iPhoneやモバイルアプリの登場以来、「アニメーション」はすっかりインターフェイス・デザインの重要な構成要素になりました。
それは、アニメーションが、作品に「時間」というエレメントを付加することによって、人間の現実的な感覚とソフトウェアとの間にどうしても存在する大きな「ギャップ」に、「橋」をかけてくれるからです。
ユーザを喜ばせるようなエクスペリエンスのためにモーションが欠かせないのも、ここに理由があります。
この記事では、アプリに付け加えるだけでUXを向上させてくれるアニメーション使用のコツと例を5点まとめてみました。
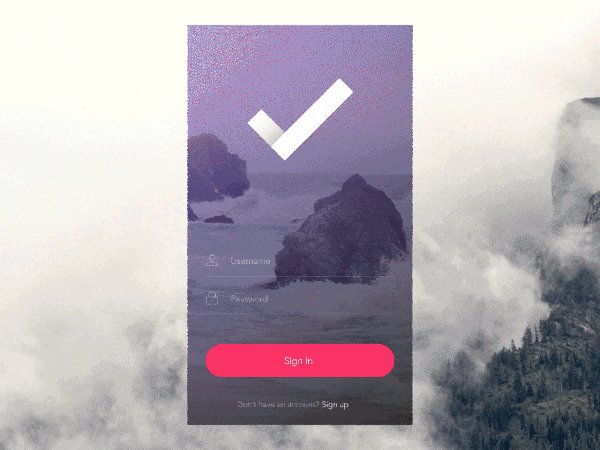
1.ローディングの時間も視覚的に楽しめるようにする
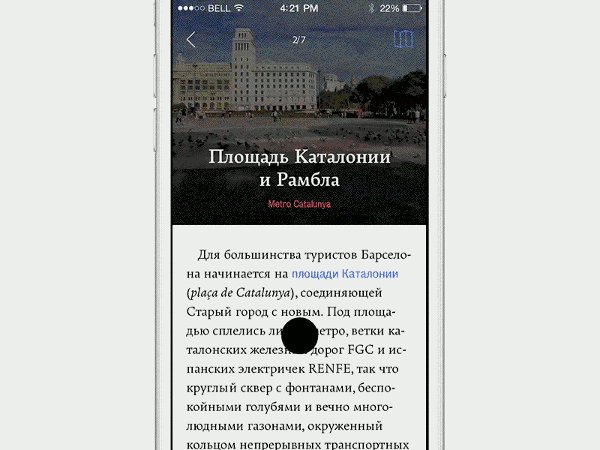
開いたときにユーザが楽しめるようなアニメーション付きのアプリはたくさんありますが、中には下の例のようにユーザの視線まで上手に集める高度なものもあります。

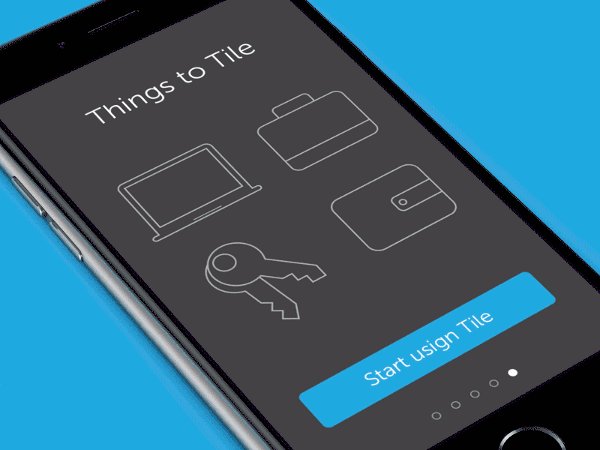
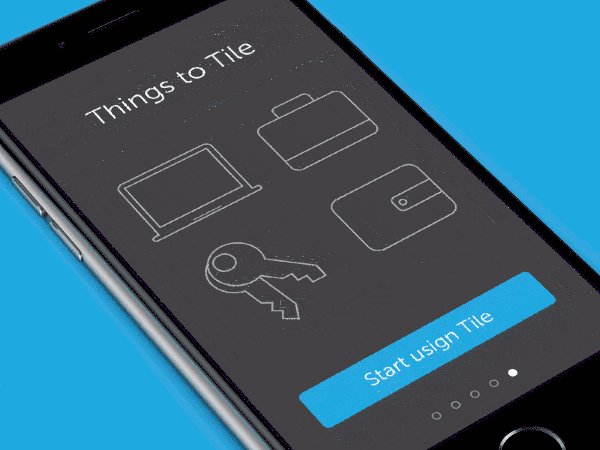
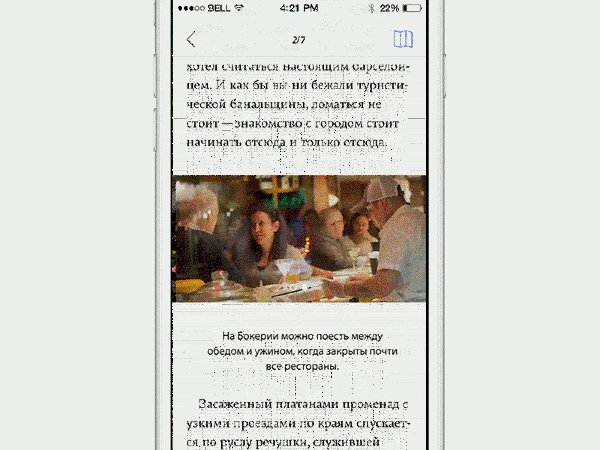
2.視覚に訴えかけるコンテンツでユーザを引き付ける
初めてアプリを使うユーザに対して、そのオンボーディングには、もちろん完璧なUXが必要です。
このフローにアニメーションがあるかないかで、今後のユーザのアプリ使用率が左右されます。

