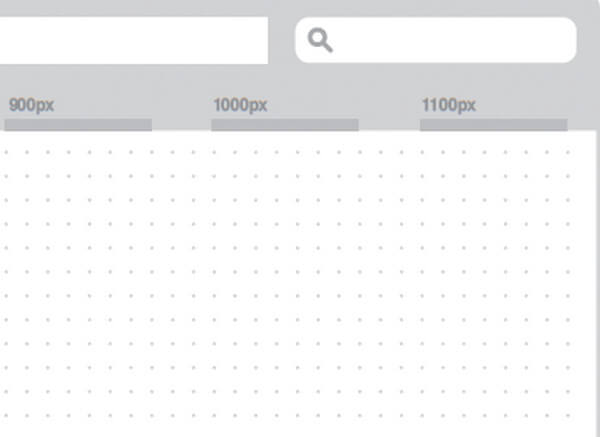
マイケル ヘニングによるブートストラップレスポンシブグリッド
このパッケージにはデスクトップ、タブレット、携帯電話により最適なAdobe Photoshopでウェブサイトのレイアウトを作成する為に慎重に作成されたグリッドが含まれています。そのシステムはブートストラップ 3と完全に一致していてワークフローを単純化する準備ができています。
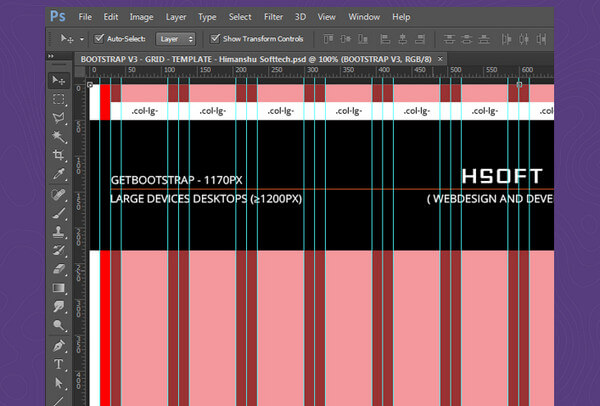
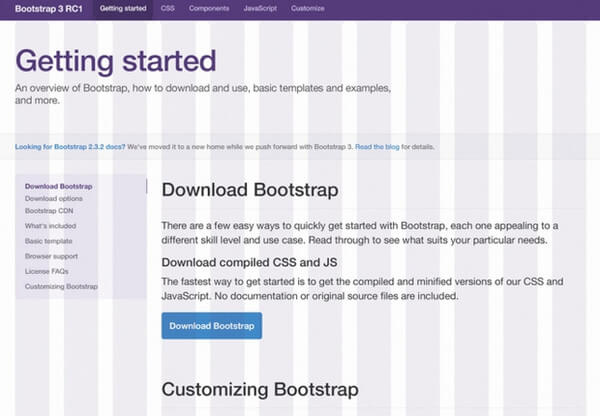
無料12列ブートストラップ v3.0.0グリッドパターンPSD
ブートストラップ愛好家はヒマンシュ ソフテックからのサービスに本当に感謝しています。どのプロジェクトにも安全な基盤をを提供する優れたグリッドパターンです。ブートストラップ 3ウェブサイトを構成することと操作全体を通してあなたをガイドすることを手際よくアシストする12列のオーバーレイスクリーンを特徴としています。
フレーブートストラップ3PSDグリッドシステム
フリーブートストラップ3PSDグリッドシステムは拡張可能また以前のサービスをアップデートされたバージョンです。今回、著者はデスクトップやタブレット(横画面、縦画面を含む)のワイドスクリーンおよび携帯電話の小さなスクリーンのテンプレートを作成するのに適した正確に再構成されたグリッドのシリーズを配布しています。そのツールは、間違えなく多くの無駄や混乱を避け、貴重な時間を節約することができるでしょう。
ベニーシュールマンによるブートストラップグリッドPSDテンプレート
ブートストラップグリッドPSDテンプレートは、少し粗く、箱型で制約つきですが、通常の簡潔で大規模なシステムとは少し離れています。それでも、フレームワークとデザインの切り替えが必要であればこの特有のグリッドはよく整った構造体を構成する為に、コラムと列を概説する低い不透明によるオーバーレイスクリーンとして使われることができます。
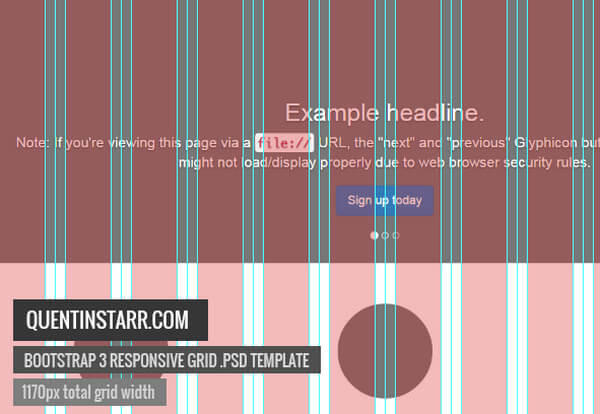
クウェンティン スターによるブートストラップ3レスポンシブグリッドPSDテンプレート
ブートストラップ 3レスポンシブグリッドPSDテンプレートはブートストラップ 3の必要条件に応じている合計1170ピクセルの幅と12列があります。著者は、全ての割合やサイズを考慮している為、この基盤をどのプロジェクトでも安心して使うことができます。
インデザイン ブートストラップ3テンプレート
この慎重に実行されたブートストラップ 3で、インデザインでプロジェクトを簡単に作成することができるでしょう。とても薄く活発なガイドは最適なレイアウトを作成する為に明確な列の輪郭を描きます。
無料の印刷可能なブートストラップ ワイヤーフレームテンプレート
デジタルソリューションに加えて、一からブートストラップ 志向のウェブサイトをプロタイピングする為に紙ベースの媒体があります。サービスはアイデアを思いつき、紙で素早く説明する優れた手段です。そしてデスクトップ画面またタブレットやモバイル機器を明確に視覚化します。インスピレーションが晴天の霹靂のように起こるのであれば、このツールを便利に思うかもしれません。
ブートストラップ 3PSD
網膜2倍の解像度、完全に編集可能であるフォルダ付きの組織化され、適切にコメント化されたPSDファイル、10倍のグリッドデザインなどの不可欠な機能を備えたこのツールは、ブートストラップ 3フレームワーク用のWebデザインの作成を計画している設計者に役立ちます。
レスポンシブブートストラップ グリッド

レスポンシブブートストラップ グリッドには不要な追加機能はありません。それはデザインからあなたの注意をそらさないきちんとしたベクトルとミニマルな外観をしています。あなたは素早く内容をレイアウトし、またインターフェースを設計し審美的なパターンを作成できます。グリッドシステムは全ての面倒をみます。
結論
ワークフローをより生産的、効率的そして直感的にする為には、プロジェクトの初期段階からブートストラップフレームワークを使い始める必要があります。コンセプトドラフトでも、定型句のルールを反映したマーク付きグリッドで描画する必要があります。その為、PSDグリッドシステムが成功の鍵となる要素となります。