本記事では、ウェブ&UIデザイナーのために、ウェブサイトのブランディングに関するいくつかのアイディアと実例をご紹介します。
1.目立つアイコン
視覚的要素は言葉よりも早く相手に伝わります。もしあなたのブランドにアイコンがあるのであれば、それをウェブサイト全体を通して使うべきでしょう。

例えばこのScalyrでは同じアイコンを企業ロゴとファビコンに用いています。更にアイコンと同様の色合いでウェブサイト全体を統一しています。これは、レイアウトを統一させるための最良のテクニックと言えるでしょう。
2.固定されたヘッダーのロゴ
多くのウェブサイトではロゴを画面左上のコーナーに配置しています。ここに注意を向ける一つの方法として、ヘッダーを固定する方法があります。

このように、スクロールしてもヘッダーが固定されているため、ユーザーがどのページを見ているかに関わらず、ブランドを強調させることができます。
3.ブランドのマスコット
ウェブ・ブランディングの一つのテクニックとしてデジタルマスコットがあります。人、動物、空想上の生き物などです。

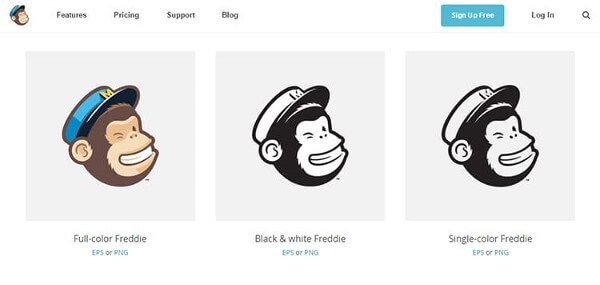
例えばこのMaliChimpというブランドはマスコットを使用しており、その名前はフレンドリーなサルの郵便局員を連想させます。
ただし、マスコットが全てのブランドに対して適しているわけではないことを覚えておいてください。シンプルなアイコンとユニークな色合いだけでも素晴らしいブランディングが可能です。
4.統一感のあるグラフィックとアイコン
ウェブ・ブランディングで最も重要なことの一つは統一感です。ウェブサイトの全ページでブランドの色やアイコン、ページガイドを統一しましょう。

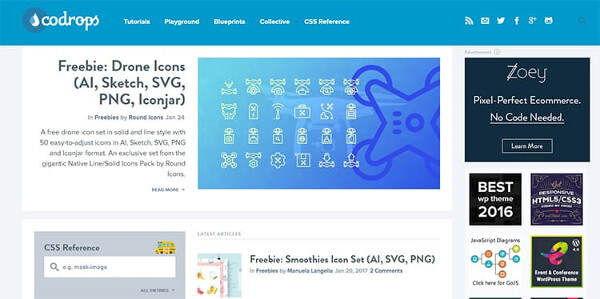
これは人気のあるフロント・ディベロッパーのブログです。このブログのブランディングは非常に覚えやすいです。まず水滴のアイコンがトップロゴとファビコンに使われています。そしてリンクやボタン、各ウェブサイトの要素に同系色が使われています。
まとめ
最後に一つ、ブランディングのためにユーザビリティを犠牲にすることのないようにしましょう。ウェブサイトは第一に使いやすくなければなりません。
※本稿は 「Branding for websites: successful yet subtle tips for designers」を翻訳・再編集したものです。
