・アニメーションを使って、アプリ内の諸項目にインテラクティブ(相互を関係づける)な短いストーリーを付加しましょう。
そうすれば、ユーザは次に何をすべきかすぐに理解することができます。

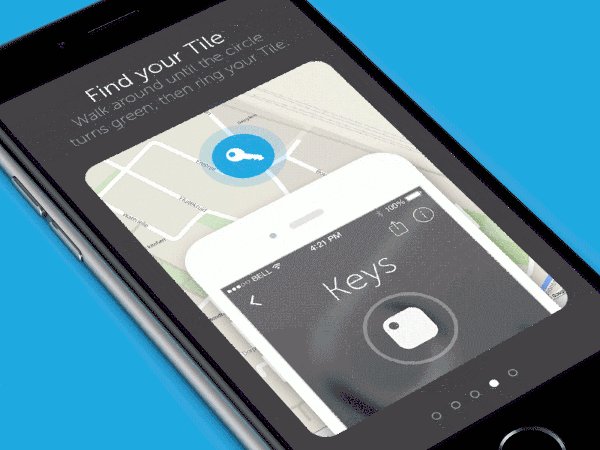
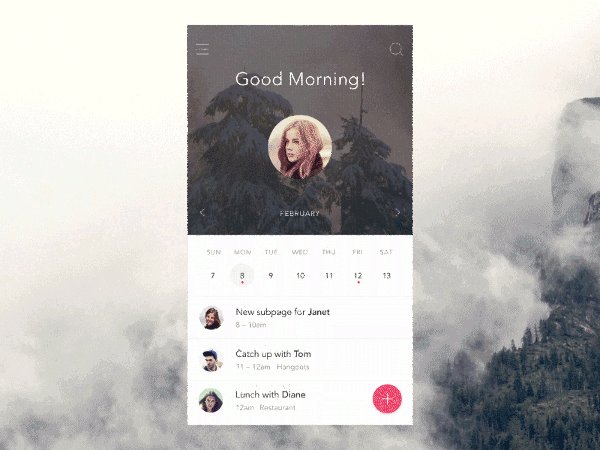
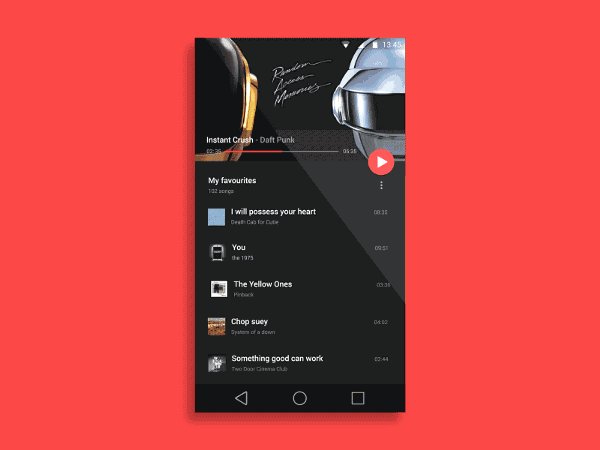
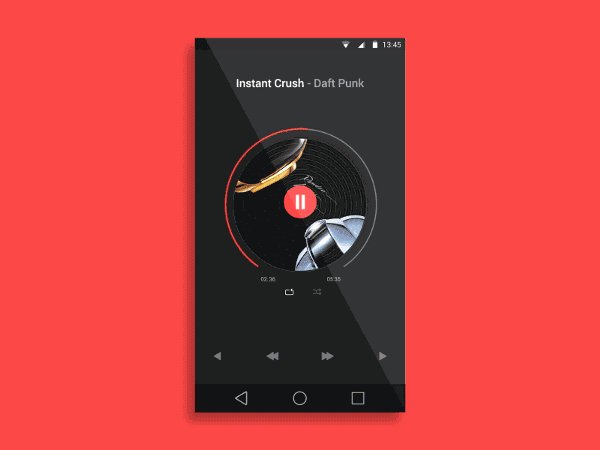
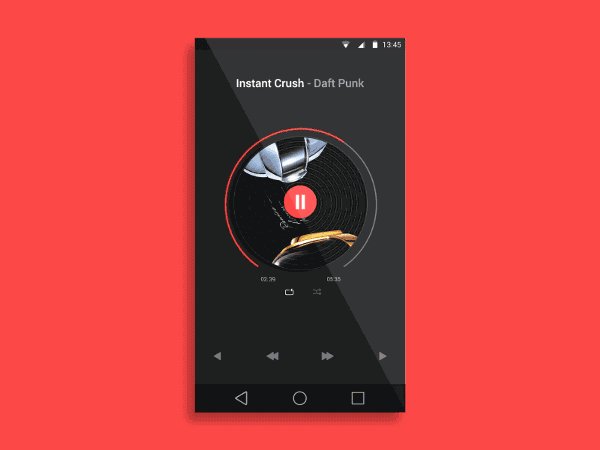
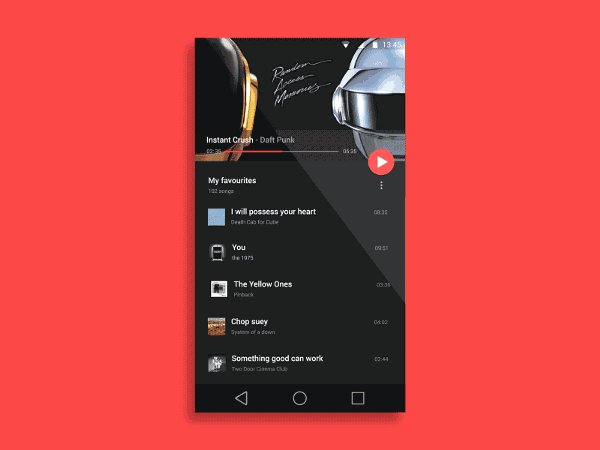
