2017年を象徴するものといえば、何を思い浮かべますか?iPhone Xや曲面ディスプレイをはじめ、数々の新技術・新製品が登場しました。しかし一方で、昔から存在する、とあるものが見直され、再び脚光を浴びるようになっています。
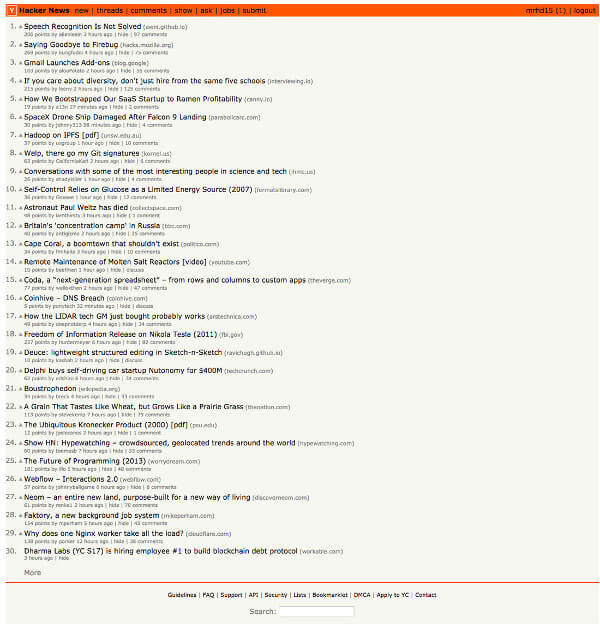
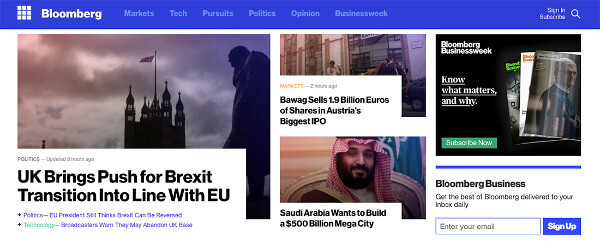
BloombergやHacker news、ThePirateBayは、このデザイントレンドの代表的な例です。
これらのサイトは、次のルールに従ってデザインされています。
- 1.普通とは異なった、90年代からの古いデザイン
- 2.きつい色使い
- 3.小さなフォント
このデザインはブルータリズムと呼ばれ、フラットデザインもしくはマテリアルデザインとは異なるものです。使用には注意を要しますが、同時に、強力なアイデンティティにもなります。
先ほど見た3つのルールを、より詳しく確認しましょう。

-
1.普通とは異なった、90年代からの古いデザイン
やはり最も目を引くのはデザインです。インターフェースやデザイントレンドを完全に無視しており、魅力的なグラデーションなど皆無です。逆に色あせたような色使いで、90年代の雰囲気を感じさせます。
当時はこの色使いにも理由がありました。当時のブラウザは限られた色数しか対応しておらず、Photoshopなどもそれに対応した色のみでデザインできるようになっていたのです。しかしその制限がなくなった現在では、この色使いはあくまでコンテンツを強調するために使われています。
-
2.きつい色使い
ブルータリズムが印象に残るのは、そのきつい色使いのせいです。かなり明るい色が使われており、普通であれば多用は避けるでしょう。こうした明るい色は、購入や注文などのCTA要素によく使われます。

-
3.小さなフォント
アメリカで開発やプログラミング、デザインをする人であれば、誰でも知っているのがHacker newsです。非常に有名なサイトですが、これと似たデザインはなかなか見つかりません。Tahomaのような小さなフォントを、あらゆる場所で使っています。
採用する価値はある?
これは大きな議論を呼びそうな質問です。
基本的に、ウェブデザインのブルータリズムは大昔に生まれ、そこから進歩していません。それをあえて採用する勇気がBloombergにはあったようですが、もしこれを採用するなら、その前に次の質問に答えてください。「ユーザのことを考えていますか?」
ブルータリズムを気に入るのは、本当に一部のユーザだけなのです。もしあなたのサイトのユーザが、古い白黒画面の携帯電話をいまだに信頼している人々だと思うなら、リスクを犯す価値はあるでしょう。
▼ブルータリズムについてはこちらの記事でも取り上げています。ぜひ読んでみてください。
※本記事はBrutalism in Web Design: Is That a New Trend?を翻訳・再構成したものです。



