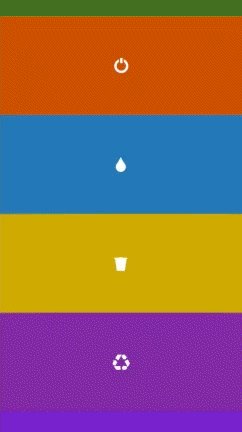
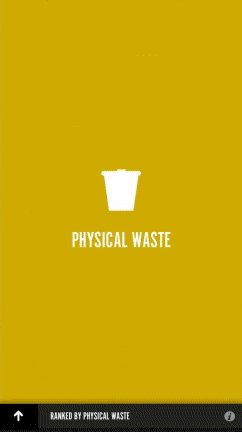
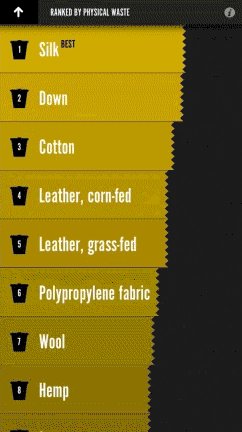
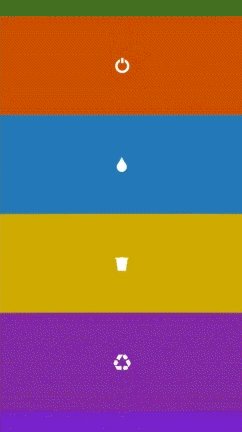
3.オリエンテーションを提供する
アニメーションを加えるのに最適なのは、コンテンツが切り替わるときです。
なぜなら、アニメーションはコンテクストを提供することで、切り替わりの前後を有意味につなげることができるからです。
コンテンツ同士を機能的にもデザイン的にもアニメーションでつなげることで、ユーザも使い易くなります。

・エレメントとエレメントの関係を示す
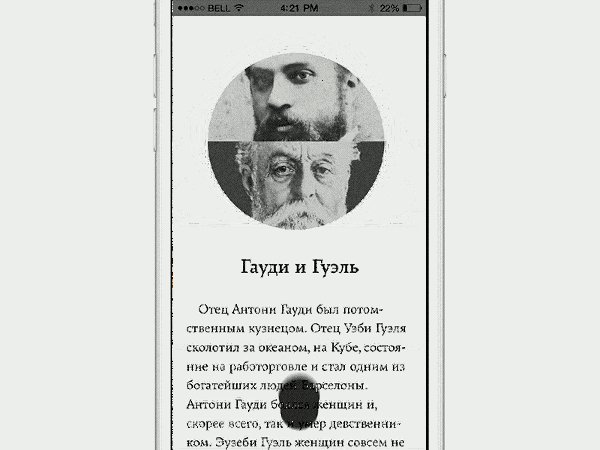
よくデザインされたアニメーテッド・トランジションでは、アニメーションが正しいエレメントにアクセントをつけることで、ユーザがどこに目を向けているべきかが明確にわかるようになっています。

このようにしてユーザの視線を誘導したりするなど、アニメーションにオリエンテーションの役割を与えてみましょう。
・空間的な理解を与える
アニメーションは、特定の要素がどこから来てどこに行くのかを示すことができ、ユーザに空間的なメンタルマップを与えることができます。

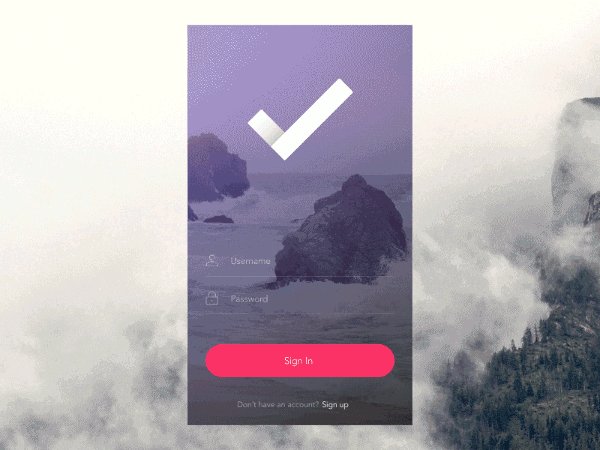
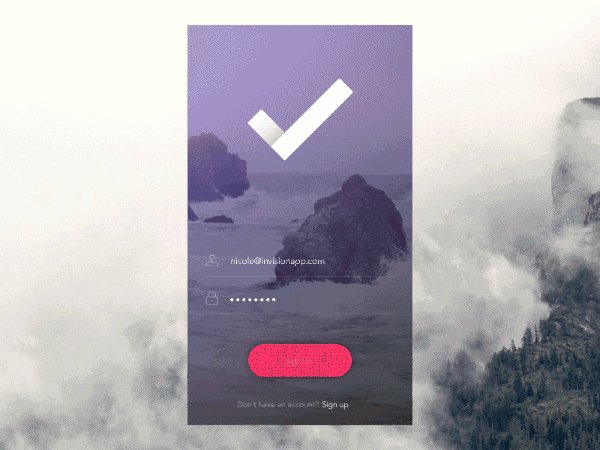
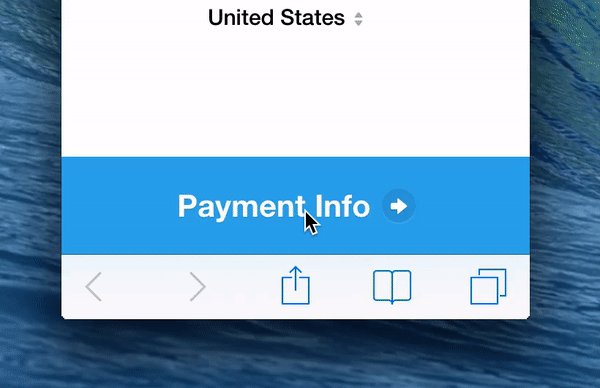
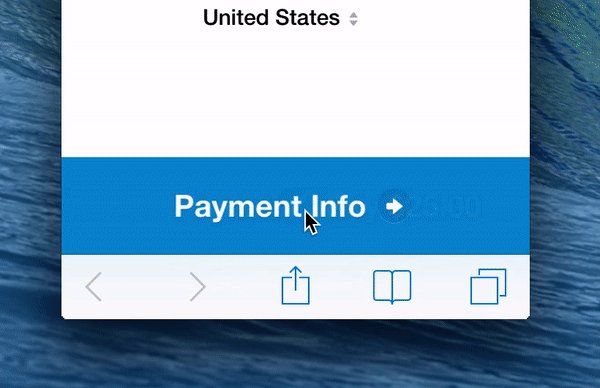
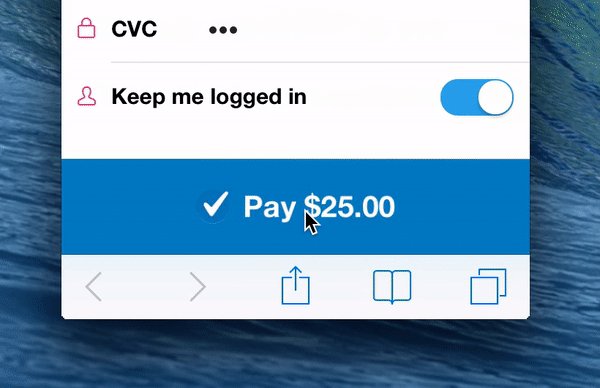
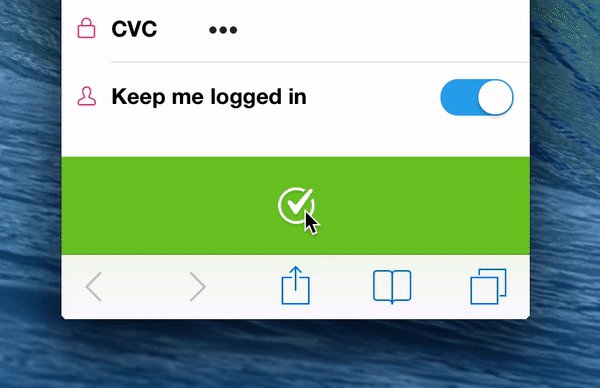
4.明確なフィードバックを提供する
ユーザのアクションに対するフィードバックにもアニメーションは一役買ってくれます。

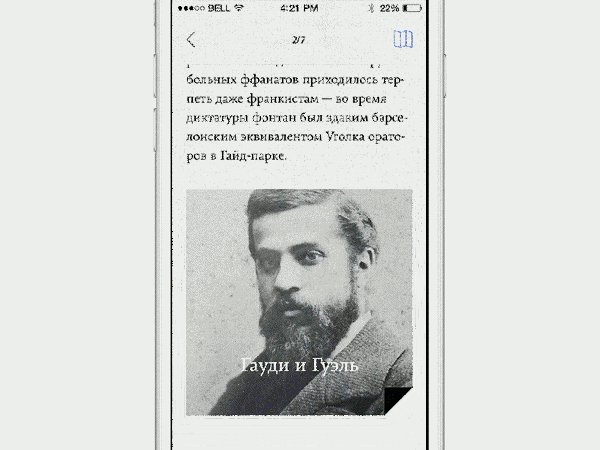
上の例のように何か問題があった時に知らせたり、下の例のようにユーザの意図した通りの動作が完了したことを伝えたりするなど、瞬時に分かりやすい反応を示すことでUXは向上します。

5.アニメーションもロジカルに
モバイルのような狭いスペースを如何に有効活用するのか考えたときに重要になってくるのがロジックです。
一つひとつのアニメーションに明確な役割や機能があるのか吟味しましょう。
慣れないインタラクションとアニメーションの詰め込みすぎはUXを減じてしまいかねません。

いかがでしたか?
最後になりますが、アニメーションは、アプリを格好良くするためのものではないということを銘記しておきましょう。
あくまでユーザに「エクスペリエンス」を提供するための手段であることを、忘れないようにしてくださいね。
(※本記事は、Bringing Mobile Apps to Life Through Motionを翻訳・再構成したものです)
























